Б
Size: a a a
2020 May 20
в чем его фишка
🦜
в чем его фишка
бложек быстро поднять на реакт компонентах
🦜
которые в статику запекуться
S
Я 1-2 года назад делал сайт с Некст и аполло, все супер было. Только кэш обновлять руками всрато было, все остальное окей
не спорю, apollo2 менее бажный, в 3 версии чет много косяков
s
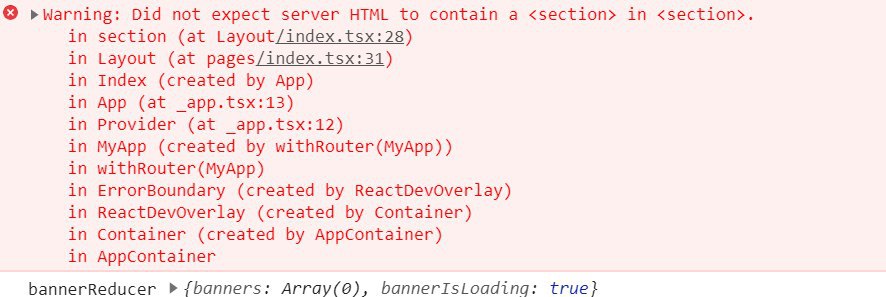
Ты что-то странное рендеришь вот и ошибка
AS
const BannerSliderDynamic = dynamic((): any =>
import("@components/organisms").then((mod) => mod.BannerSlider)
);
// import { BannerSlider as BannerSliderDynamic} from "@components/organisms"
import("@components/organisms").then((mod) => mod.BannerSlider)
);
// import { BannerSlider as BannerSliderDynamic} from "@components/organisms"
АП
я там выше писал что можно в сторону urql посмотреть, но я много на нем не писал, лучше пусть знающие люди скажут
А Relay ?
AS
верхняя строчка ошибка нижняя все нормально
S
А Relay ?
можно и relay , главное чтоб с некстом нормально подружить, про их fragment model расказывал nodkz
https://github.com/nodkz/conf-talks/tree/master/talks/2019.11.08-holyjs-moscow
https://github.com/nodkz/conf-talks/tree/master/talks/2019.11.08-holyjs-moscow
АП
можно и relay , главное чтоб с некстом нормально подружить, про их fragment model расказывал nodkz
https://github.com/nodkz/conf-talks/tree/master/talks/2019.11.08-holyjs-moscow
https://github.com/nodkz/conf-talks/tree/master/talks/2019.11.08-holyjs-moscow
Ок, спасибо огромное .)
AS
Решение оказалось вот таким const BannerSliderDynamic = dynamic((): any =>
import("../components/organisms").then((mod) => mod.BannerSlider), {ssr: false}
);
import("../components/organisms").then((mod) => mod.BannerSlider), {ssr: false}
);
AS
добавить в конец {ssr: false}
V
добавить в конец {ssr: false}
👍 круть
2020 May 21
M
всем привет! а можно как-то сделать прелоад js файла динамического роута? тот что указывается в
раздражает задержка при первом переходе в динамеческий роут
as в <Link>?раздражает задержка при первом переходе в динамеческий роут
чуваки, ну че как форсировано подгрузить бандл для динамического роута? может можно как-то фоном при инициализации основного бандла?
стремно видеть каждый раз задержку после первого клика на ссылку на динамический роут
стремно видеть каждый раз задержку после первого клика на ссылку на динамический роут
M
ну неужели вас такая реакция устраивает в работе?)
EM
есть же preload
EM
сделать можно че хош, я как-то реализовывал прелоад страницы при ховере на ссылку на эту страницу