АН
Size: a a a
2020 June 30
не буду вас мучить, правильный ответ - зависит от версии JS
АН
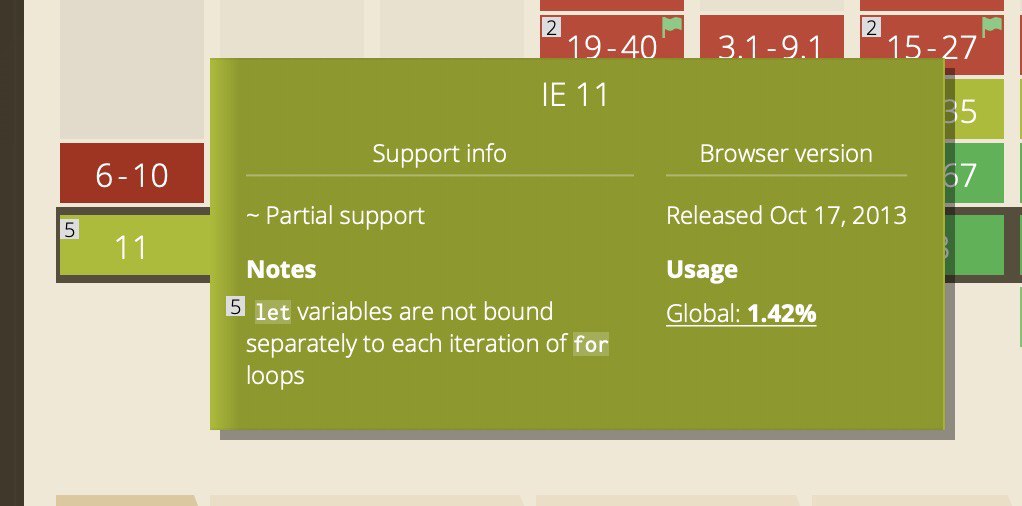
в хроме будет 0,1,2 , а в IE будет 3, 3, 3
ИБ
ну все правильно
ИБ
ie не доконца поддерживает let переменные
ИБ
это же стандартная задачка на замыкания 🙂
ИБ
теперь можно заковыристо спрашивать типа а вот через let будет работать в ie или нет 😀
EV
Это все не нужно знать, только тому кто на чистом js пишет без полифилов
ИБ
что выведет консоль если написать
for (let i = 0; i < 3; ++i) {
setTimeout(() => console.log(i), 1000)
}кстати как это работает стрелочная функция в ie то?
ИБ
они же не поддерживаются 🙂
АН
ой ну замените let на var ))
АН
ой, я дурак чтоли, тогда в хроме тоже 333 ))
АН
тогда отмена)
ИБ
тогда будет 333 да
АН
значит я таки правильно в тесте написал))
Z
Ребят, а как лучше дождаться данных в getter'e?
АН
Ребят, а как лучше дождаться данных в getter'e?
всмысле? выводить дефолтное значение пока их нету?
Z
А если так решить проблему?
Z
totalProjects: (state) => {
if (state.projectList) {
return state.projectList.additional_data.total_found
}
},