KG
Size: a a a
2020 December 04
Купил я этот ваш вебшторм, буду пробовать)
ИБ
Купил я этот ваш вебшторм, буду пробовать)
👍
N
Nice! kirillgalimov got +1 from theartkod. 2 karma in total.
ЛБ
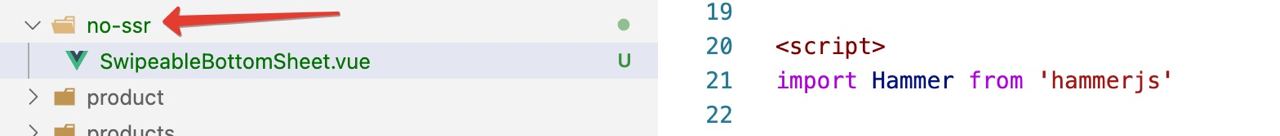
У меня есть компонент, который надо исключить из SSR.
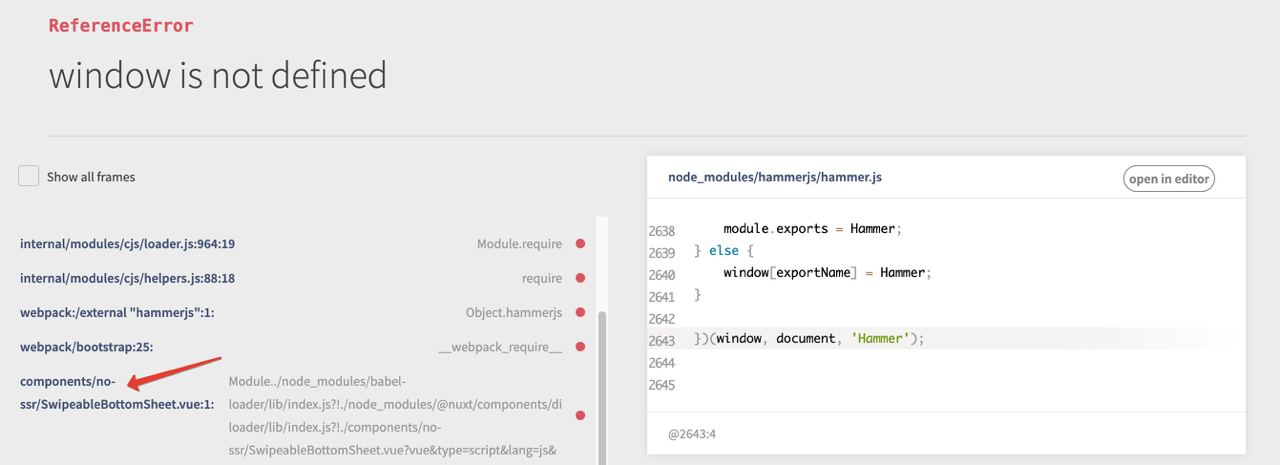
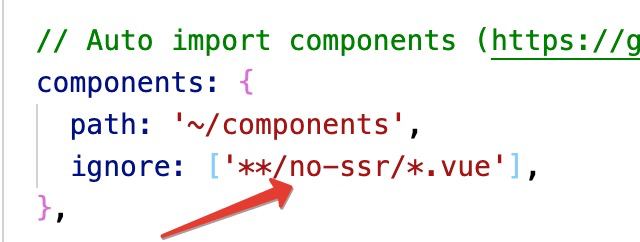
Включен автоимпорт компонентов. Создал директорию, которую добавил в исключение для автоимпорта. Но все равно падает на ошибке window is not defined
Включен автоимпорт компонентов. Создал директорию, которую добавил в исключение для автоимпорта. Но все равно падает на ошибке window is not defined
ЛБ
что я делаю не так?
AM
что я делаю не так?
А причем тут автоимпорт и сср?
AM
А причем тут автоимпорт и сср?
Автоимпорт сделан для удобства. Если ты используешь на странице компонент, то он всё равно рендерится в сср, оберни его в client-only
ЛБ
А причем тут автоимпорт и сср?
ХЗ)) ну я так понимаю компонент как-то проверяется во время импорта, а внутри компонента hammer.js который пытается получить доступ к window
ЛБ
Автоимпорт сделан для удобства. Если ты используешь на странице компонент, то он всё равно рендерится в сср, оберни его в client-only

так и сделал
AM
В компоненте вызов хамера осуществляй уже после рендера
СР
Коллеги, меня старовера, опять домагаются сеошники с каким-то canonical, чтобы на всех страницах был тэг соотвествующий, я и знать не знаю что это, а они мне умными словами про повторяющийся контент и т.д., на мой вопрос что сделать нужно...му-му
Я пока тупо прям в лайаут вхерачил мету, типа
public head () {
return {
link: [
{
rel: 'canonical',
href: 'https://XXXX.ru' + this.$route.path
}
]
}
}
Это им нужно?
Я пока тупо прям в лайаут вхерачил мету, типа
public head () {
return {
link: [
{
rel: 'canonical',
href: 'https://XXXX.ru' + this.$route.path
}
]
}
}
Это им нужно?
IB
Коллеги, меня старовера, опять домагаются сеошники с каким-то canonical, чтобы на всех страницах был тэг соотвествующий, я и знать не знаю что это, а они мне умными словами про повторяющийся контент и т.д., на мой вопрос что сделать нужно...му-му
Я пока тупо прям в лайаут вхерачил мету, типа
public head () {
return {
link: [
{
rel: 'canonical',
href: 'https://XXXX.ru' + this.$route.path
}
]
}
}
Это им нужно?
Я пока тупо прям в лайаут вхерачил мету, типа
public head () {
return {
link: [
{
rel: 'canonical',
href: 'https://XXXX.ru' + this.$route.path
}
]
}
}
Это им нужно?
у вас одни и те же страницы доступны по разным роутам?
m
Коллеги, меня старовера, опять домагаются сеошники с каким-то canonical, чтобы на всех страницах был тэг соотвествующий, я и знать не знаю что это, а они мне умными словами про повторяющийся контент и т.д., на мой вопрос что сделать нужно...му-му
Я пока тупо прям в лайаут вхерачил мету, типа
public head () {
return {
link: [
{
rel: 'canonical',
href: 'https://XXXX.ru' + this.$route.path
}
]
}
}
Это им нужно?
Я пока тупо прям в лайаут вхерачил мету, типа
public head () {
return {
link: [
{
rel: 'canonical',
href: 'https://XXXX.ru' + this.$route.path
}
]
}
}
Это им нужно?
))
AM
Коллеги, меня старовера, опять домагаются сеошники с каким-то canonical, чтобы на всех страницах был тэг соотвествующий, я и знать не знаю что это, а они мне умными словами про повторяющийся контент и т.д., на мой вопрос что сделать нужно...му-му
Я пока тупо прям в лайаут вхерачил мету, типа
public head () {
return {
link: [
{
rel: 'canonical',
href: 'https://XXXX.ru' + this.$route.path
}
]
}
}
Это им нужно?
Я пока тупо прям в лайаут вхерачил мету, типа
public head () {
return {
link: [
{
rel: 'canonical',
href: 'https://XXXX.ru' + this.$route.path
}
]
}
}
Это им нужно?
Да, типо того
СР
у вас одни и те же страницы доступны по разным роутам?
не знаю, вроде нет. Я им делал мини вордпресс (они заипались с битриксом), что они там наделали не знаю. Но пока так оставлю, как сделал
m
Коллеги, меня старовера, опять домагаются сеошники с каким-то canonical, чтобы на всех страницах был тэг соотвествующий, я и знать не знаю что это, а они мне умными словами про повторяющийся контент и т.д., на мой вопрос что сделать нужно...му-му
Я пока тупо прям в лайаут вхерачил мету, типа
public head () {
return {
link: [
{
rel: 'canonical',
href: 'https://XXXX.ru' + this.$route.path
}
]
}
}
Это им нужно?
Я пока тупо прям в лайаут вхерачил мету, типа
public head () {
return {
link: [
{
rel: 'canonical',
href: 'https://XXXX.ru' + this.$route.path
}
]
}
}
Это им нужно?
проблема такая. есть ссылка аля youdomain.com/?param=1, где парам как то влияет на выдачу контента но не значительно. с точки зрения клиента эта ссылка такая же как и youdomain.com, но из-за гет переменной с точки зрения поисковой системы это 2 разные страницы(так как адреса разные). поэтому получается что это дубль в глазах поисковика
m
ну и мета канноникал указывает что страница с param=1 такая же как и без параметра