W
Size: a a a
2021 April 01
массив есть такой тип в js
иди почитай про типы данных в джс и возвращайся
A
если я использую querySelectorAll то получаю массив классов. Что бы найти в этих классах наличие еще одного класса то мне нужно перебрать массив циклом и сравнить на наличие искомого класса?
лучше примером. так querySelectorAll вроде полностью поддерживает селекторы и можно сразу указать оба класса
f
как это относится к моему вопросу?
я думал мы тут шутки 1 апрельские шутим
f
иди почитай про типы данных в джс и возвращайся
окей босс так какие массивы в js если там такого типа нет а есть объект со свойством и индексом вместо свойст?
Ю
function changeActiveViewer(){
const thisActive = document.querySelectorAll(".swich-mode-btn");
console.log(thisActive);
}
const thisActive = document.querySelectorAll(".swich-mode-btn");
console.log(thisActive);
}
Ю
как проверить наличие класса active?
А
как проверить наличие класса active?
element.classList.contains()
Ю
element.classList.contains()
выдаст underfined
A
function changeActiveViewer(){
const thisActive = document.querySelectorAll(".swich-mode-btn");
console.log(thisActive);
}
const thisActive = document.querySelectorAll(".swich-mode-btn");
console.log(thisActive);
}
const thisActive = document.querySelector(".swich-mode-btn.active");
А
выдаст underfined
почему? должен проверить его наличие по идее
Ю
почему? должен проверить его наличие по идее
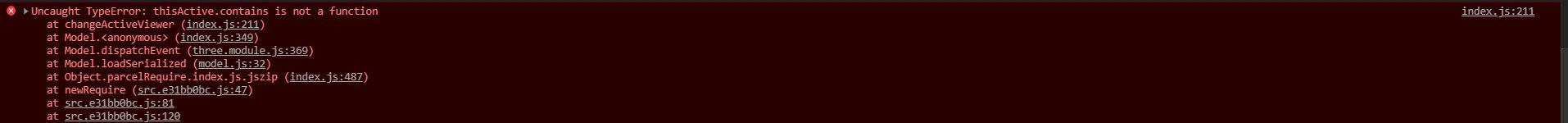
function changeActiveViewer(){
const thisActive = document.querySelectorAll(".swich-mode-btn");
console.log(thisActive.contains("active"));
}
const thisActive = document.querySelectorAll(".swich-mode-btn");
console.log(thisActive.contains("active"));
}
А
function changeActiveViewer(){
const thisActive = document.querySelectorAll(".swich-mode-btn");
console.log(thisActive.contains("active"));
}
const thisActive = document.querySelectorAll(".swich-mode-btn");
console.log(thisActive.contains("active"));
}
а ну правильно. queryAll тебе возвращает массив, а не один элемент
A
Arman
const thisActive = document.querySelector(".swich-mode-btn.active");
так не работает?
А
т.е. по факту ты получаешь n элементов и пытаешься проверить наличие класса у массива элементов, а не у самого элемента
Ю
т.е. по факту ты получаешь n элементов и пытаешься проверить наличие класса у массива элементов, а не у самого элемента
мой первый вопрос https://t.me/js_ru/321734
Ю
Arman
так не работает?
сек, проверю
А
если я использую querySelectorAll то получаю массив классов. Что бы найти в этих классах наличие еще одного класса то мне нужно перебрать массив циклом и сравнить на наличие искомого класса?
ну да. надо циклом тогда