V
Size: a a a
2020 April 30
Добавь трансформ для ES5 в конфиг бабеля
🦜
А вообще кто использует Safari 9 в 2020м 🤔
когда будет фича с модерн билдами и легаси?
V
Добавь трансформ для ES5 в конфиг бабеля
@babel/preset-env подходит?
2020 May 01
V
А пробовали исп
react-fns вместе? Классная штука если нужно оч много рисовать на реакте?NA
Как сделать приватные роуты/редиректы?
▲
Как сделать приватные роуты/редиректы?
Проверять залогинен ли пользователь
V
А как себя поведет проблема с определением активной страницы при статическом экспорте у навигации? https://github.com/zeit/next.js/issues/5214 пример моей проблемы с окончанием урлов:
/page vs /page/??V
Как решить проблему не совпадения контекта в ssr и на клиенте у withRouter?
Почему на ssr:
Если страницы не существует на ssr: ro
Почему на ssr:
import { withRouter } from 'next/router';
withRouter = props => router.asPathЕсли страницы не существует на ssr: ro
uter.asPath = /404
но на клиенте уже будет router.asPath = /path-url
Почему такая логика?YG
Всем привет!
Ищу специалиста next js+Apollo+strapi.
Есть пара вопросов по авторизации и внедрению поиска на сайт.
В идеале требуется поддержка на 2-3 часа в неделю.
Ищу специалиста next js+Apollo+strapi.
Есть пара вопросов по авторизации и внедрению поиска на сайт.
В идеале требуется поддержка на 2-3 часа в неделю.
YG
Плачу деньгами
2020 May 02
M
привет народ! скажите, есть ли способ подключать разные файлы стилей на разные страницы? при попытке получаю ошибку
Global CSS cannot be imported from files other than your Custom <App>. Please move all global CSS imports to pages/_app.js.
NA

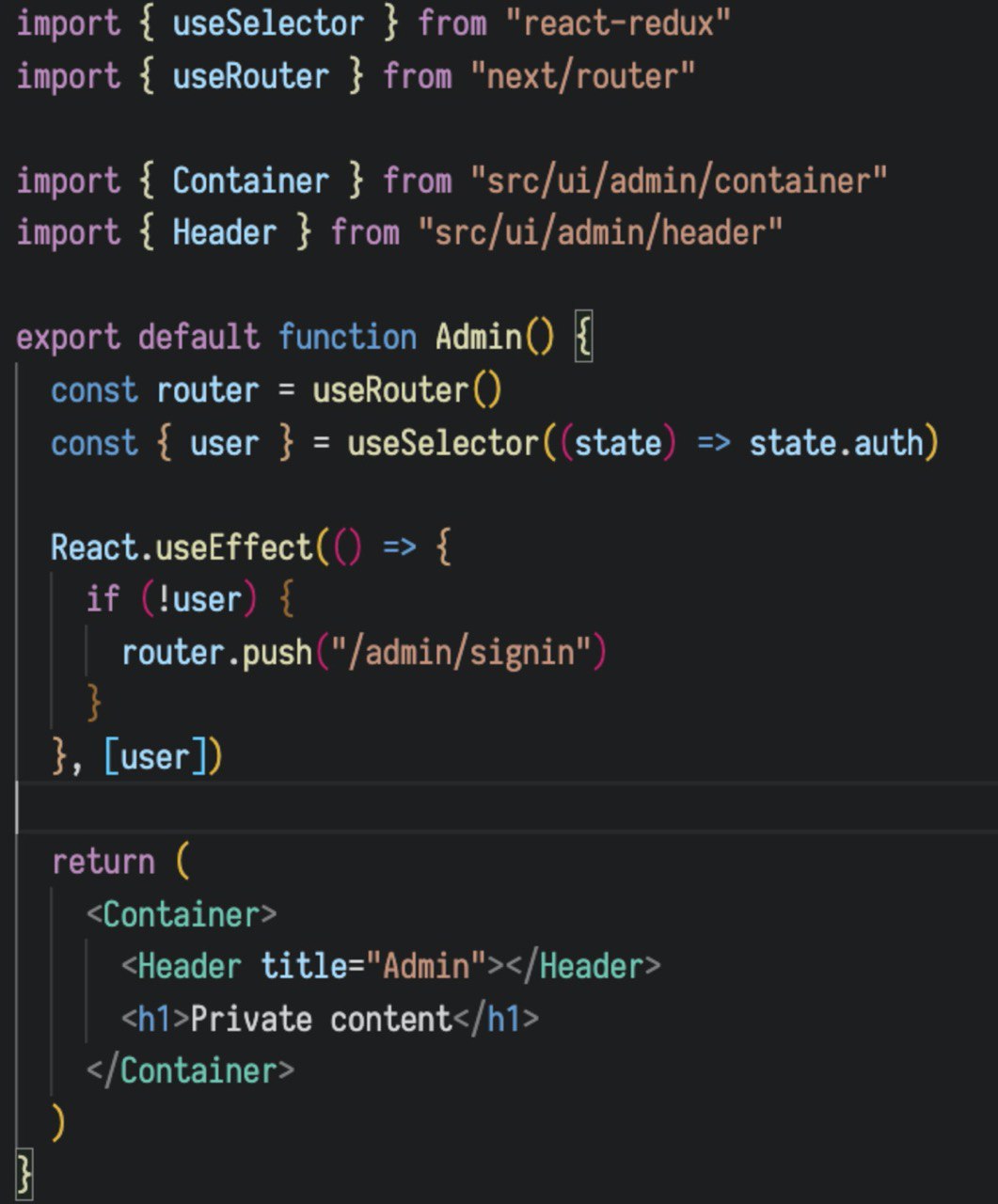
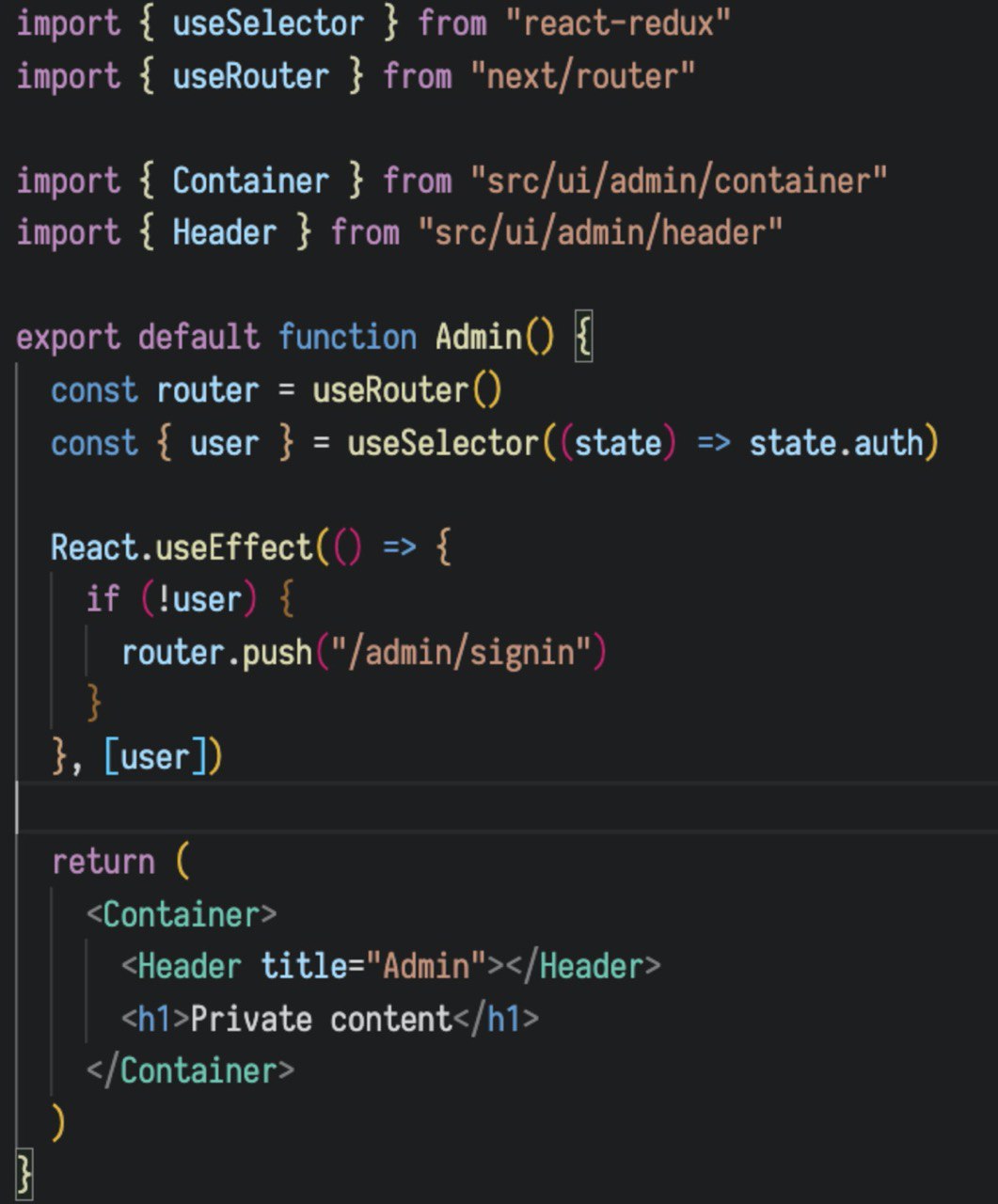
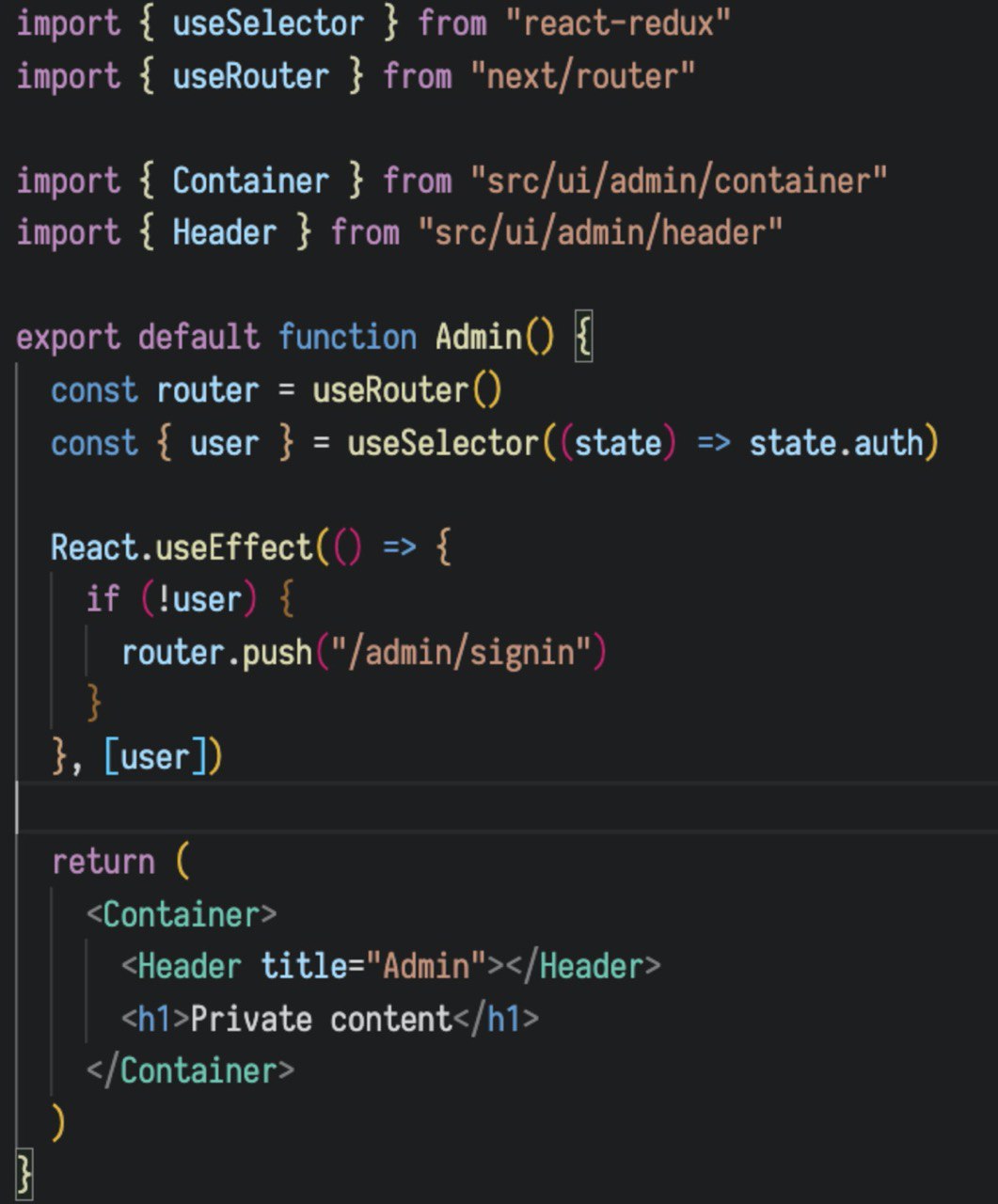
Как корректно редирктить? С текущей реализацией через useEffect моргает приватный контент и только потом переходит на другую страницу
e

Как корректно редирктить? С текущей реализацией через useEffect моргает приватный контент и только потом переходит на другую страницу
если контент приватный, то сначала должна проводиться проверка на сервере перед передачей его на клиент
NA
eeeMan
если контент приватный, то сначала должна проводиться проверка на сервере перед передачей его на клиент
я могу это реализовать с помощью nextjs?
e
я могу это реализовать с помощью nextjs?
я не вникал в твой код, но да, ты можешь проводить проверку в гипе например, или в апи роутах
AP
Кто знает как в next js сделать роут типа [param1]-[param2].js?
2020 May 03
T

Как корректно редирктить? С текущей реализацией через useEffect моргает приватный контент и только потом переходит на другую страницу
вест твой контент должен фильтроваться на стороне сервера и отдавать его в зависимости от привилегий токена
NA

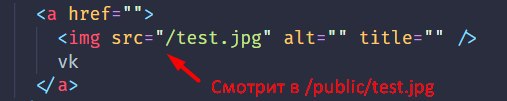
Подскажите плз, как настроить папку public? в документации написано, что должно работать вот так
NA
на деле возвращает 404
NB
на деле возвращает 404
Локально?



