V
Size: a a a
2020 April 13
Сори, я не шарю и не понимаю. Где об этом почитать можно? У меня reshadow в css-in-js версии и как он там под капотом разворачивает стили я не знаю…
V
Сори, я не шарю и не понимаю. Где об этом почитать можно? У меня reshadow в css-in-js версии и как он там под капотом разворачивает стили я не знаю…
но css-in-js в reshadow мб сегодня попробую. В примере некста есть, но он иначе реализован, а значит не должно быть проблем
a
но css-in-js в reshadow мб сегодня попробую. В примере некста есть, но он иначе реализован, а значит не должно быть проблем
Где? В примере старый Некст, думаю в этом дело
V
Где? В примере старый Некст, думаю в этом дело
это ответ на тему глобальных и модульных ксс.
a
Ага, т.е. нужно что бы решадоу создавал файл с суффиксом module?
V
Ага, т.е. нужно что бы решадоу создавал файл с суффиксом module?
+
я сразу переобулся и мб поэтому нет твоих проблем, все сразу завелось
я сразу переобулся и мб поэтому нет твоих проблем, все сразу завелось
a
+
я сразу переобулся и мб поэтому нет твоих проблем, все сразу завелось
я сразу переобулся и мб поэтому нет твоих проблем, все сразу завелось
А как это сделать есть инфа? 😅
V
А как это сделать есть инфа? 😅
в лс напишу пример
.. лучше суда:
https://pastebin.com/Q3CZ6YkY - компонент
https://pastebin.com/k3DTSGAk - стильки
первая имплементация с модификаторами, другие конструкции так же работают. Кроме глобальных стилей (но есть идейки) и css-in-js вообще не пробовал ранее.
Сейчас время найду, буду ост тестить
.. лучше суда:
https://pastebin.com/Q3CZ6YkY - компонент
https://pastebin.com/k3DTSGAk - стильки
первая имплементация с модификаторами, другие конструкции так же работают. Кроме глобальных стилей (но есть идейки) и css-in-js вообще не пробовал ранее.
Сейчас время найду, буду ост тестить
a
Спасибо
a
в лс напишу пример
.. лучше суда:
https://pastebin.com/Q3CZ6YkY - компонент
https://pastebin.com/k3DTSGAk - стильки
первая имплементация с модификаторами, другие конструкции так же работают. Кроме глобальных стилей (но есть идейки) и css-in-js вообще не пробовал ранее.
Сейчас время найду, буду ост тестить
.. лучше суда:
https://pastebin.com/Q3CZ6YkY - компонент
https://pastebin.com/k3DTSGAk - стильки
первая имплементация с модификаторами, другие конструкции так же работают. Кроме глобальных стилей (но есть идейки) и css-in-js вообще не пробовал ранее.
Сейчас время найду, буду ост тестить
не, тут чисто вопрос настроек решадоу
e
еще не заглядывал в эту часть исходников, пока не уверен. Но логично что он будет мержить настройки с package.json или спец файлов для настроек, либо ап вебпак конфига.
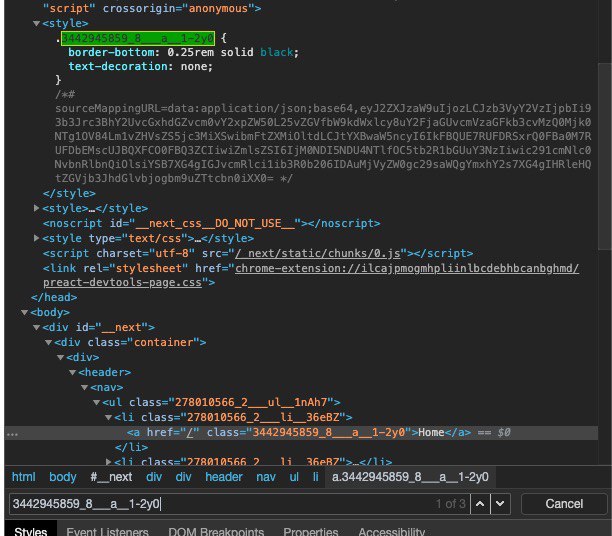
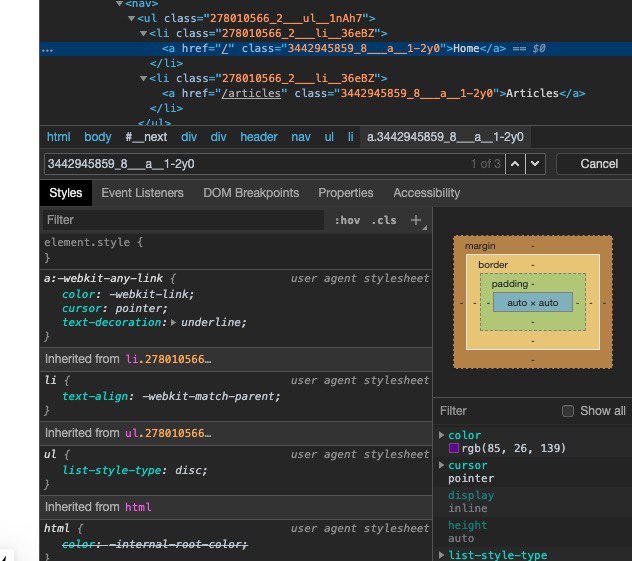
привет, смотри, классы формируются по такому типу поумолчанию сейчас в нексте - topbar_container__3fgpE
e
как мне поменять эти настройки?
e
например вместо _ вставить - или количество символов в хеше и тд?
V
вот тут хз
V
как он назовет классы сейчас меня не волнует
🦜
eeeMan
привет, смотри, классы формируются по такому типу поумолчанию сейчас в нексте - topbar_container__3fgpE
переопределить лоадер
🦜
cssLoaderOptions: {
getLocalIdent: (context, localIdentName, localName, options) => {
getLocalIdent: (context, localIdentName, localName, options) => {
a
Переслано от artalar

Почему-то стили есть, но не применяются 🤔
a
Переслано от artalar

не пойму, класснейм верный, стили в хедере, а к элементу не применяются
a
Переслано от Artur Kenzhaev
лол, это похоже косяк у некста