S
Size: a a a
2020 May 22
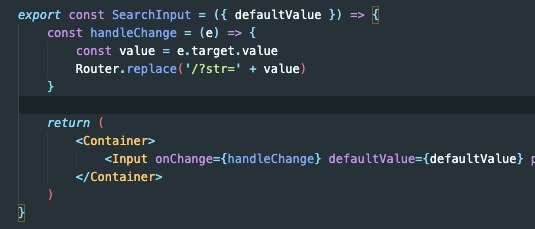
а router зачем? ))))
ВЛ
а router зачем? ))))
для подписки на события об изменение страницы)
ВЛ
если ты про [router] то это я случайно))
ВЛ
там кстати можно инстанс пересоздать помойму
S
человек писал что так не работает из за асинхроности
ВЛ
подписка будет работать - нужно отписку делать только - его ошибка в том что у него после анмаунта компонента стейт пытается обновится в событие
S
отписка может сработать позже в этом его проблема как я понял
ВЛ
как отписка может сработать позже если он отпишет при анмаунте а ошибка говорит что у тебя был анмаунт а событие вызвалось?)
S
отписка от события events.off
S
events.on срабатывает раньше чем off, рандомно причем
ВЛ
тоесть у него в промежуток времени на UI будет 2 одинаковых компонента?)
A
replace лишь меняет текущий урл
Мммм, почему после ребута сервака стало всё нормально
A

При том что код был максимально простой
A
Но стрелка назад переходила на каждое изменения поля
ВЛ
ну ты явно сделал что то не так изначально) сейчас всё верно и window.history не будет заполнятся
A
ну ты явно сделал что то не так изначально) сейчас всё верно и window.history не будет заполнятся
Код не менялся с последнего запуска.
Я только запустил и ещё раз потыкал в интерфейсе
Я только запустил и ещё раз потыкал в интерфейсе
S
тоесть у него в промежуток времени на UI будет 2 одинаковых компонента?)
нет один, просто там unmount и events.off могут произойти в разное время, unmount -> route changed -> event on triggered -> even off triggered короче как смог объяснил ))
ВЛ
нет один, просто там unmount и events.off могут произойти в разное время, unmount -> route changed -> event on triggered -> even off triggered короче как смог объяснил ))
если мне память не изменяет то changeComplete только после полного маунта вызовется
ВЛ
возможно я не прав и он вызовется после успешного изменения урла - и тогда будет баг что подписка будет верная но компонент умрёт
ВЛ
а unmount сработает после



