BB
Size: a a a
2021 April 28
classic stuff
ⓂN

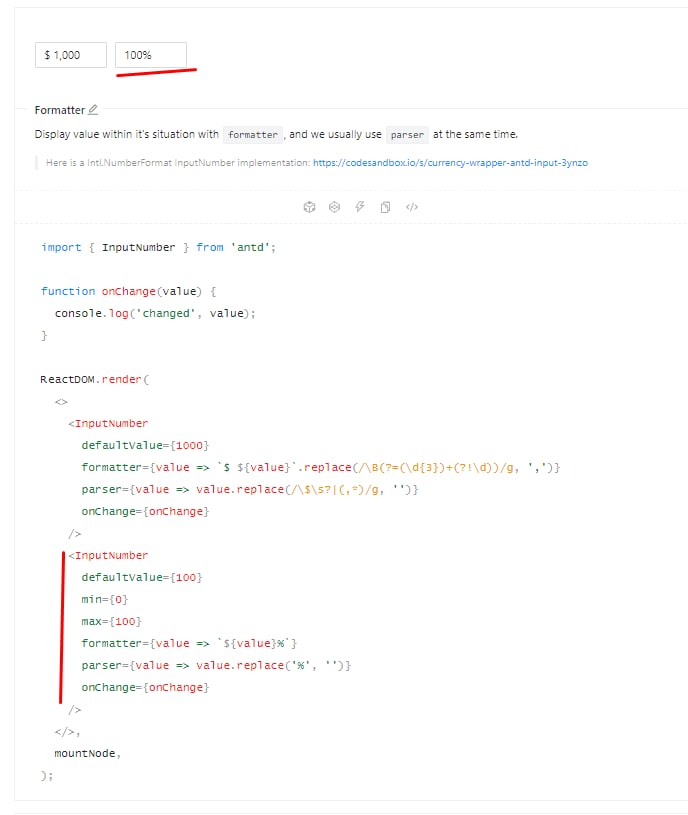
в анте только на onChange работает?
вот что делает в этом примере?
это дока анта. тоже непонятно
вот что делает в этом примере?
это дока анта. тоже непонятно
j
я могу лишь говорить за нативный js, так как я видел эту ситуацию, за React не отвечаю
0
Посмотри прошлую версию бывает моменты когда код отличается дико
BB
просто логает. там анконтроллед
j
последняя строчка меня добивает
ⓂN
Там всё дико как по мне))))
Оа
это из доки
ⓂN
Спасибо в общем, всё дико лагает - с этим соглашусь на 100%
0
Ну не,я вот не понимал как тот или иной инпут работает,зашёл во вторую версию и там все норм
ⓂN
уже 4.15.3 )
0
Знаю,по этому и смотрю бывает старые версии,т.к бывало что они просто компонент вызывают,и нету нигде кода что в этом компоненте
ⓂN
а, спасибо за инфу!
0
Вакансии постят в JSJobs но не тут
sr
<div id='testdiv' style='height: 1in; left: -100%; position: absolute; top: -100%; width: 1in;'></div>
<script type='text/javascript'>
var devicePixelRatio = window.devicePixelRatio || 1;
dpi_x = document.getElementById('testdiv').offsetWidth * devicePixelRatio;
dpi_y = document.getElementById('testdiv').offsetHeight * devicePixelRatio;
console.log(dpi_x, dpi_y,"dpi");
</script>
не правильно показывает dpi
<script type='text/javascript'>
var devicePixelRatio = window.devicePixelRatio || 1;
dpi_x = document.getElementById('testdiv').offsetWidth * devicePixelRatio;
dpi_y = document.getElementById('testdiv').offsetHeight * devicePixelRatio;
console.log(dpi_x, dpi_y,"dpi");
</script>
не правильно показывает dpi
sr
if (window.matchMedia("screen and (min-resolution: 100dpcm)").matches){
console.log("yra");
}
console.log(window.devicePixelRatio);
console.log(window.outerWidth)
function findFirstPositive(b, a, i, c) {
c = (d, e) => e >= d ? (a = d + (e - d) / 2, 0 < b(a) && (a == d || 0 >= b(a - 1)) ? a : 0 >= b(a) ? c(a + 1, e) : c(d, a - 1)) : -1
for (i = 1; 0 >= b(i);) i *= 2
return c(i / 2, i) | 0
}
var dpi = findFirstPositive(x => matchMedia(
console.log(dpi,"media")
это тоже
console.log("yra");
}
console.log(window.devicePixelRatio);
console.log(window.outerWidth)
function findFirstPositive(b, a, i, c) {
c = (d, e) => e >= d ? (a = d + (e - d) / 2, 0 < b(a) && (a == d || 0 >= b(a - 1)) ? a : 0 >= b(a) ? c(a + 1, e) : c(d, a - 1)) : -1
for (i = 1; 0 >= b(i);) i *= 2
return c(i / 2, i) | 0
}
var dpi = findFirstPositive(x => matchMedia(
(max-resolution: ${x}dpcm)).matches)console.log(dpi,"media")
это тоже
sr
есть ещё способы узнать dpi?
ЦГ
Может кто нибудь мне объяснить почему через querySelectorAll appendchild не работает
ES
подскажите пожалуйста, почему не корректно отрабатывает
если так то все ок работает
activeLink в таком примере, что бы Item подсветился нужно нажать два раза на негоconst parent = currentUser?.accesses.map(i => i.routes[0]);
<Menu
defaultSelectedKeys={activeLink}
>
{parent.includes('docs') ? (
<SubMenu key="sub1" title={'Docs')}>
{parent.filter(i => i.parentRoute === 'docs').map(i => (
<Menu.Item key={i.id}>
<Link to={i.route}>{i.name}</Link>
</Menu.Item>
))}
</SubMenu>
) : null}
/>
если так то все ок работает
const parent = currentUser?.accesses.map(i => i.routes[0]).filter(i => i.parentRoute === 'docs');
<Menu
defaultSelectedKeys={activeLink}
>
{parent.includes('docs') ? (
<SubMenu key="sub1" title={'Docs')}>
{parent.map(i => (
<Menu.Item key={i.id}>
<Link to={i.route}>{i.name}</Link>
</Menu.Item>
))}
</SubMenu>
) : null}
/>



