СР
Size: a a a
2020 December 04
проблема такая. есть ссылка аля youdomain.com/?param=1, где парам как то влияет на выдачу контента но не значительно. с точки зрения клиента эта ссылка такая же как и youdomain.com, но из-за гет переменной с точки зрения поисковой системы это 2 разные страницы(так как адреса разные). поэтому получается что это дубль в глазах поисковика
то есть полученный линк в секции head это просто для поисковиков? (ну и чтобы хоть какая-то работа была у сеошников)
m
то есть полученный линк в секции head это просто для поисковиков? (ну и чтобы хоть какая-то работа была у сеошников)
да, вы говорите поисковику таим образом какую страницу нужно идексировать ... те где находится каноничная страница
СР
да, вы говорите поисковику таим образом какую страницу нужно идексировать ... те где находится каноничная страница
Понял. Спасибо!
Все же хорошо что есть такаие гугл и яндекс, не дают нам с голоду помереть. Сеошник сказал Заказчику что нужно это (получил +10$, я взял за работу 1\час) все на круг довольные, можно пива в тяпницу попить будет :)))
Все же хорошо что есть такаие гугл и яндекс, не дают нам с голоду помереть. Сеошник сказал Заказчику что нужно это (получил +10$, я взял за работу 1\час) все на круг довольные, можно пива в тяпницу попить будет :)))
ЛБ
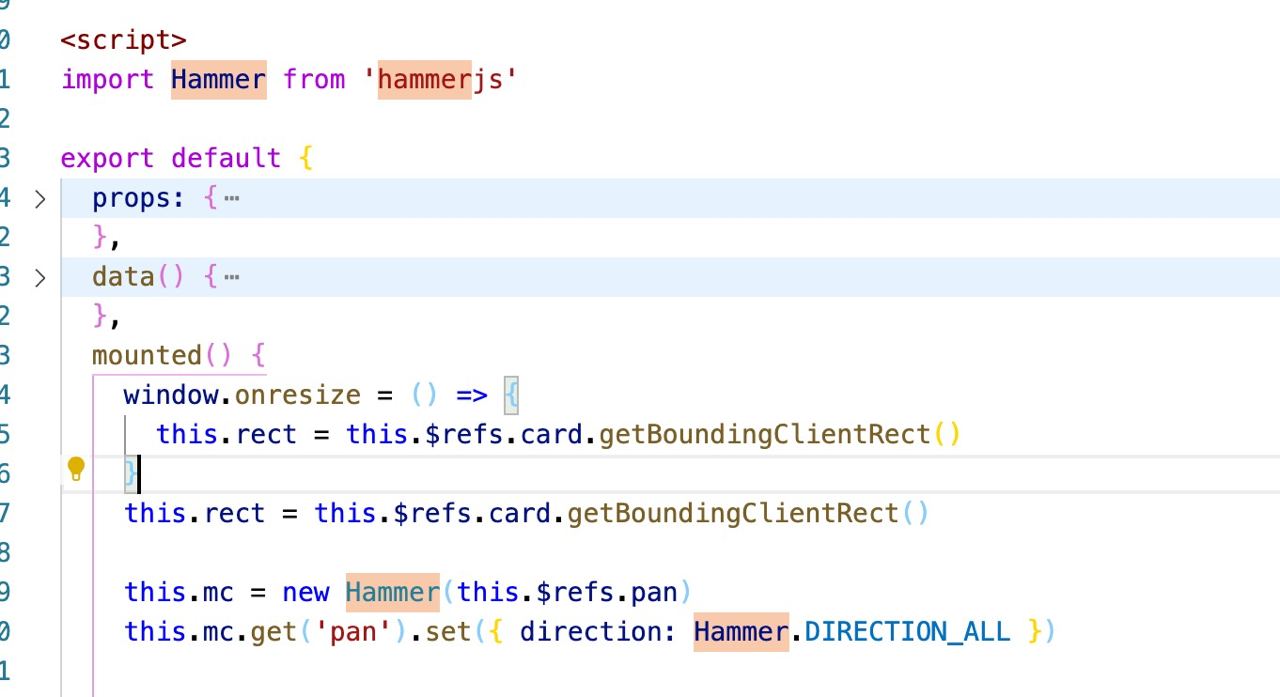
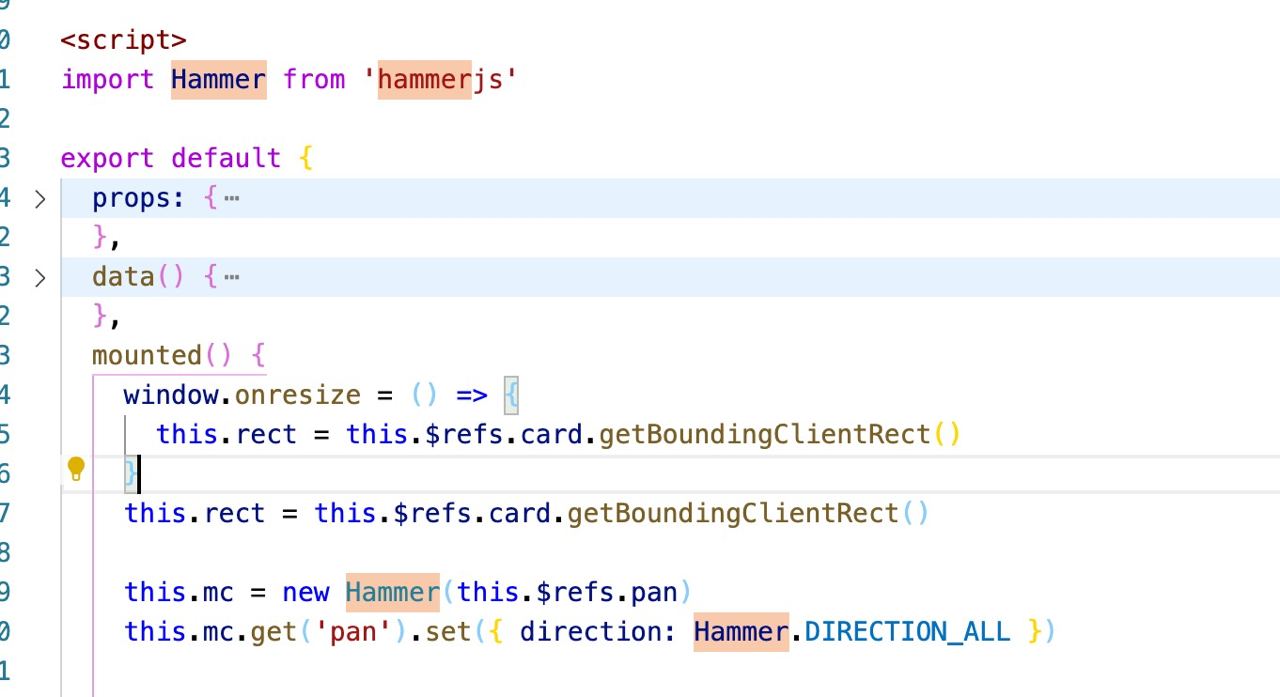
В компоненте вызов хамера осуществляй уже после рендера
это в mounted?
m
часто при публикации ссылок в каких то соц сетях и прочих сайтах, они в конец ссылки могут добавлять свои какие то параметры, ну и плодятся все эти ссылки которые поисковикам индексировать ни к чему
AM
это в mounted?
Да
m
Понял. Спасибо!
Все же хорошо что есть такаие гугл и яндекс, не дают нам с голоду помереть. Сеошник сказал Заказчику что нужно это (получил +10$, я взял за работу 1\час) все на круг довольные, можно пива в тяпницу попить будет :)))
Все же хорошо что есть такаие гугл и яндекс, не дают нам с голоду помереть. Сеошник сказал Заказчику что нужно это (получил +10$, я взял за работу 1\час) все на круг довольные, можно пива в тяпницу попить будет :)))
это в принципе имеет смысл. например сайт с формой поиска по большому кол-ву параметров поиска. в итоге генерируются миллионы вариантов страниц, и поисковик начинает их все индексировать. во первых это дикая нагрузка на сервер, так как робот начинает их обход, но по факту контент на странице тот же что и на главной, только вид с боку. ну и это все дело попадает в дубли, что сказывается на выдачи
AS
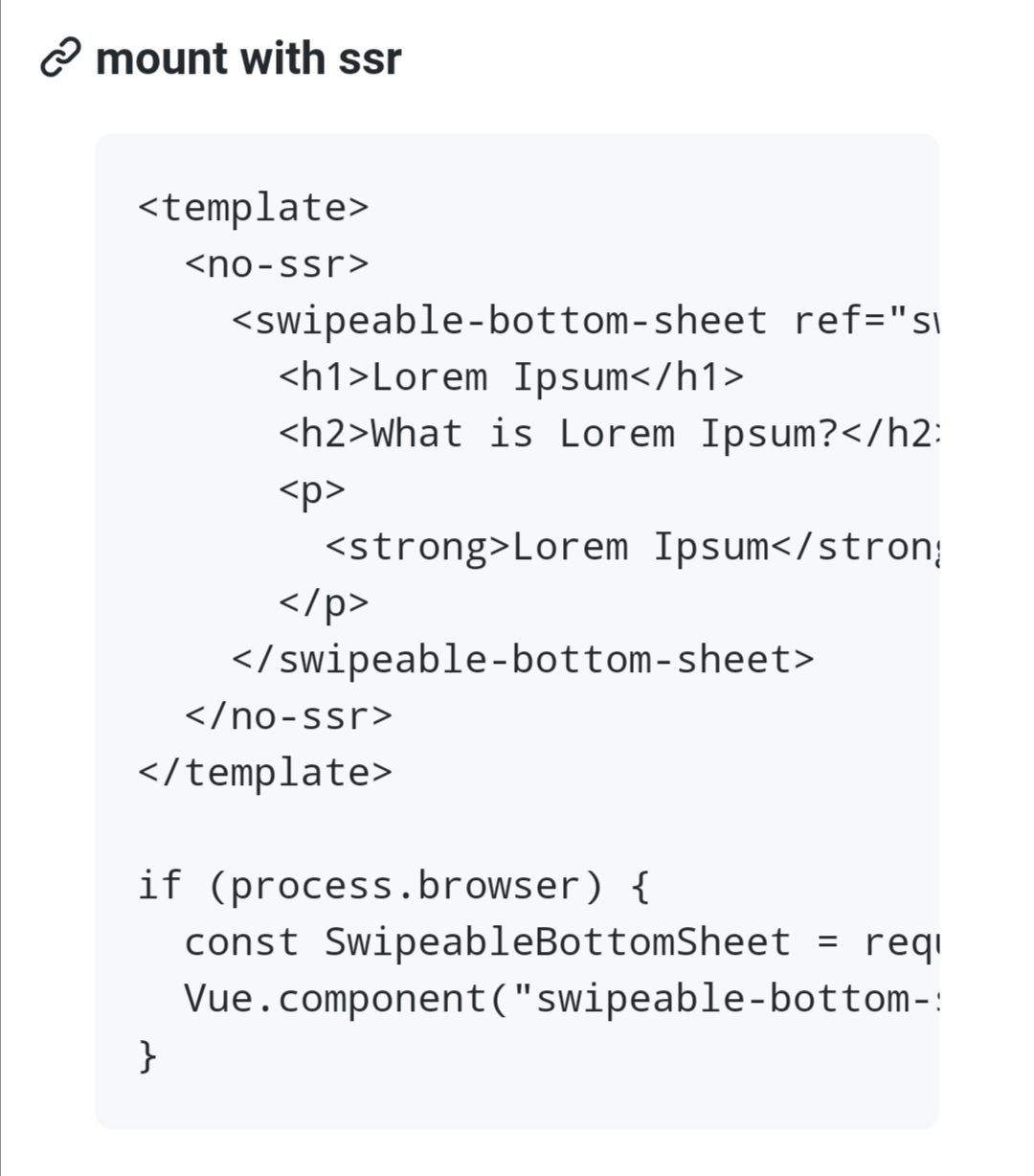
У меня есть компонент, который надо исключить из SSR.
Включен автоимпорт компонентов. Создал директорию, которую добавил в исключение для автоимпорта. Но все равно падает на ошибке window is not defined
Включен автоимпорт компонентов. Создал директорию, которую добавил в исключение для автоимпорта. Но все равно падает на ошибке window is not defined
попробуй через client-only или вызывать его при условии if(process.browser){ ... }
ЛБ

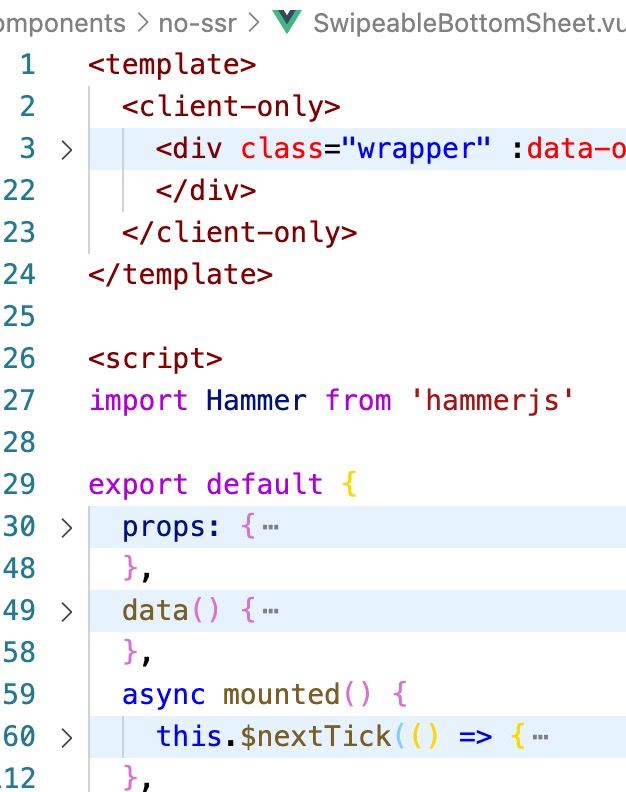
так и делаю)) вот этот компонент https://github.com/atsutopia/vue-swipeable-bottom-sheet/blob/master/src/components/SwipeableBottomSheet.vue
Если его добавить через npm и импортировать - то все ок.
Но мне надо этот компонент кастомизировать
Если его добавить через npm и импортировать - то все ок.
Но мне надо этот компонент кастомизировать
AS
попробуй mounted асинхронным сделать
AD
внутренности mounted в
this.$nextTick(() => {… });
обернуть
this.$nextTick(() => {… });
обернуть
AM

так и делаю)) вот этот компонент https://github.com/atsutopia/vue-swipeable-bottom-sheet/blob/master/src/components/SwipeableBottomSheet.vue
Если его добавить через npm и импортировать - то все ок.
Но мне надо этот компонент кастомизировать
Если его добавить через npm и импортировать - то все ок.
Но мне надо этот компонент кастомизировать
А доку читал к компоненту? 🙈
AM
А доку читал к компоненту? 🙈

ЛБ
внутренности mounted в
this.$nextTick(() => {… });
обернуть
this.$nextTick(() => {… });
обернуть
спасибо, но не сработало
ЛБ
ЛБ
no-ssr тоже самое выдает если что
ЛБ
я так понял эта директива устарела, теперь client-only
ЛБ
причем если удалить этот компонент из /components/no-ssr то приложение не падает
ЛБ

я уже и сам компонент обернул в client-only
СР
а в чем ошибка то или проблема? (а то не все читал)




