ZS
Size: a a a
2020 April 18
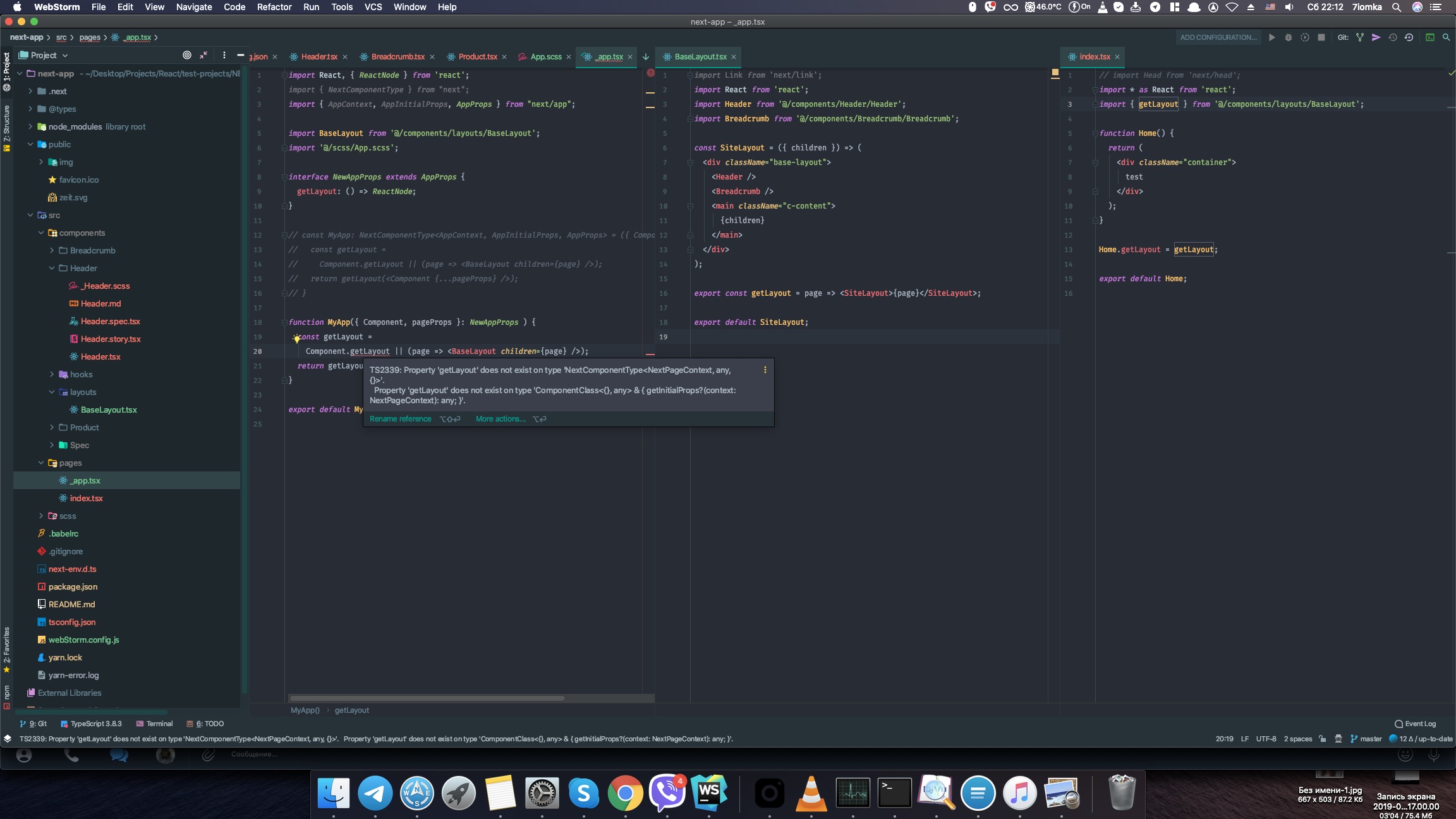
потому как ошибка не исчезнет если по-вашему сделать
ВЛ
ну я конечно могу и за тебя код написать) но сам ты так ни чему и не научишься - гуглить нужно хорошо!
interface NewComponent extends NextComponent {
getLayout: () => void 0;
}
interface NewAppProps extends AppProps {
Component: NewComponent;
}
interface NewComponent extends NextComponent {
getLayout: () => void 0;
}
interface NewAppProps extends AppProps {
Component: NewComponent;
}
ВЛ
тип Component глянь сам уш - не за IDE
ВЛ
судя по коду который ты скинул ты делаешь явно что то не так)
s
now dns add calendaur.com api A 51.15.117.84Спасибо, получилось
ZS
судя по коду который ты скинул ты делаешь явно что то не так)
код я писать могу) спасибо)
не до конца понимаю некоторые нюансы
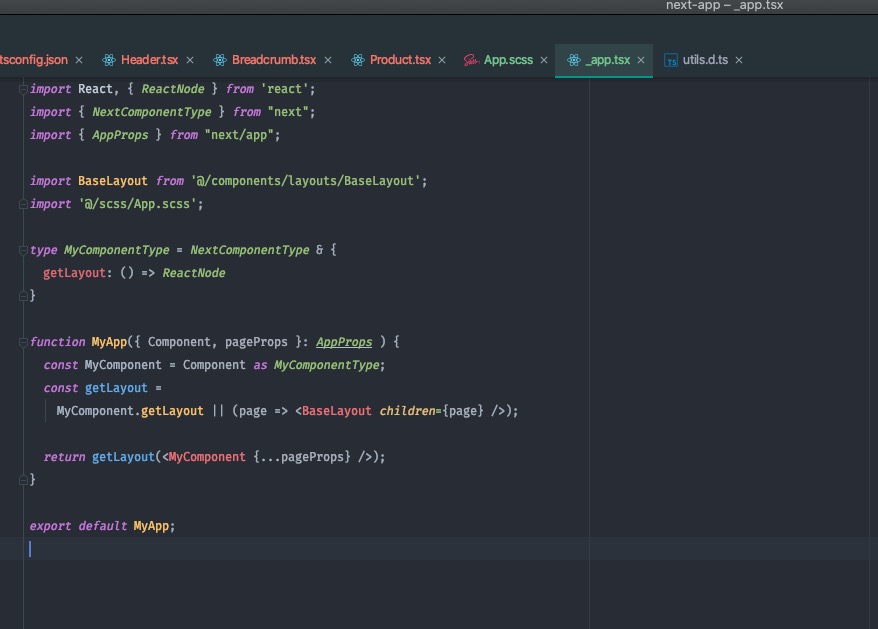
вот так получилось по итогу
не до конца понимаю некоторые нюансы
вот так получилось по итогу
2020 April 19
ВЛ
код я писать могу) спасибо)
не до конца понимаю некоторые нюансы
вот так получилось по итогу
не до конца понимаю некоторые нюансы
вот так получилось по итогу
Так как ты не указал тип на верхнем уровне - он не будет тебе подсвечивать этот метод, и ругать если ты его забыл прокинуть. Так делать плохо
ZS
Так как ты не указал тип на верхнем уровне - он не будет тебе подсвечивать этот метод, и ругать если ты его забыл прокинуть. Так делать плохо
он будет подсвечивать этот метод
потому как я расширили тип NextComponentType своим набором свойств
назвав новый тип MyComponentType к которому и привожу Component
Что не так?
потому как я расширили тип NextComponentType своим набором свойств
назвав новый тип MyComponentType к которому и привожу Component
Что не так?
ВЛ
он будет подсвечивать этот метод
потому как я расширили тип NextComponentType своим набором свойств
назвав новый тип MyComponentType к которому и привожу Component
Что не так?
потому как я расширили тип NextComponentType своим набором свойств
назвав новый тип MyComponentType к которому и привожу Component
Что не так?
Возможно меня кто то поправит но ты принимаешь пропсы AppProps в компонент а конструкция as лишь говорит что забей на все тут вот это лежит. Билд тайм ошибки не будет. При использование этого компонента он НЕ будет тебе говорить что чувак ты забыл прокинуть getLayout если он обязателен.
ZS
Возможно меня кто то поправит но ты принимаешь пропсы AppProps в компонент а конструкция as лишь говорит что забей на все тут вот это лежит. Билд тайм ошибки не будет. При использование этого компонента он НЕ будет тебе говорить что чувак ты забыл прокинуть getLayout если он обязателен.
AppProps - тип/интерфейс определенного не мною, а next.js, представляет из себя объект, который
содержит в себе Component
для Component тип определен где-то внутри next, и когда я вызываю подсказки при написании Component. - мне показывают только определенные в next исходя из типа для Component.
почему я не могу создать тип который расширяет его, добавляя нужные мне свойства, а затем привести к новому типу Component, записав в новую константу, и уже ее использовать. Подсказки будут показывать всё как нужно. Не понимаю подвоха.
содержит в себе Component
для Component тип определен где-то внутри next, и когда я вызываю подсказки при написании Component. - мне показывают только определенные в next исходя из типа для Component.
почему я не могу создать тип который расширяет его, добавляя нужные мне свойства, а затем привести к новому типу Component, записав в новую константу, и уже ее использовать. Подсказки будут показывать всё как нужно. Не понимаю подвоха.
SK
ВЛ
AppProps - тип/интерфейс определенного не мною, а next.js, представляет из себя объект, который
содержит в себе Component
для Component тип определен где-то внутри next, и когда я вызываю подсказки при написании Component. - мне показывают только определенные в next исходя из типа для Component.
почему я не могу создать тип который расширяет его, добавляя нужные мне свойства, а затем привести к новому типу Component, записав в новую константу, и уже ее использовать. Подсказки будут показывать всё как нужно. Не понимаю подвоха.
содержит в себе Component
для Component тип определен где-то внутри next, и когда я вызываю подсказки при написании Component. - мне показывают только определенные в next исходя из типа для Component.
почему я не могу создать тип который расширяет его, добавляя нужные мне свойства, а затем привести к новому типу Component, записав в новую константу, и уже ее использовать. Подсказки будут показывать всё как нужно. Не понимаю подвоха.
Подсказки буду определяться только на уровне этог файла
NP
был у кого опыт подключения miragejs + graphql
ZS
Подсказки буду определяться только на уровне этог файла
в моем случае я пишу код в системном _app.tsx файле который не экспортирует типы, мне в другом файле из этого файла ничего и не нужно вроде как)
ВЛ
в моем случае я пишу код в системном _app.tsx файле который не экспортирует типы, мне в другом файле из этого файла ничего и не нужно вроде как)
Ты должен на страницах указывать или не указывать getLayout
ZS
Ты должен на страницах указывать или не указывать getLayout
ну типо когда на страницах создаю свойство типо чтобы оно подсказывало мне его?
ВЛ
ну типо когда на страницах создаю свойство типо чтобы оно подсказывало мне его?
Да
ВЛ
Так правильнее писать - ты не явно указал тип
ZS

Народ
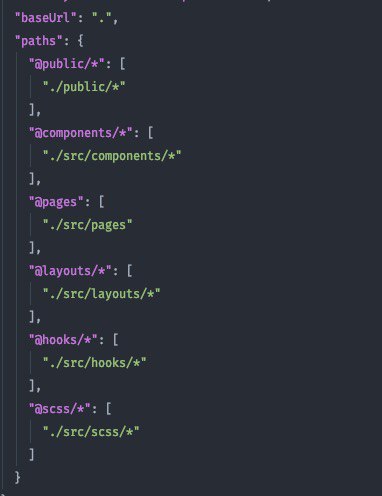
подскажите кто столкнулся с проблемой с алиасами.
Настроил их через tsconfig
Чтобы next.js понимал эти алиасы у меня было множество вариантов, но я воспользовался предложенным в коммьюнити - добавил в next.config
experimental: {
jsconfigPaths: true,
},
Всё заработало за исключением импортов svg
импорты svg поддерживаются с помощью babel плагина
'inline-react-svg'
По итогу
import Close from '@public/img/close.svg';
так не работает
а релативный импорт пашет
import Close from '../../../public/img/close.svg';
Сталкивался ли кто с этим? Нашли ли какой-нибудь воркараунд?
подскажите кто столкнулся с проблемой с алиасами.
Настроил их через tsconfig
Чтобы next.js понимал эти алиасы у меня было множество вариантов, но я воспользовался предложенным в коммьюнити - добавил в next.config
experimental: {
jsconfigPaths: true,
},
Всё заработало за исключением импортов svg
импорты svg поддерживаются с помощью babel плагина
'inline-react-svg'
По итогу
import Close from '@public/img/close.svg';
так не работает
а релативный импорт пашет
import Close from '../../../public/img/close.svg';
Сталкивался ли кто с этим? Нашли ли какой-нибудь воркараунд?