RM
Size: a a a
2021 April 22
вот я так и хочу сделать
W
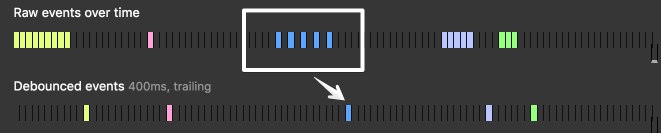
тут нужен не сроттл а дебаунс
sr
я нуб в реакте ,но сделал бы так :
задал бы стэйт для кнопки и ..
задал бы стэйт для кнопки и ..
RM
если я правильно понимаю, то дебаунс делает первый вызов, потом пауза, и если во время паузы юзер выполнил функцию еще раз, то она после паузы выполнится.
а сроттл после паузы ничего не выполнит
это если я правильно разобрался...
а сроттл после паузы ничего не выполнит
это если я правильно разобрался...
RM
спасибо за подсказки
W
нет, выполнится только 1 запрос пусть хоть миллиард жмет
W
за время в таймере
RM
а мне надо что бы после паузы не выполнялось ничего, до того момента когда после таймера юзер сам не нажмет еще раз кнопку
W
сложно распарсить ваши мысли чет)
RM
мне бы дебагер в голову что бы самом по полочкам все разложить, а то иногда каша)))
W
можно открыть исходники лодаша того же и глянуть как там это реилизовано)
sr
<button type="button" {{state}}>Click Me!</button>
и задавать его enabled ,disabled
и задавать его enabled ,disabled
W
ну вот с этого ясно что да, throttle
W
там вроде всеравно как минимум 1 запрос выполнится
W
W
советую почитать и понять что вам нужно)))
RM
спасибо всем, хорошего вам вечера!
RM
🙏
PV

Необходимо решение с двойным Input[range] на чистом JS (без JQuery)
Дополнительно: Нужно чтобы левый при достижении правого круга - толкал его соответственно вправо, аналогично и наоборот
Дополнительно: Нужно чтобы левый при достижении правого круга - толкал его соответственно вправо, аналогично и наоборот
PV
Найти чет никак не могу решение