Д
Size: a a a
2020 May 03
Пример его установки есть в оф репо некста
Д
Ребята, всем привет. Скажите, кто-то сталкивался с тем, что продакшн приложение имеет очень много бандлов (жс, цсс) и тем самым даже самая простая страничка делает до 10 хттп-запросов при загрузке. в моем случае это очень критично и я уже очень давно пытаюсь хоть как-то это решить.
https://github.com/zeit/next.js/discussions/11994
вот есть тред на гитхабе, но ответа пока нет. может быть у кого-то есть какие-то идеи или скажите куда копать? я уже пробовал что только можно делать с конфигурацией некстжс, даже свой форк уже думал делать всего фреймворка. но там уж слишком все накручено, что из одного бандла динамически грузятся другие и все чересчур запутано и усложнено для такой тривиальной задачи.
в идеале мне нужно сделать css-стили inline (в теге style) и максильно уменьшить количество бандлов ЖС
[долго рассыказывать зачем мне это, правда очень нужно]
https://github.com/zeit/next.js/discussions/11994
вот есть тред на гитхабе, но ответа пока нет. может быть у кого-то есть какие-то идеи или скажите куда копать? я уже пробовал что только можно делать с конфигурацией некстжс, даже свой форк уже думал делать всего фреймворка. но там уж слишком все накручено, что из одного бандла динамически грузятся другие и все чересчур запутано и усложнено для такой тривиальной задачи.
в идеале мне нужно сделать css-стили inline (в теге style) и максильно уменьшить количество бандлов ЖС
[долго рассыказывать зачем мне это, правда очень нужно]
Вообще он из коробки тебе делает сплиттинг кода, да, запросов может быть много, но там маленькие кусочки изолированного кода, так что это нормально
B
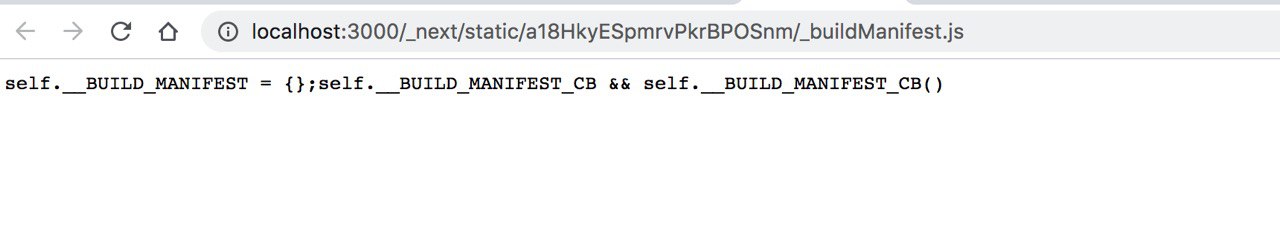
в общем ничего лишнего не грузится, по крайней мере не должно. в моем случае критично именно количество http-запросов, которое делает приложение. этих кусочков становится очень много и я хотел бы объеденить эти кусочки если не в 1 файл, то хотя бы (максимум) в 2-3. (но не в 10). например, такие "кусочки" (скрин ниже) - это вообще не очень
T
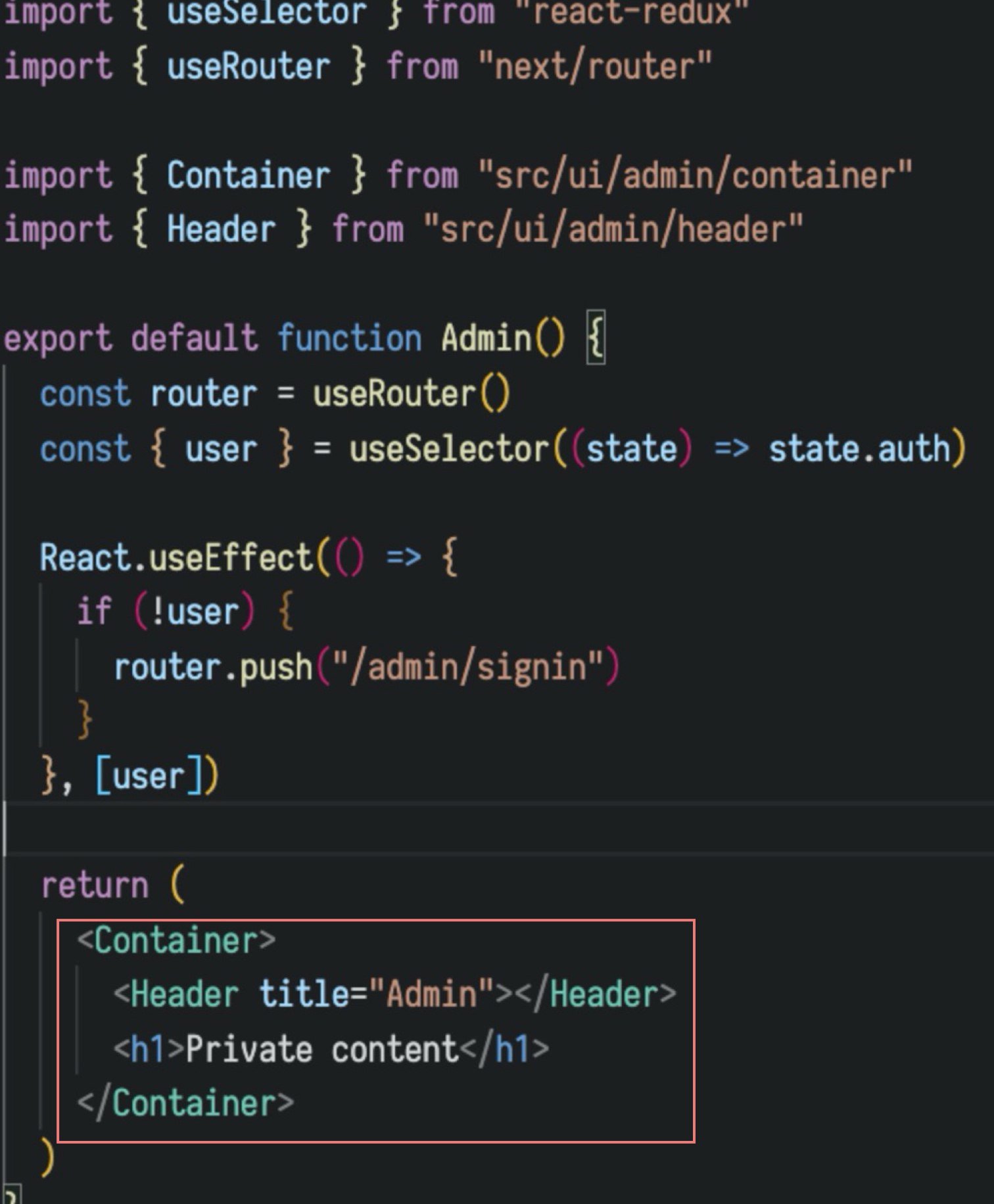
Но у меня доступ к api будет иметь только залогиненный пользователь с ролью админ 🤔 но не суть, получается не смотря на проверки на фронте этот код все равно попадет в бандл? ( https://tppr.me/P8WtT )
да, лол
EM
зачем только залогиненому пользователю сср?
EM
есть реальные юз-кейсы?
EM
Но у меня доступ к api будет иметь только залогиненный пользователь с ролью админ 🤔 но не суть, получается не смотря на проверки на фронте этот код все равно попадет в бандл? ( https://tppr.me/P8WtT )
когда нужно было что-то подобное вынес часть приложения в отдельный апп в монорепе и сделал без next’a
AE
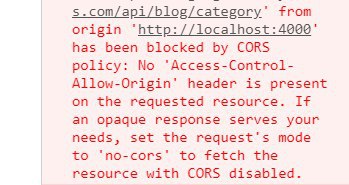
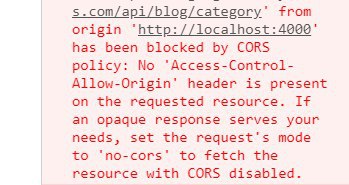
Подскажите по CORS
Access to fetch at 'api.domain.url' from origin 'domain.url' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
_app.js:1 POST api.domain.url net::ERR_FAILED
До бэка запрос даже не доходит(((
Access to fetch at 'api.domain.url' from origin 'domain.url' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
_app.js:1 POST api.domain.url net::ERR_FAILED
До бэка запрос даже не доходит(((
AE
мб в конфиге next.js какие-то специфические настройки нужны?
NB
Подскажите по CORS
Access to fetch at 'api.domain.url' from origin 'domain.url' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
_app.js:1 POST api.domain.url net::ERR_FAILED
До бэка запрос даже не доходит(((
Access to fetch at 'api.domain.url' from origin 'domain.url' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
_app.js:1 POST api.domain.url net::ERR_FAILED
До бэка запрос даже не доходит(((
Включи корс на апи
AE
Включи корс на апи
Сделал
AE
но это не помогло
AE
Есть подозрения что nginx reverse proxy режет часть заголовков
NB
Есть подозрения что nginx reverse proxy режет часть заголовков
Выставь там прям
VK

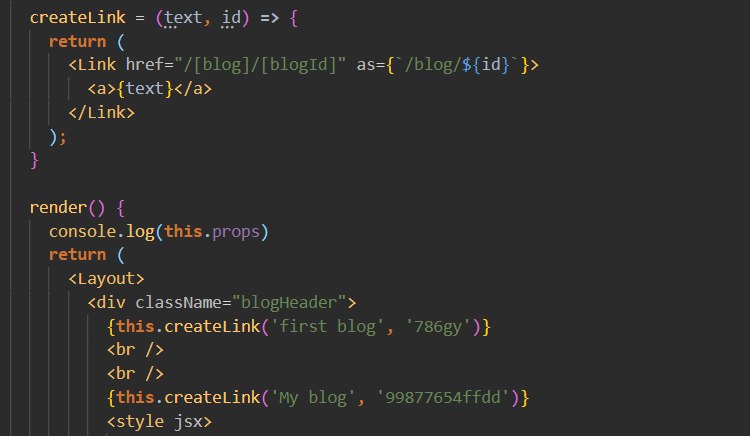
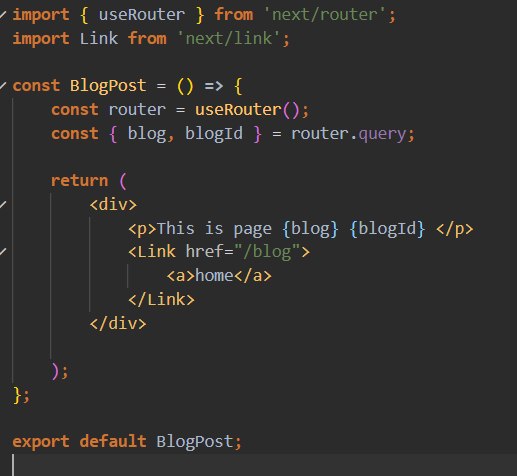
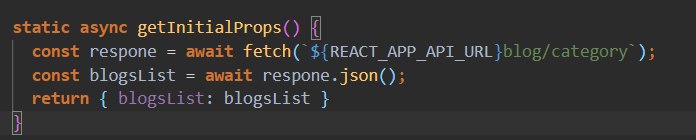
Всем привет, помогите понять. Создал динамический роут, все ок прыгает на страницу дает динамические данные. Возвращаюсь на главную тоже все ок.
VK

VK

но когда создаю getInitialProps то на динамическую страницу заходит а назад когда на главную возвращаюсь выдает ошибку
VK

ЕД
Victor Korotkiy

При открытии GIP делает запрос из серверной части (бэкенда), а при роуте (переходе со страницы на странциу) — GIP выполняется на стороне клиента, и получается что клиент к бэкенду обращаться не может (у него айпи другой, из браузера потому что запрос идет а не от сервака к себе же). Надо проверку ставить или УРЛ подменять.