BB
Size: a a a
2021 April 22
Неа, транзишнс работают только для числовых значений
AP
цссом нельзя, тут нужен flip
MG
Доброго дня всем.
Этот метод он не работает? или я не правильно пытаюсь размер окна изменить?
Заранее благодарен за ответ
window.resizeBy(-200, -200);
Этот метод он не работает? или я не правильно пытаюсь размер окна изменить?
Заранее благодарен за ответ
d🇳
можно через извращения с $.animate() и transform rotate() накидывая на контейнер 1 поворот, а на блоки в него поворот в другую сторону чтобы компенсировать)
KJ
Сорян,небольшое уточнение
Файл .json локальный
Или локальный тоже можно через fetch получить?
Файл .json локальный
Или локальный тоже можно через fetch получить?
N
Зависит от того, что ты хочешь получить в итоге. Сайт будет доступен в интернете?
DZ
фигню какое-то кинул до этого, вот решение https://codepen.io/hideya/pen/Jamabx
N
Там ничего не происходит, квадраты в ряд стоят
KJ
Хотелось бы получить массив елементов,который лежит в .json , а потом взаимодействовать с этим массивом внутри основного js файла
Вообще,думаю что нет
Так как это небольшой таск с курсов
Тип кинули .json файл,и написали что с ним нужно сделать)
Вообще,думаю что нет
Так как это небольшой таск с курсов
Тип кинули .json файл,и написали что с ним нужно сделать)
N
Тогда надо понять, что именно от тебя хотят авторы таски)))
DZ
при ресайзе ширины происходит анимация
N
Выглядит офигенно 👍
IS
единственное, что overflow надо выключить, чтоб не ползало
МК
можете помочь ?
NN
а что не так?
0
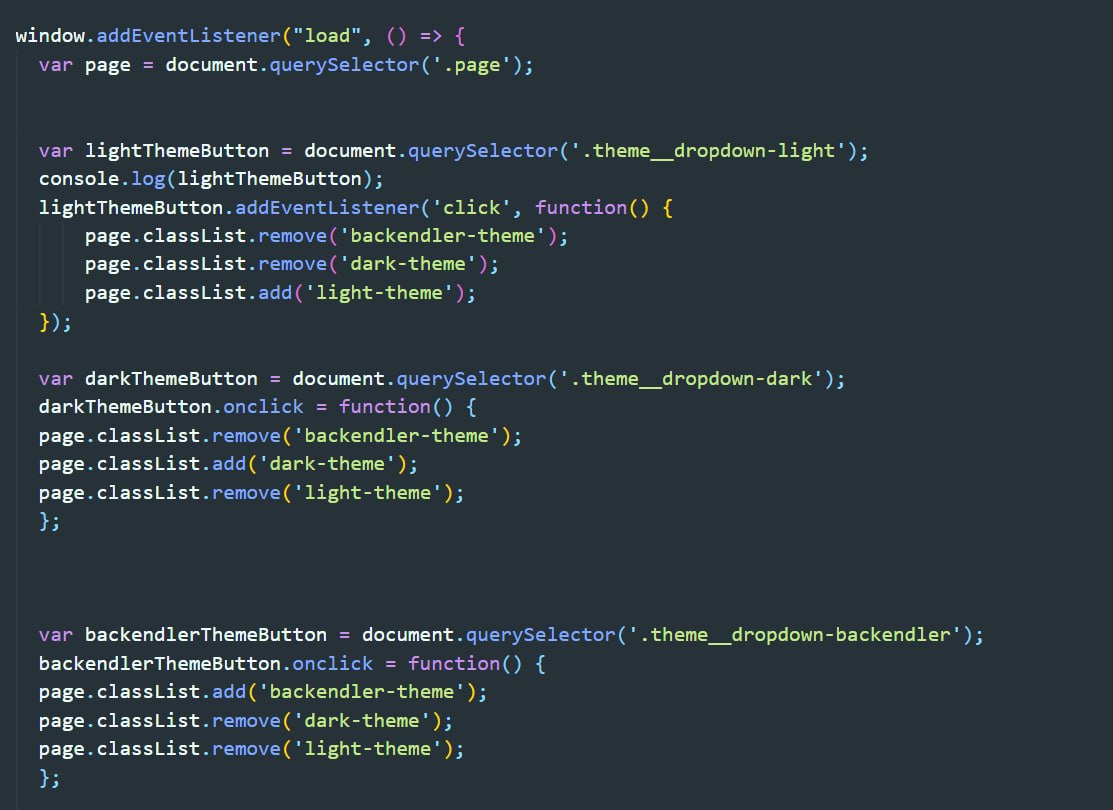
у тебя по дефолту же light-theme?