nn
Size: a a a
2020 May 22
ну что за кашу ты пишешь,какой стейт,какая вкладка. почтай плиз про роутинг в next. просто отражай действия юхеза(активную вкладку) в url приложения и все у тебя получится
А если по другому как-то хранить?
L
ну как ты хочешь стейт с сервера и клиента синкануть ? мы правда тебя не понимаем,сделай минимальный пример на codesandbox без ssr и next
L
тогда думаю сможем что-то подсказать
nn
ну как ты хочешь стейт с сервера и клиента синкануть ? мы правда тебя не понимаем,сделай минимальный пример на codesandbox без ssr и next
Да
ИК

Ребята, привет, помогите пожалуйста, не могу понять что не так делаю
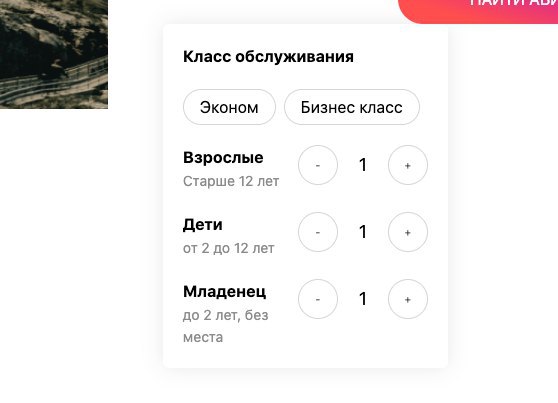
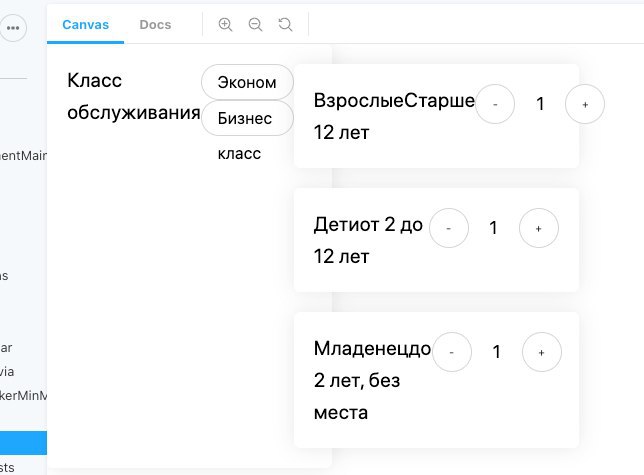
Подключаю сторибук и получаю глобальные стили, на сайте все отрабатывает как надо при этом
Подключаю сторибук и получаю глобальные стили, на сайте все отрабатывает как надо при этом
ИК

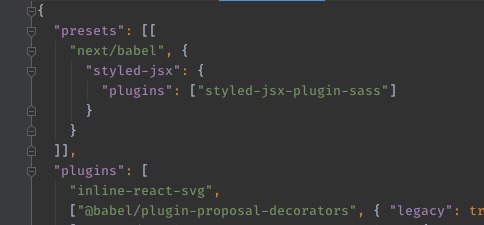
а, ну и еще я sass использую
ИК
но с css та же фигня, если на сторибуке есть кнопка без класса - сторибук себе присваевает стили внопок
A
Как заменить роутер без пуша в историю? Не могу в доке найти
A
Мне надо значения из поля туда записать
a
Кто-нибудь пишет на styled-jsx? Что НЕ нравится?
ВЛ
Как заменить роутер без пуша в историю? Не могу в доке найти
router.replace меняет урл не изменяя window.history
S
Кто-нибудь пишет на styled-jsx? Что НЕ нравится?
сложный.
приходится часто перечитывать доку.
сложно адаптировать под большую команду
приходится часто перечитывать доку.
сложно адаптировать под большую команду
ЕД
Привет, у меня после роутинга на другие страницы не сбрасывается state в компонентах (например если сделать роут с текущей страницы на текущую), она выглядит идентично как до роута. Так и должно быть или этой кастомный _app.js виноват?
🦜
Привет, у меня после роутинга на другие страницы не сбрасывается state в компонентах (например если сделать роут с текущей страницы на текущую), она выглядит идентично как до роута. Так и должно быть или этой кастомный _app.js виноват?
а кто должен сбрасывать?
ЕД
Ну по логике ведь обновление страницы произошло, переход
🦜
так это spa
🦜
или ты про стейт который useState?
🦜
или стейт, который в редаксе для компонентов
ЕД
или ты про стейт который useState?
useState в котором уже есть какие-то старые данные, после перехода с текущей страницы на текущую с помощью next/link там остаются все старые данные,а не те, что при первом монтировании компонента присваиваться должны (из GIP и просто дефолтные), будто перехода и не было.