☬
Size: a a a
2021 April 22
проси прощения
Ю
на колени
☬
А потом проси прощения 🌝🌝
IS
🙏🏿🥺
н
Всем привет, а кто нибудь добавлял на яндекс карты слой парковки?
W
я сохраняю текст со страницы (var blob = new Blob([stroka], {type: "text/plain"}) в файл txt, но на странице он у меня отформатированный, как сохранить с форматирвоанием?
VV
Всем привет, подскажите пожалуйста, как сделать после загрузки видео чреез инпут preview для него
K
Всем здравствуйте!
Помогите с задачей:
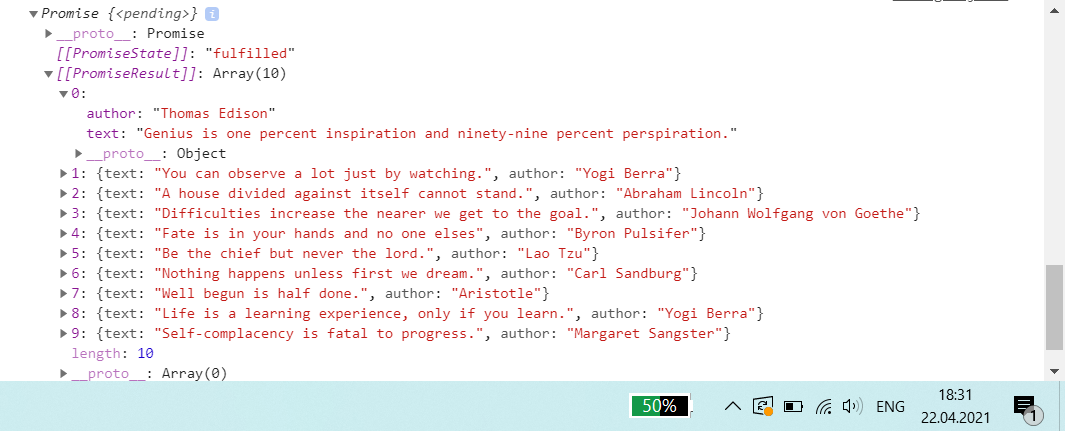
Есть объект. Внутри него массив из 10 вложенных объектов.
Нужно достать ключ и значение из каждого вложенного объекта.
Помогите с задачей:
Есть объект. Внутри него массив из 10 вложенных объектов.
Нужно достать ключ и значение из каждого вложенного объекта.
М
Obj[0].map и дальше что тебе нужно возвращаешь
М
Или лодашь в помощь
IS
все ключи или как?
K
все ключи/значения да
IS
в каком виде
K
K
И соответственно 10 шт. таких div`ов.
М
используя приватный метод в классе, в IE11 валит ошибку
WeakSet undefined
в курсе, как можно победить это ?
WeakSet undefined
в курсе, как можно победить это ?
IS
const wrapper = document.getElementById('posts');
const html = result.map(post => `
<div class="post">
<h2 class="post__author">${post.author}</h2>
<p class="post__text">${post.text}</p>
</div>
`).join('\n');
wrapper.insertAdjacentHTML('afterbegin', html);
типа того?K
Вроде похоже на то))
Только не совсем понял участок кода ".join('\n');"
Только не совсем понял участок кода ".join('\n');"
IS
склеивает строки
BN
window.onbeforeunload = function () {
return false;
}; почему у меня этот код работает и выводит окно "Действительно хотите перезагрузить" если только нажать f5 на клавиатуре, а если нажать но кнопку обновления в браузере у меня в консоли в момент обновления выводится ошибка "Blocked attempt to show a 'beforeunload'"? тоже самое при закрытии страницы, подтверждения не спрашивает. Хром последняя версия