NP
Size: a a a
2020 April 18
А
Да нифига он не работает этот колбек
NP
А
че пишет
Ничего как раз таки
V
Привет.
Нашел лагин джикверивский для вставки фото из поста инсты.
Как мне можно отследить что фотографии загрузились, что бы прелодер рисовть?
Нашел лагин джикверивский для вставки фото из поста инсты.
Как мне можно отследить что фотографии загрузились, что бы прелодер рисовть?
useEffect(() => {
$.instagramFeed({
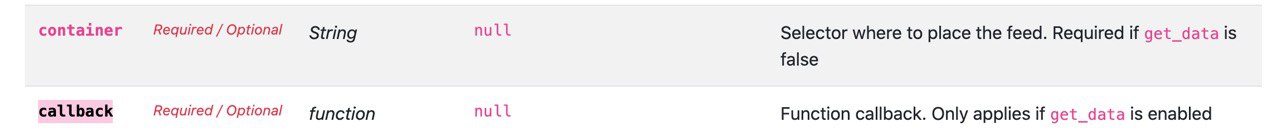
'username': 'lenphoto.ru', //Имя пользователя
'container': ".images-container", //Контейнер для изображений
'display_profile': false, //Отображение профиля
'display_biography': false, //Отображение биографии
'display_gallery': true, //Отображение галереи
'styling': true, //Стандартные стили библиотеки
'items': 4, //Количество изображений в галереи
});
}, []);$.instagramFeed - интерфейс? это промис?А
А все, раскурил, забыл поле указать
'get_data': true,А
$.instagramFeed - интерфейс? это промис?Не промис
Ф
Добрый день. Подскажите, что я не так делаю с тестами. Пользуюсь material-ui и enzyme. И довольно часто попытка написать тест превращается в пляски с бубном вокруг enzyme чтобы найти злосчастную кнопку и нажать её. У меня ощущение, что я чрезчур много времени трачу не на собственно тестирование, а на войну с этим самым enzyme. Это нормально и пройдёт, когда я набью все шишки с этой штукой? Или я тестирую как-то не так?
Ф
вот конкретный пример, я в useEffect загружаю пользователя, и если у него есть определённый флаг - показываю в TextField кнопку в endAdornment. Но вот уже полчаса воюю - не обновляет оно компонент после вызова useEffect :-( Или с Autocomplete - там и не смог победить onChange проверить
s
@fivepointseven привет, насколько я знаю ты в зейте работаешь. Есть такой вопрос у меня есть руби апи, оно развернуто на scaleway сервере и есть купленный домен на зейте, как сделать так, чтобы когда я переходил на купленный на зейте домен меня пересылало на мой scaleway сервер и возможно ли вообще так сделать?
s
Купленный домен: calendaur.com, сабдомен api.calendaur.com, этот сабдомен надо перенаправлять на айпи 51.15.117.84
▲R
now dns add calendaur.com api A 51.15.117.84▲R
DNS UI каминг сун, пока так
ZS

Всем привет
Я ещё сырой в typescript
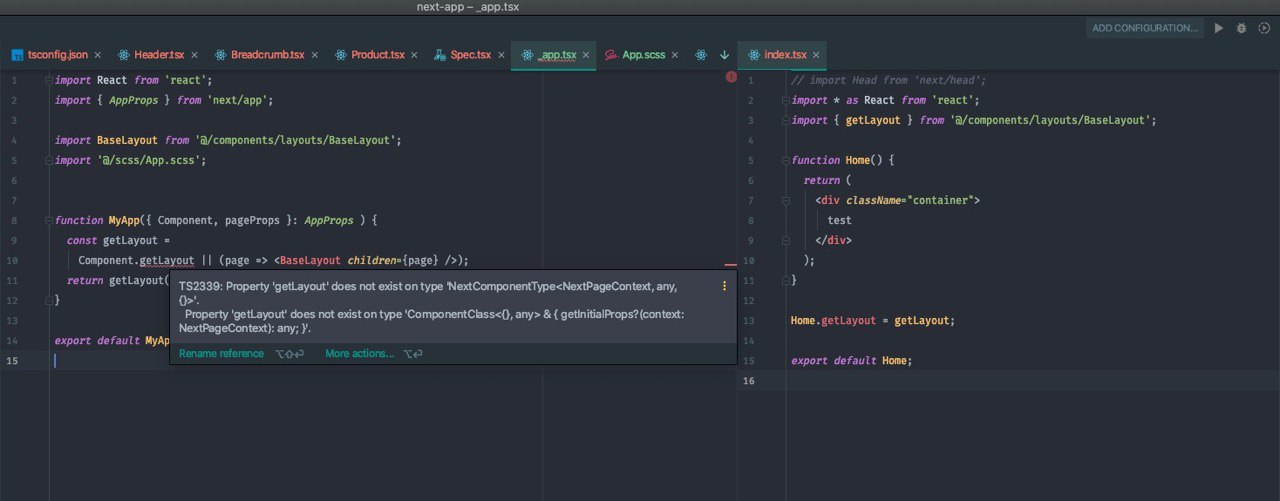
подскажите как исправить ошибку?
Я ещё сырой в typescript
подскажите как исправить ошибку?
ВЛ
ты указал что получается пропсы AppProps -это тип Nextа, там нет у чилда getlayout
ВЛ
наследуй пропсы - и модифицируй компонент
ВЛ
но вообще ты делаешь что то не так
ZS
ты указал что получается пропсы AppProps -это тип Nextа, там нет у чилда getlayout
я это понимаю
есть возможность расширить своим списком кастомных свойств?
я в синтаксисе слаб(
есть возможность расширить своим списком кастомных свойств?
я в синтаксисе слаб(
ВЛ
interface NewAppProps extends AppProps {
blabla: ReactNode;
}
blabla: ReactNode;
}
ZS
interface NewAppProps extends AppProps {
blabla: ReactNode;
}
blabla: ReactNode;
}
свойство не в AppProps а внутри NextComponentType который внутри AppProps
как его расширить?
как его расширить?