🦜
Size: a a a
2020 April 13
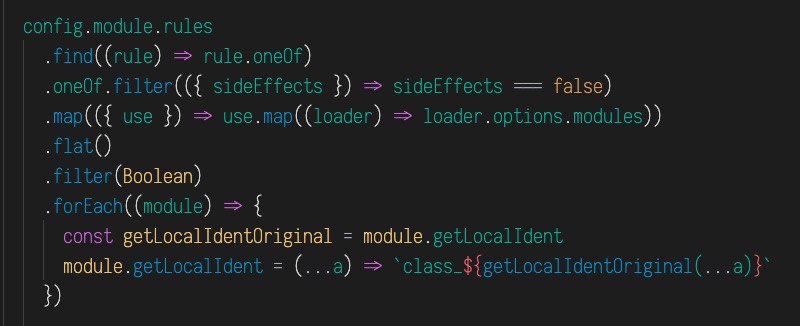
у тебя есть доступ к config
a
🦜
так и?
ты можешь пройтись по нему и смутировать опции
a
Так вот именно что опция не в конфиге, а в замкании функции
a
Я не могу, потому что эти правила применяются спайпленными функциями, а не статически в конфиге =(
https://github.com/zeit/next.js/blob/b88f20c90bf4659b8ad5cb2a27956005eac2c7e8/packages/next/build/webpack/config/blocks/css/index.ts#L322
https://github.com/zeit/next.js/blob/b88f20c90bf4659b8ad5cb2a27956005eac2c7e8/packages/next/build/webpack/config/blocks/css/index.ts#L322
@fivepointseven я же правильно все понял?
🦜
Так вот именно что опция не в конфиге, а в замкании функции
Да какая разница?
🦜
все правила находятся в rules
a
Ок, не прав, нашел
a

Жесть, но заработало
🦜
чот они переусложнили
🦜
предлагаю ишью закинуть им
a
вечерком закину
🦜
Мне и не такое приходилось делать
a
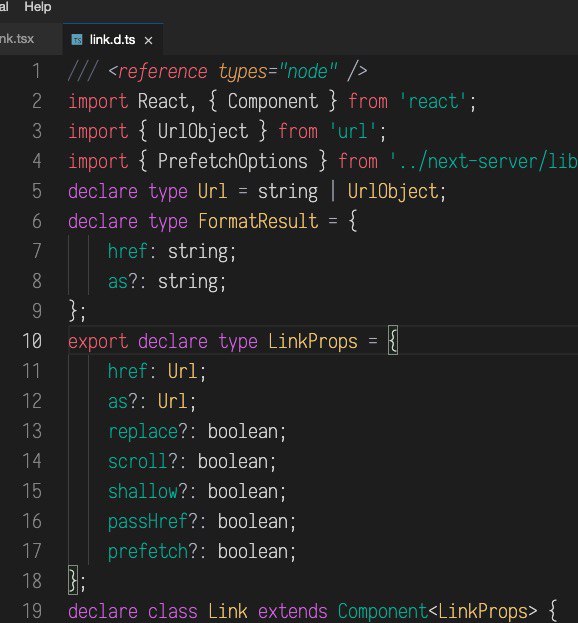
Я правильно понимаю что сейчас что бы ссылку на страницу засунуть мне нужно сделать <Link><a></a></Link> и href продублировать там и там?
a
Хочу свой компонент Link и не понятно как пропсы разделять для Link и для
a (className) - вручную не хочется перечислятьa

Оч не круто что нет jsdoc… Я ожидал от пропа
as нечто другое▲R
Я правильно понимаю что сейчас что бы ссылку на страницу засунуть мне нужно сделать <Link><a></a></Link> и href продублировать там и там?
Нет
Только в Link, <a> должен быть пустым
Только в Link, <a> должен быть пустым
▲R
В плане хрефов




