DD
Size: a a a
2020 April 27
)))
Мне не помешала бы экспертиза людей кто давно использует next
🦜
Мне не помешала бы экспертиза людей кто давно использует next
Если бы не сложность в подключении Effector к нексту, то я бы предложил использовать Effector, но если говорить про редакс, через Hoc
🦜
https://github.com/zeit/next.js/blob/canary/examples/with-redux-thunk/lib/with-redux-store.js
Считаю самый нормальный хок из всех
Считаю самый нормальный хок из всех
DD
https://github.com/zeit/next.js/blob/canary/examples/with-redux-thunk/lib/with-redux-store.js
Считаю самый нормальный хок из всех
Считаю самый нормальный хок из всех
благодарю
DD
https://github.com/zeit/next.js/blob/canary/examples/with-redux-thunk/lib/with-redux-store.js
Считаю самый нормальный хок из всех
Считаю самый нормальный хок из всех
Подскажи, правильно ли я понимаю: добавление getinitialprops на рутовый компонент запрещает статическую оптимизацию и все страницы становятся ssr. Вне зависимости ssr они или статика?
DD
То есть используя редакс в проекте, я больше не могу иметь статических страниц
L
Приветствую, веши по типу state = {} или clickHandler = () => {} в next js возможны
L
поддерживает ли он все это или надо по старике биндить функцию в конструкторе и там же задавать state = {}
▲
Приветствую, веши по типу state = {} или clickHandler = () => {} в next js возможны
Привет. Как next никак не влияет на принцип написания «верстки» на jsx, так что хочешь по старинке на классах, хочешь useState в функциональных компонентах/страницах юзай
ЕК
Господа подскажите, есть ли какой курс или что-то типо того, по изучению работы на next js кроме документации?
Б
Евгений Кравцов
Господа подскажите, есть ли какой курс или что-то типо того, по изучению работы на next js кроме документации?
EM
Подскажи, правильно ли я понимаю: добавление getinitialprops на рутовый компонент запрещает статическую оптимизацию и все страницы становятся ssr. Вне зависимости ssr они или статика?
да
EM
То есть используя редакс в проекте, я больше не могу иметь статических страниц
нет, можно хок сделать для страниц, а не апп
EM
пример хороший в with-apollo, по его подобию можно реализовать, если для редакса такого нет
DD
спасибо большое, обязательно посмотрю
L
ребят, есть ли какой-то прок от работы с export default function?
L
ибо как по мне export default class Home extends Component намного лучше тк я могу в таком блоке использовать и state и функции и так далее. И не смотря на эти плюсы есть ли минусы того что я буду использовать это постоянно?
V
Добрый день, изучаю работу с NextJs и столкнулся с небольшой проблемой
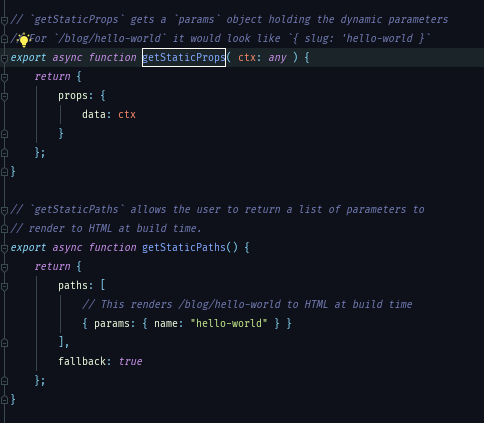
Есть динамическая страница /articles/news, которая реализована как класс-компонент, но не проходят данные с getStaticProps
В чём может быть проблема ?
Есть динамическая страница /articles/news, которая реализована как класс-компонент, но не проходят данные с getStaticProps
В чём может быть проблема ?
V
Данные прокидываю чисто для теста (в дальнейшем будет axios и т.д.), но ни при каких условиях не проходят данные в props