NA
Size: a a a
2020 May 03
да, это на локалке
NB
Покажи структуру папок и версию некста
NA
"next": "latest",
NB
Паблик выше подними.
NA
на уровень с src?
NB
Всем привет.
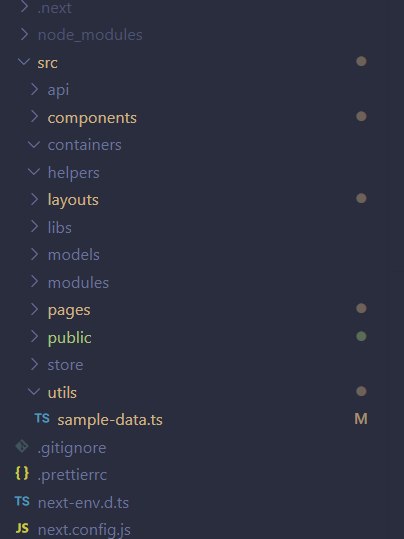
Подскажите, у меня такая структура и локально не грузятся картинки, на сервере всё ок:
Если перенести public в src, то всё ок локально.
Но в доке сказано:
Подскажите, у меня такая структура и локально не грузятся картинки, на сервере всё ок:
.
├── public
│ ├── images
│ └── static
└── src
├── components
├── helpers
├── pages
├── reducers
└── schemasЕсли перенести public в src, то всё ок локально.
Но в доке сказано:
Config files like next.config.js and tsconfig.json should be inside the root directory, moving them to src won't work. Same goes for the public directory
У меня тут схожая проблема была
NB
на уровень с src?
Да
NA
да, заработало, спасибо
NA
вест твой контент должен фильтроваться на стороне сервера и отдавать его в зависимости от привилегий токена
Я могу написать это средствами некста или имеется в виду бекенд?
T
Я могу написать это средствами некста или имеется в виду бекенд?
я говорю про бек сейчас. но проверка на доступ должна быть И НА ФРОНТЕ и на БЕКЕ.
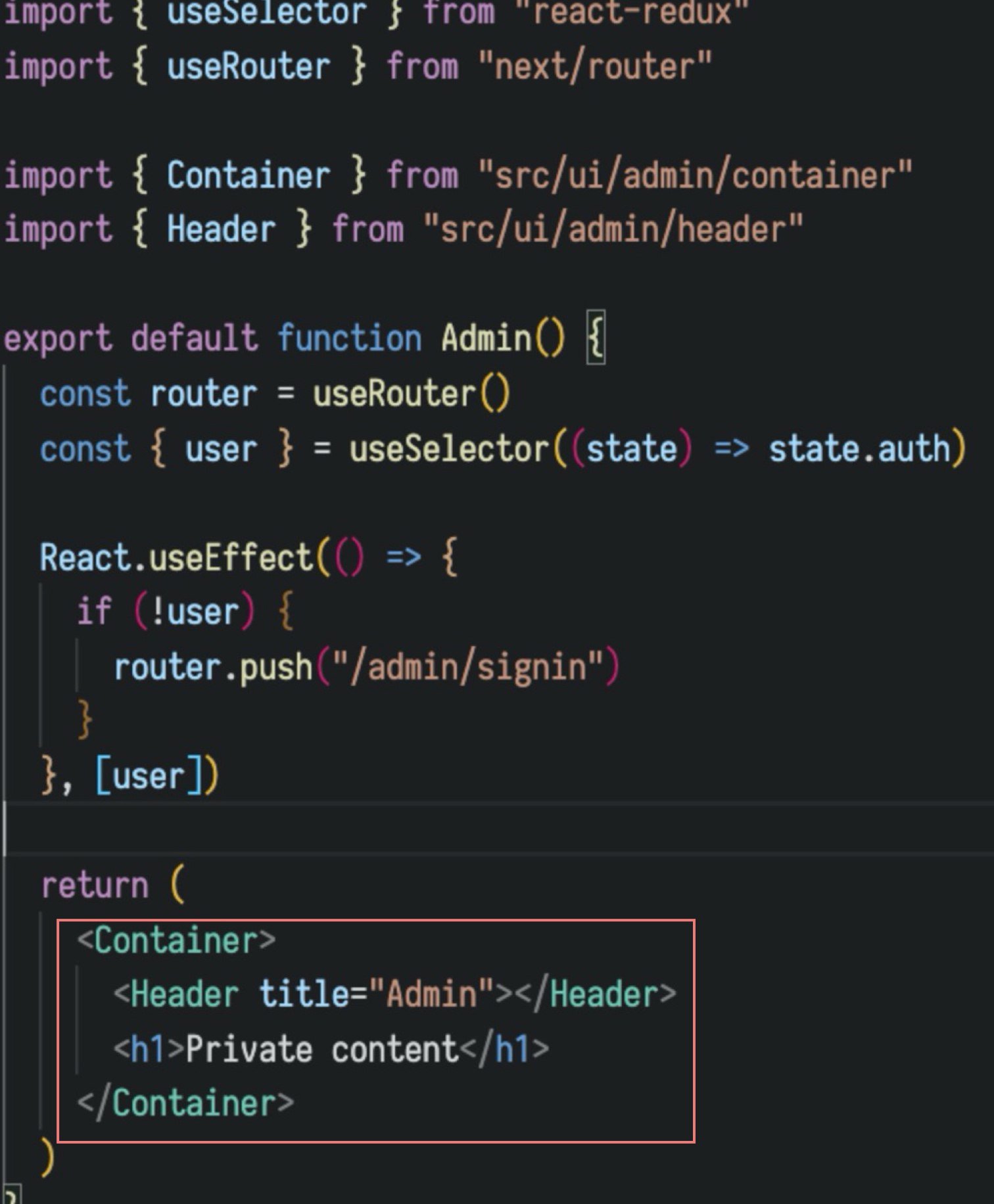
На фронте мидлваром проверяем можем ли мы получить доступ к роуту X. Скажем, если у пользователя есть роль АДМИН. И передаем уже компонент нужной страницы и там делаем запрос на api.
На фронте мидлваром проверяем можем ли мы получить доступ к роуту X. Скажем, если у пользователя есть роль АДМИН. И передаем уже компонент нужной страницы и там делаем запрос на api.
T
я говорю про бек сейчас. но проверка на доступ должна быть И НА ФРОНТЕ и на БЕКЕ.
На фронте мидлваром проверяем можем ли мы получить доступ к роуту X. Скажем, если у пользователя есть роль АДМИН. И передаем уже компонент нужной страницы и там делаем запрос на api.
На фронте мидлваром проверяем можем ли мы получить доступ к роуту X. Скажем, если у пользователя есть роль АДМИН. И передаем уже компонент нужной страницы и там делаем запрос на api.
ровно так же у тебя при заполнении данных в формы данные инпута нужно проверять и на фронте и на беке.
NA
я говорю про бек сейчас. но проверка на доступ должна быть И НА ФРОНТЕ и на БЕКЕ.
На фронте мидлваром проверяем можем ли мы получить доступ к роуту X. Скажем, если у пользователя есть роль АДМИН. И передаем уже компонент нужной страницы и там делаем запрос на api.
На фронте мидлваром проверяем можем ли мы получить доступ к роуту X. Скажем, если у пользователя есть роль АДМИН. И передаем уже компонент нужной страницы и там делаем запрос на api.
Хочу для себя понять, для чего делать проверку ещё и на бэке?
T
Хочу для себя понять, для чего делать проверку ещё и на бэке?
проверку на доступ к данным?
NA
проверку на доступ к данным?
Да
T
ну смотри. У тебя на фронте есть 3 страницы.
foo (главная), baz (для зарегистрированных пользователей) и bar (для админов).
Накидывать проверку нужно везде и всегда потому что если кул-хацкер полезет в бандл твоего проекта и увидит урлы на api, то он может просто перейти по ним и получить данные.
foo (главная), baz (для зарегистрированных пользователей) и bar (для админов).
Накидывать проверку нужно везде и всегда потому что если кул-хацкер полезет в бандл твоего проекта и увидит урлы на api, то он может просто перейти по ним и получить данные.
T

Вот смотри. Я сейчас полез на один популярный сайт, зашел в бандл, нашел что в коде есть url
/admin/comments/remove
и запрос. Я сделал запрос через rest клиент на api (а это бек) и получил ответNA
Но у меня доступ к api будет иметь только залогиненный пользователь с ролью админ 🤔 но не суть, получается не смотря на проверки на фронте этот код все равно попадет в бандл? ( https://tppr.me/P8WtT )
B
Ребята, всем привет. Скажите, кто-то сталкивался с тем, что продакшн приложение имеет очень много бандлов (жс, цсс) и тем самым даже самая простая страничка делает до 10 хттп-запросов при загрузке. в моем случае это очень критично и я уже очень давно пытаюсь хоть как-то это решить.
https://github.com/zeit/next.js/discussions/11994
вот есть тред на гитхабе, но ответа пока нет. может быть у кого-то есть какие-то идеи или скажите куда копать? я уже пробовал что только можно делать с конфигурацией некстжс, даже свой форк уже думал делать всего фреймворка. но там уж слишком все накручено, что из одного бандла динамически грузятся другие и все чересчур запутано и усложнено для такой тривиальной задачи.
в идеале мне нужно сделать css-стили inline (в теге style) и максильно уменьшить количество бандлов ЖС
[долго рассыказывать зачем мне это, правда очень нужно]
https://github.com/zeit/next.js/discussions/11994
вот есть тред на гитхабе, но ответа пока нет. может быть у кого-то есть какие-то идеи или скажите куда копать? я уже пробовал что только можно делать с конфигурацией некстжс, даже свой форк уже думал делать всего фреймворка. но там уж слишком все накручено, что из одного бандла динамически грузятся другие и все чересчур запутано и усложнено для такой тривиальной задачи.
в идеале мне нужно сделать css-стили inline (в теге style) и максильно уменьшить количество бандлов ЖС
[долго рассыказывать зачем мне это, правда очень нужно]
Д
Ребята, всем привет. Скажите, кто-то сталкивался с тем, что продакшн приложение имеет очень много бандлов (жс, цсс) и тем самым даже самая простая страничка делает до 10 хттп-запросов при загрузке. в моем случае это очень критично и я уже очень давно пытаюсь хоть как-то это решить.
https://github.com/zeit/next.js/discussions/11994
вот есть тред на гитхабе, но ответа пока нет. может быть у кого-то есть какие-то идеи или скажите куда копать? я уже пробовал что только можно делать с конфигурацией некстжс, даже свой форк уже думал делать всего фреймворка. но там уж слишком все накручено, что из одного бандла динамически грузятся другие и все чересчур запутано и усложнено для такой тривиальной задачи.
в идеале мне нужно сделать css-стили inline (в теге style) и максильно уменьшить количество бандлов ЖС
[долго рассыказывать зачем мне это, правда очень нужно]
https://github.com/zeit/next.js/discussions/11994
вот есть тред на гитхабе, но ответа пока нет. может быть у кого-то есть какие-то идеи или скажите куда копать? я уже пробовал что только можно делать с конфигурацией некстжс, даже свой форк уже думал делать всего фреймворка. но там уж слишком все накручено, что из одного бандла динамически грузятся другие и все чересчур запутано и усложнено для такой тривиальной задачи.
в идеале мне нужно сделать css-стили inline (в теге style) и максильно уменьшить количество бандлов ЖС
[долго рассыказывать зачем мне это, правда очень нужно]
Установи https://www.npmjs.com/package/@next/bundle-analyzer
И смотри, что грузится лишнее
И смотри, что грузится лишнее