▲R
Size: a a a
2020 April 13
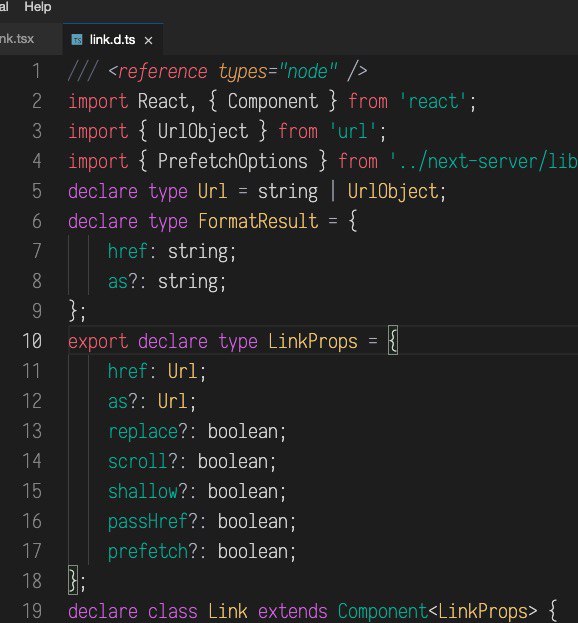
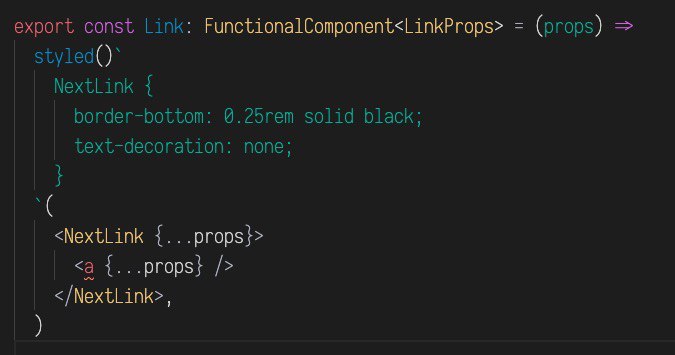
Стили и т.п. идут в <a>
▲R
И href и as могут быть как стрингами, так и объектами
a
И href и as могут быть как стрингами, так и объектами
as в реактике это стандартный проп для подмены компонента для рендераa
as={MyComponent}a
▲R
> as - The path that will be rendered in the browser URL bar. Used for dynamic routes
▲
as в реактике это стандартный проп для подмены компонента для рендераОо
▲R
Для кого документацию пишем? 😅
a
> as - The path that will be rendered in the browser URL bar. Used for dynamic routes
ну вот неочевидно
a
Для кого документацию пишем? 😅
JSDoc 😉
▲R
as={MyComponent}Как по мне отэто куда более неочевидно 😄
▲R
JSDoc 😉
PR 😉
a
Как по мне отэто куда более неочевидно 😄
Ну это стандарт экосистемы, куча разных либ так делают
▲R
Ну это стандарт экосистемы, куча разных либ так делают
Впервые вижу
a

Моя не понимать как вот это описать нормально
▲R
Мы разные либы используем 😄
a
Впервые вижу
В любой нормальной библиотеке компонентов, например