D
Size: a a a
2021 April 01
перестановки мне показались самым простым решением, но не оптимальным))
Можно при перестановках сразу откидывать варианты которые заведомо меньше
D
И всю ветку даже не проходить
Q
Можно при перестановках сразу откидывать варианты которые заведомо меньше
тут вообще перестановки не нужны
D
Подожди, а что если
Взять первую цифру которая больше чем первая цифра числа
Поставыить её первой, а потом уже присобачить сорт джоин от меньшего к большему
Взять первую цифру которая больше чем первая цифра числа
Поставыить её первой, а потом уже присобачить сорт джоин от меньшего к большему
D
Но я тупой есличо
Q
может справа налево надо идти, и искать большее число, и менять с левым если оно меньше
D
может справа налево надо идти, и искать большее число, и менять с левым если оно меньше
А можешь кинуть на кату ссылку?
Q
А можешь кинуть на кату ссылку?
D
Всё, сразу понял почему мой вариант тупой
AN
А подскажите, можно как то так сделать, что бы сервис-воркер перехватывал только запросы соответствующие паттерну?
А не все.
А то есть ощущение, что при получении данных опосредовано воркеру и передаче потом этих данных через respondWith получается дольше чем напрямую.
А не все.
А то есть ощущение, что при получении данных опосредовано воркеру и передаче потом этих данных через respondWith получается дольше чем напрямую.
Ю
classList.toggle
тоглкласс просто уберет или добавит класс на кнопку, без переключения класса на другую кнопку
Ю
фаааааак. Целый день не могу решить простую задачу. Что за нах
AN
фаааааак. Целый день не могу решить простую задачу. Что за нах
а что за задача то?
I
фаааааак. Целый день не могу решить простую задачу. Что за нах
the same shit, bro... 🤯
I

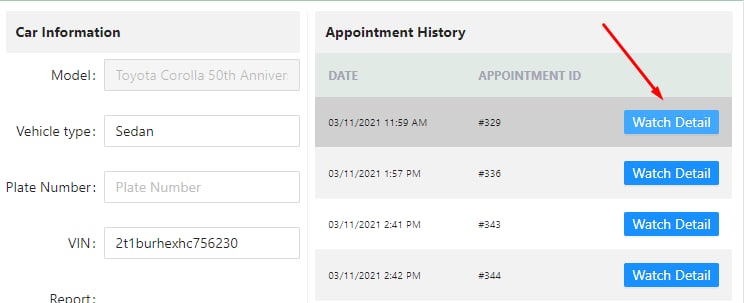
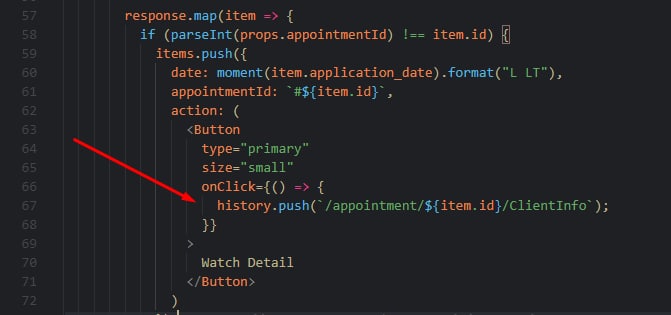
у меня тут такой вот что: при клике на кнопку должна выводиться инфа про машину. это работает. но после клика меняется айдишник на предыдущий! так быть не должно. айдишники должны оставаться на местах)) 🤬🤬
в коде нашел подключенный хук useHistory. Получается, такое поведение как раз из-за этого хука. Верно? И если да, то как бы без него прописать все тоже самое? 😖
в коде нашел подключенный хук useHistory. Получается, такое поведение как раз из-за этого хука. Верно? И если да, то как бы без него прописать все тоже самое? 😖
АИ
АМ
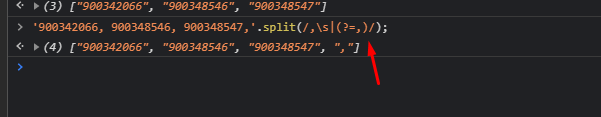
всем привет, подскажите плз как сделать что бы последняя запятая не попадала в результрующий массив?
Нужно предварительно сделать trim для строки
АИ
Нужно предварительно сделать trim для строки
trim не удалит запятую
АМ
trim не удалит запятую
Используй функцию из лодаша, например