EM
Size: a a a
2020 April 21
по описанию задачи
ps
и блин не работает
EM
этот хук делает фетч на маунте
EM
тебе нужно на клике
ps
я думал у кастомного хука маунт на клике который его дергает произойдет, нет?
EM
const useFetch = (url, options) => {
console.log('useFetch called');
const [response, setResponse] = useState(null);
const doFetch = async () => {
const res = await fetch(url, options);
const json = await res.json();
setResponse(json);
};
return { response, doFetch };
};
export default useFetch;
console.log('useFetch called');
const [response, setResponse] = useState(null);
const doFetch = async () => {
const res = await fetch(url, options);
const json = await res.json();
setResponse(json);
};
return { response, doFetch };
};
export default useFetch;
EM
const useFetch = (url, options) => {
console.log('useFetch called');
const [response, setResponse] = useState(null);
const doFetch = async () => {
const res = await fetch(url, options);
const json = await res.json();
setResponse(json);
};
return { response, doFetch };
};
export default useFetch;
function A({ url, options }) {
const { response, doFetch } = useFetch(url, options);
return (
<>
<button onClick={doFetch}>do fetch</button>
{response && <div>{JSON.stringify(response)}</div>}
</>
);
}EM
типа такого
ps
const useFetch = (url, options) => {
console.log('useFetch called');
const [response, setResponse] = useState(null);
const doFetch = async () => {
const res = await fetch(url, options);
const json = await res.json();
setResponse(json);
};
return { response, doFetch };
};
export default useFetch;
console.log('useFetch called');
const [response, setResponse] = useState(null);
const doFetch = async () => {
const res = await fetch(url, options);
const json = await res.json();
setResponse(json);
};
return { response, doFetch };
};
export default useFetch;
чет та же ошибка
ps
так сейчас второй вариант изучу)
EM
если тебе нужны данные именно на клике
EM
а если на маунте, то так как твой вариант, просто смотри как его верно исползовать там где ты ег взял
ps
блин все, понял! неправильно хук использовал
ps
спасибо большое!
ps
Д

Всем привет!
У меня есть прокси в режиме разработки по примеру: https://github.com/zeit/next.js/blob/canary/examples/with-custom-reverse-proxy/server.js
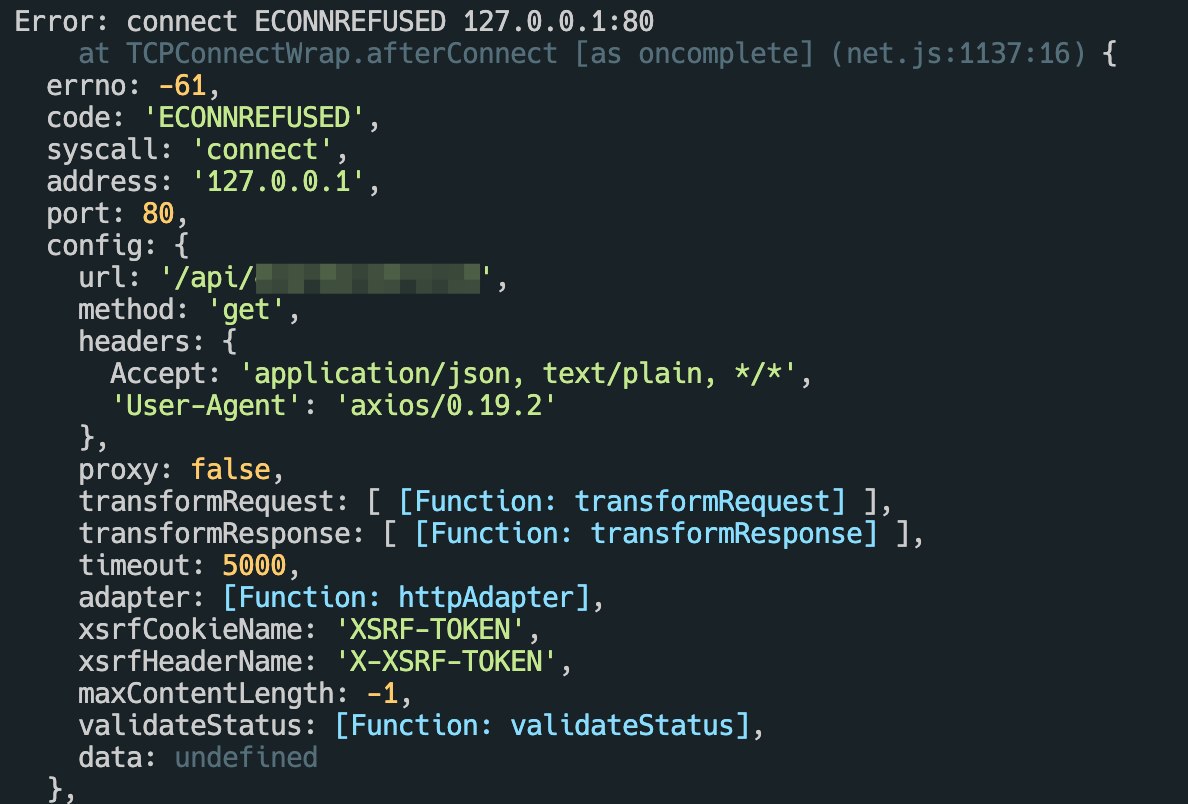
Всё работает отлично на клиенте, но когда делаю запрос в getInitialProps сыпется такая ошибка, как я понимаю, запросы в getInitialProps не проксируется (даже порт 80 почему-то), кто-нибудь сталкивался с такой проблемой?
У меня есть прокси в режиме разработки по примеру: https://github.com/zeit/next.js/blob/canary/examples/with-custom-reverse-proxy/server.js
Всё работает отлично на клиенте, но когда делаю запрос в getInitialProps сыпется такая ошибка, как я понимаю, запросы в getInitialProps не проксируется (даже порт 80 почему-то), кто-нибудь сталкивался с такой проблемой?
2020 April 22
ВА
А какие-то последствия будут данного перехода?
▲R
А какие-то последствия будут данного перехода?
Нет





