V
Size: a a a
2021 April 28
и конкретную реальную проблему - я вынес урл картинки в переменную и долго не мог понять, по какой причине он не может сделать импорт, тогда как со статик стрингой все ок
V
если это за гранью твоего понимания, то не переживай, когда такая же задача будет, сам придешь к этому))
Оа
капец ты умный
ⓂN

я волосы вырву скоро на голове.
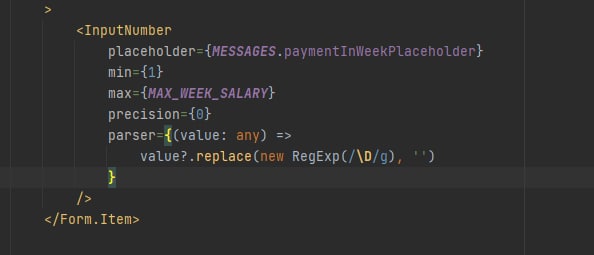
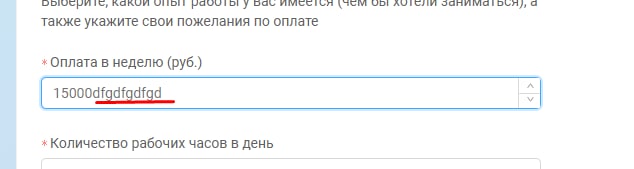
Вот почему можно делать ввод букв?
Как их запретить? Parser этого не делает?
Вот почему можно делать ввод букв?
Как их запретить? Parser этого не делает?
j
ну я почему то уверен что это очень легкая вещь просто у кого то дыры в js
BB
да у них с реализацией логики в этом антд проблемы иногда )
type='number' работает?
type='number' работает?
V
тебе стоит поубавить уверенность в тех вещах, о которых ты понятия не имеешь, и просто пойти и попробовать решить ту же задачу без динамических импортов в реакте
V
учитывая что тебе нужно импортировать картинку, путь к которой заранее неизвестен
j
вот именно без реактов челики слабые
V
это еще можно решить по идее перенеся картинки в /public
V
тогда не нужно будет в принципе делать импорт картинки таким образом
V
да, мы челики слабые, без реактов большое приложение велосипедить не станем
ⓂN
ДРУГ!!! ТЫ БОГ!!!!
Работает оной строчкой type='number'!
а что тогда делает parser ?????????
Работает оной строчкой type='number'!
а что тогда делает parser ?????????
BB
насчет парсера хз. может это при ончанге
j
parser надо было на onchange вызывать
ⓂN
я вообще не понял, зачем он нужен и что он делает.
просто я сначала через него седалал и всё ок работало, а потом переустановил модули и всё.... уже не работало. В чём была причина я хз.
просто я сначала через него седалал и всё ок работало, а потом переустановил модули и всё.... уже не работало. В чём была причина я хз.
j
но такие вещи обычно в верстке задают
BB
минорка с брейкингами прилетела )