SK
Size: a a a
2020 June 30
В качестве статического хостинга я использую Vercel. Опыта использования git-based cms вообще нет, не представляю какие могут быть подводные камни. Но думаю, что это возможно с учетом небольшого кол-ва контента в контексте landign`а...
D
netlify cms норм, но работает только с netlify
SK
netlify cms норм, но работает только с netlify
это точная информация? Просто я нигде не увидел описания данного ограничения...
D
Это не ограничение, по-другому оно работать не может.
SK
Это не ограничение, по-другому оно работать не может.
а какие могут быть варианты с nuxt и vercel?
I
Здравствуйте, не пойму как работает emir input, где определяется это событие?
D
fields = ['a','b','c']
table = { a: 1, b: 2, c: 3 }
fields определяет порядок вывода, table держит значения.
table = { a: 1, b: 2, c: 3 }
fields определяет порядок вывода, table держит значения.

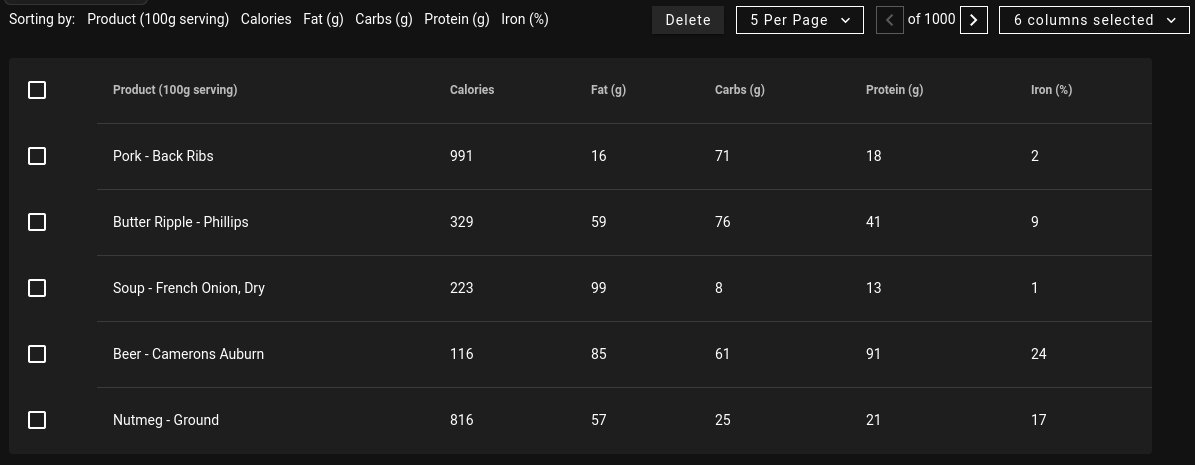
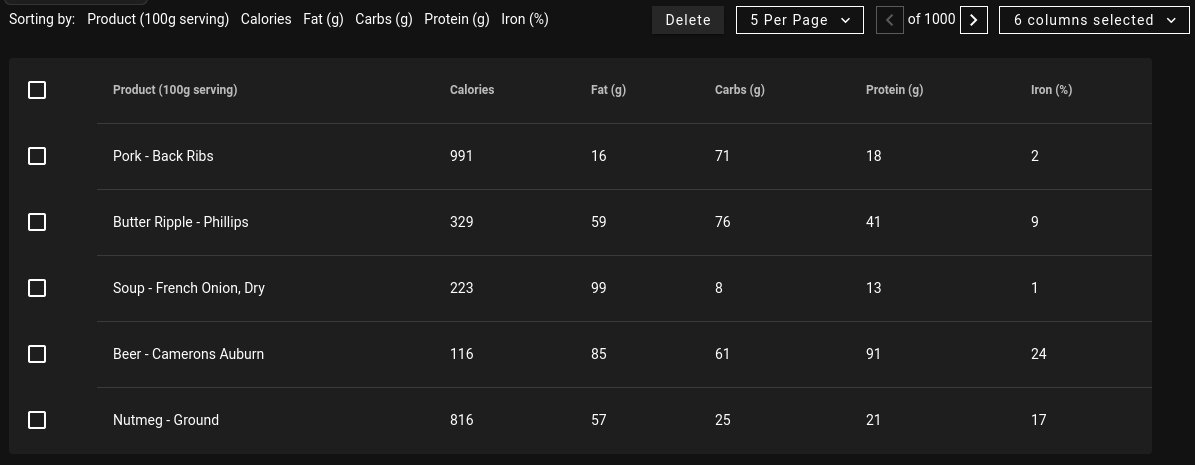
Это все понятно, уже давно так сделал. Если в fields поменять порядок, меняются и столбцы. Ключевой вопрос состоит в том, что необходимо каждый раз менять порядок (в зависимости какую сортировку выберут). И здесь получается, что нужно каким-то образом менять массив fields каждый раз. Я меняю, путем создания нового массива fileds, где согласно запросу, задаю новую сортировку. И вот я спрашиваю, есть ли более гибкое решение?
На всякий случай скидываю таблицу, слева наверху сортировка. Задача, чтобы при выборе какой-либо категории, столбец с этой категорией становился первым
На всякий случай скидываю таблицу, слева наверху сортировка. Задача, чтобы при выборе какой-либо категории, столбец с этой категорией становился первым
ВШ
а какие могут быть варианты с nuxt и vercel?
Есть же @nuxt/content
DP

Это все понятно, уже давно так сделал. Если в fields поменять порядок, меняются и столбцы. Ключевой вопрос состоит в том, что необходимо каждый раз менять порядок (в зависимости какую сортировку выберут). И здесь получается, что нужно каким-то образом менять массив fields каждый раз. Я меняю, путем создания нового массива fileds, где согласно запросу, задаю новую сортировку. И вот я спрашиваю, есть ли более гибкое решение?
На всякий случай скидываю таблицу, слева наверху сортировка. Задача, чтобы при выборе какой-либо категории, столбец с этой категорией становился первым
На всякий случай скидываю таблицу, слева наверху сортировка. Задача, чтобы при выборе какой-либо категории, столбец с этой категорией становился первым
Вам же по сути надо определенное поле найти, вырезать его со старого места и поместить на первое
DP
Вот здесь пара вариантов решения задачи https://stackoverflow.com/questions/23921683/javascript-move-an-item-of-an-array-to-the-front
DP
С сортировкой вообще в одну строку
SK
Есть же @nuxt/content
щас погляжу... А он с интерфейсом?
SK
Есть же @nuxt/content
отличная штука, но все же не CMS. Хотя допилить можно. Сделать админку и push в реп через serverless functions какие-нибудь. Но это уже целый отдельный проект)
ВШ
отличная штука, но все же не CMS. Хотя допилить можно. Сделать админку и push в реп через serverless functions какие-нибудь. Но это уже целый отдельный проект)
С интерфейсом мне нравится Grav CMS, но это PHP
D
Вам же по сути надо определенное поле найти, вырезать его со старого места и поместить на первое
Да, хорошие решения, но там порядок нарушается. Нужно, чтобы все элементы шли в строгой последовательности, за исключением выбранного. Выбранный всегда должен быть первым, а остальные в строгой последовательности, как до этого было
D
надо попробывать поиграться с последовательностью
DP
Да, хорошие решения, но там порядок нарушается. Нужно, чтобы все элементы шли в строгой последовательности, за исключением выбранного. Выбранный всегда должен быть первым, а остальные в строгой последовательности, как до этого было
ну значит второй вариант, там именно выреезается нужный и стевится вперед
D
ну значит второй вариант, там именно выреезается нужный и стевится вперед
Тоже последовательность нарушается😂
OK
Есть же @nuxt/content
Я смотрю, что nuxt оброс разного рода плюшками. А где можно посмотреть все плюшки?
A
Для вью swiper обновился, и теперь можно импортировать частями модули
воууу о_О. Я потерял всякую надежду на это, спасибо за хорошую новость.



