СР
Size: a a a
2020 December 03
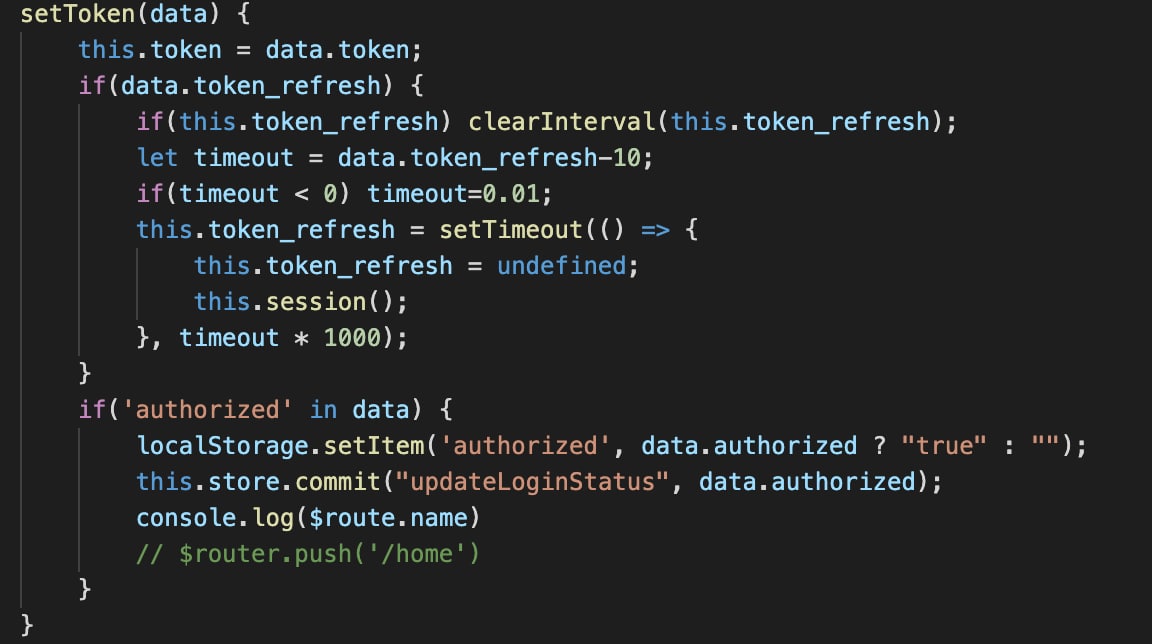
На таком ответственном блоке и с таким кодом..., меня бы сразу на помойке линчивали 😳 (ссори за оффтоп)
DK
На таком ответственном блоке и с таким кодом..., меня бы сразу на помойке линчивали 😳 (ссори за оффтоп)
Да это пробно же пока. Мне главное роут получить сейчас
СР
Да это пробно же пока. Мне главное роут получить сейчас
Где? Ссори, не понял выше
DK
Где? Ссори, не понял выше
Смотри, при загрузке страницы идет запрос на проверку сессии. Далее если сессия возвращает тебя как авторизованного пользователя мне надо получить текущий роут и если он на определенной странице кинуть на главную
DK
Пока лучшего решения кроме как редирект не нашли
СР
Смотри, при загрузке страницы идет запрос на проверку сессии. Далее если сессия возвращает тебя как авторизованного пользователя мне надо получить текущий роут и если он на определенной странице кинуть на главную
Это на странице, плагине, мидлваре? И сама проблема в чем?
DK
Это на странице, плагине, мидлваре? И сама проблема в чем?
Плагине
DK
Проблема в том что как советует гугл и вы получить this.$route.name не выходит
AM
Плагине
Мидлвар в помощь
СР
Плагине
Извини за рав текст.
Я вот делаю в мидлваре, врт
import { Context } from '@nuxt/types'; import { AuthService } from '@/services/AuthService'; const requiresAuthorize = async (ctx: Context) => { const isAuthRoute = ctx.route.matched.some((record) => record.meta?.requiresAuth); if (isAuthRoute) { if (process.server) { await ctx.$serviceRegistry.getService(AuthService).setSessionUserFromServer() } const isUserAuth = ctx.$serviceRegistry.getService(AuthService).isUserAuthorized() if (!isUserAuth) { return ctx.redirect( { name: 'auth-login', params: { mode: 'login' } }); } } } export default requiresAuthorize
Я вот делаю в мидлваре, врт
import { Context } from '@nuxt/types'; import { AuthService } from '@/services/AuthService'; const requiresAuthorize = async (ctx: Context) => { const isAuthRoute = ctx.route.matched.some((record) => record.meta?.requiresAuth); if (isAuthRoute) { if (process.server) { await ctx.$serviceRegistry.getService(AuthService).setSessionUserFromServer() } const isUserAuth = ctx.$serviceRegistry.getService(AuthService).isUserAuthorized() if (!isUserAuth) { return ctx.redirect( { name: 'auth-login', params: { mode: 'login' } }); } } } export default requiresAuthorize
DK
Извини за рав текст.
Я вот делаю в мидлваре, врт
import { Context } from '@nuxt/types'; import { AuthService } from '@/services/AuthService'; const requiresAuthorize = async (ctx: Context) => { const isAuthRoute = ctx.route.matched.some((record) => record.meta?.requiresAuth); if (isAuthRoute) { if (process.server) { await ctx.$serviceRegistry.getService(AuthService).setSessionUserFromServer() } const isUserAuth = ctx.$serviceRegistry.getService(AuthService).isUserAuthorized() if (!isUserAuth) { return ctx.redirect( { name: 'auth-login', params: { mode: 'login' } }); } } } export default requiresAuthorize
Я вот делаю в мидлваре, врт
import { Context } from '@nuxt/types'; import { AuthService } from '@/services/AuthService'; const requiresAuthorize = async (ctx: Context) => { const isAuthRoute = ctx.route.matched.some((record) => record.meta?.requiresAuth); if (isAuthRoute) { if (process.server) { await ctx.$serviceRegistry.getService(AuthService).setSessionUserFromServer() } const isUserAuth = ctx.$serviceRegistry.getService(AuthService).isUserAuthorized() if (!isUserAuth) { return ctx.redirect( { name: 'auth-login', params: { mode: 'login' } }); } } } export default requiresAuthorize
Ох. Хорошо, спасибо. Пойду разбирать
AM
Мидлвар в помощь
export default ({ store, redirect, route })
СР
Ох. Хорошо, спасибо. Пойду разбирать
В защищённых маршрутах в мету ставлю свойство (выше видно какой), потом читаю в мидлваре мету, если есть свойство забираю юзверя с бэка (это лишние, но такая треба), потом редирект, если не авторизован
E

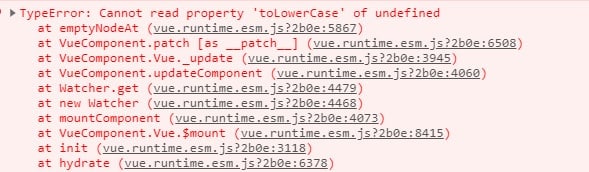
я во всем проекте удалил toLowerCase() но ошибка не исчезла, node_modules не трогал
E_
это одна ошибка? покажи весь консоль
E
там консоль лог и все
E_
ну а если с map скомпилить проект. Должно же показать где ошибка
R
Раскрой ошибку то
R
Скорее всего како то модуль не может в сср