Народ
подскажите кто столкнулся с проблемой с алиасами.
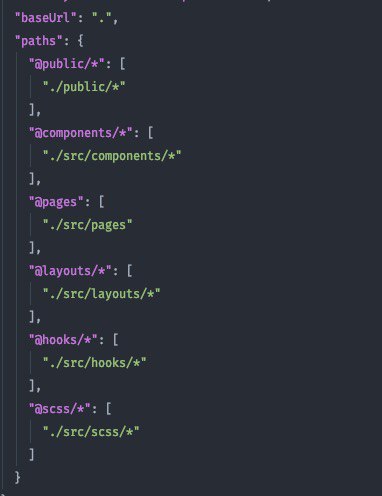
Настроил их через tsconfig
Чтобы next.js понимал эти алиасы у меня было множество вариантов, но я воспользовался предложенным в коммьюнити - добавил в next.config
experimental: {
jsconfigPaths:
true,
},
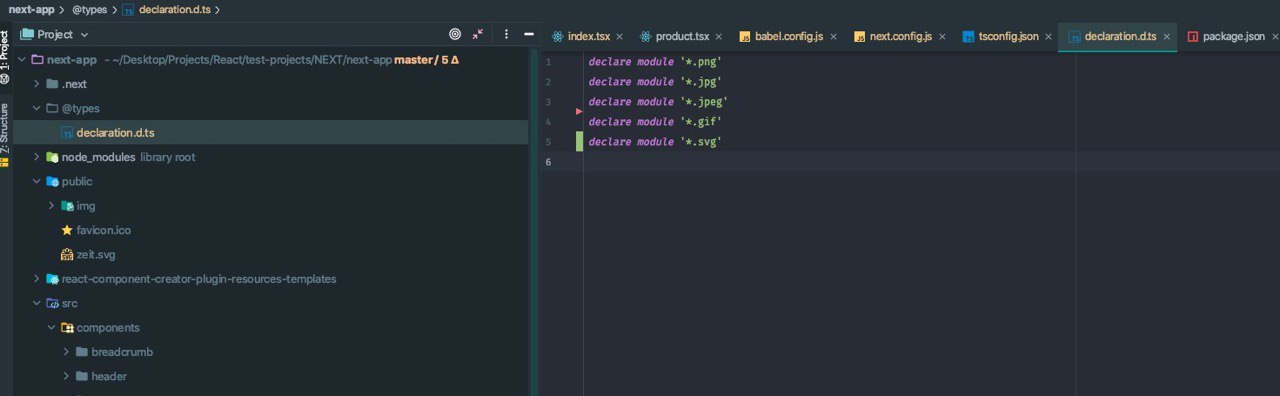
Всё заработало за исключением импортов svg
импорты svg поддерживаются с помощью babel плагина
'inline-react-svg'
По итогу
import Close
from '
@public/img/close.svg';
так не работает
а релативный импорт пашет
import Close
from '../../../public/img/close.svg';
Сталкивался ли кто с этим? Нашли ли какой-нибудь воркараунд?