АС
Size: a a a
2021 March 18
вот код при ответе 404 я хочу показать 404 ошибку
АС
catch срабатывает
АС
а вот error undefined
A
а откуда вы ее берете?
PB
а вот error undefined
error берется из контекста
АС
а откуда вы ее берете?
что беру? у меня стандартный nuxt там laouts/error есть
PB
В
Привет всем. Подскажите, может кто знает, есть большой проект, и в нем есть легаси раздел(папка в pages и соответствующие ей layout’ы и гора мусова в assets) который собирается очень долго, а меняется раз в год. Можно ли как-то его отделить от основного проекта, что бы он собирался только когда надо, самое простое было бы скопировать проект и в одном удалить все что старое в другом все что новое, и на nginx раскидать между ними трафик, но между собой все это добро перелинковано довольно плотно через nuxt-link а он вроде как ломается если в роутере нет такого.
АС
error берется из контекста
можно кодом не пойму
PB
можно кодом не пойму
fetch({error}) {
return error({
statusCode: 404
})
}АС
fetch({error}) {
return error({
statusCode: 404
})
}Cannot read property 'error' of undefined
PB
Cannot read property 'error' of undefined
мой пример работает при вызове в методе fetch который вызывается при отрисовке страницы, судя по тому, что в вашем примеме commit вы пытаетесь сделать это в vuex. мы стараемся не мешать логику работы с данными и логику отображения
АС
мой пример работает при вызове в методе fetch который вызывается при отрисовке страницы, судя по тому, что в вашем примеме commit вы пытаетесь сделать это в vuex. мы стараемся не мешать логику работы с данными и логику отображения
я это делаю в actions vuex
PB
я это делаю в actions vuex
https://vuex.vuejs.org/ru/api/#actions тут можете посмотреть, что доступно в контексте экшена
PB
я это делаю в actions vuex
в вашем случае я бы возвращал в экшене reject и реагировал бы на него в коде страницы
АС
что я запутался
СЛ
async fetchNewses({ commit }) {
let response;
try {
response = await this.$axios.$get('/news');
if (response.status) {
commit("setNewses", response.data);
}
} catch(e) {
error({ statusCode: 404, message: 'Post not found' });
}
},
let response;
try {
response = await this.$axios.$get('/news');
if (response.status) {
commit("setNewses", response.data);
}
} catch(e) {
error({ statusCode: 404, message: 'Post not found' });
}
},
$axios.$get возвращает сразу data, а не response
АС
$axios.$get возвращает сразу data, а не response
у меня дату возвращает
D

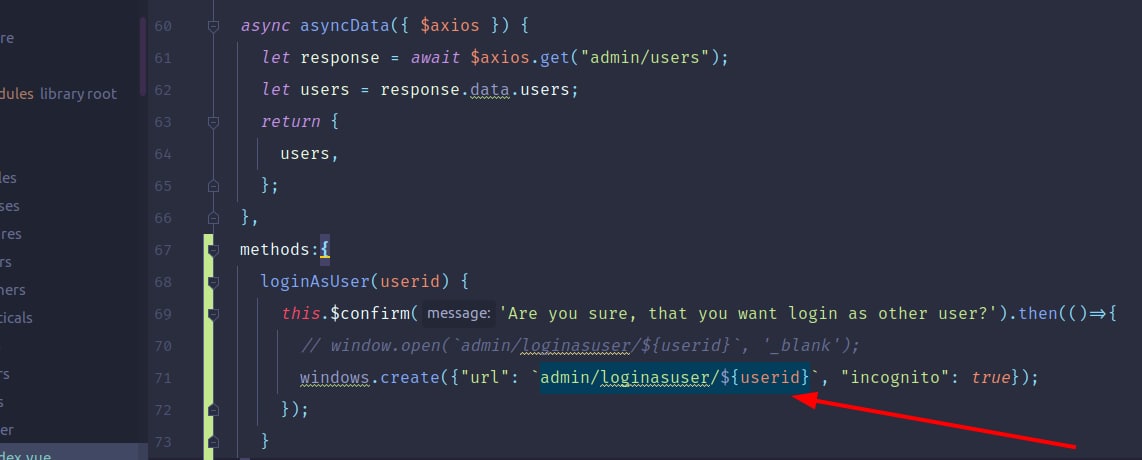
ребята как открыть окно инкогнито в нукст
СЛ
у меня дату возвращает
Просто в коде вы назвали респонс, это сбило с толку. Думал может поможет)




