ВШ
Size: a a a
2021 March 17
Интересно, но я как понимаю это облачное решение?
Да нет, можно поднять на любом сервере свое
ВШ
Там есть облачная версия платная, а сам проект открытый
M
Там есть облачная версия платная, а сам проект открытый
ааа, спасибо
ВШ
там еще и с готовой регистрацией
ВШ
И тестить можно сколь угодно долго
М

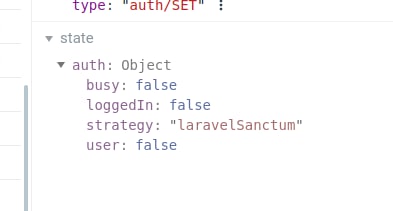
хелпаните, чего у меня постоянно loggedin false прилетает
T
что-то мне подсказывает, что недостаточно тут информации (х
Г
что-то мне подсказывает, что недостаточно тут информации (х
Все хватает, просто нужно понять почему false а не true😂😂
T
Все хватает, просто нужно понять почему false а не true😂😂
да запросто, state.auth.loggedIn = true
Решено (х
Решено (х
Г
да запросто, state.auth.loggedIn = true
Решено (х
Решено (х
Блин ЧОТКО))
AD
Привет! подскажите, от чего может неработать реактивность во Vuex?
В одном компоненте пишу, в другом в computed пытаюсь получить, но не получаю.
Если в dev-режим сделает рефреш странички (после изменения файлов) - то значения появляются.
В одном компоненте пишу, в другом в computed пытаюсь получить, но не получаю.
Если в dev-режим сделает рефреш странички (после изменения файлов) - то значения появляются.
⠀
Привет! подскажите, от чего может неработать реактивность во Vuex?
В одном компоненте пишу, в другом в computed пытаюсь получить, но не получаю.
Если в dev-режим сделает рефреш странички (после изменения файлов) - то значения появляются.
В одном компоненте пишу, в другом в computed пытаюсь получить, но не получаю.
Если в dev-режим сделает рефреш странички (после изменения файлов) - то значения появляются.
нужно код смотреть
AD
так пишу:
так получаю
this.$store.commit('productConfigurator/addRelativeItem', {
productId: this.mainProduct.id,
relativeItem,
} as { productId: string; relativeItem: ProductAddParams });так получаю
get compatibleProductsAddParams(): ProductAddParams[] {
const productConfigurator: ProductConfigurator = this.$store.getters[
'productConfigurator/productConfigurator'
](this.product ? this.product.id : '');
return productConfigurator && productConfigurator.relative
? productConfigurator.relative
: [];
}AD
вчера работало )
AD
нужно код смотреть
нет мыслей что не так? )
AD
compatibleProductsAddParams вообще не вызывается..
⠀
Попробуй глянуть с помощью vue dev tools
⠀
Где именно обрывается связь