A
Size: a a a
2021 April 01
от задачи.. если просто найти текущ активный элемент, то смысла нет сначала всех собрать и среди них найти активного, лучше селектором сразу спрашивать активного. если уже есть в памяти (кто-то до спрашивал весь список элементов), то можно обойти и найти активного
Ю
Arman
так не работает?
работает. А как тогда сменить класс на соседний елемент? Суть в том что бы по клику менять активную кнопку
A
работает. А как тогда сменить класс на соседний елемент? Суть в том что бы по клику менять активную кнопку
при клике в аргументе события глянь target вроде, ему дай класс нужный. а ниже код что я скинул выше
Ю
Arman
при клике в аргументе события глянь target вроде, ему дай класс нужный. а ниже код что я скинул выше
понял. попробую. спасибо
А
работает. А как тогда сменить класс на соседний елемент? Суть в том что бы по клику менять активную кнопку
т.е. у тебя есть несколько кнопок и они присваивают себе класс при клике на них или есть n элементов и при клике на одну стороннюю кнопку, надо активный класс перемещать на n+1 элемент?
Ю
т.е. у тебя есть несколько кнопок и они присваивают себе класс при клике на них или есть n элементов и при клике на одну стороннюю кнопку, надо активный класс перемещать на n+1 элемент?
есть 2 кнопки. При клике у одной нужно забрать класс актив и присвоить той, которую кликнули. И на оборот
А
есть 2 кнопки. При клике у одной нужно забрать класс актив и присвоить той, которую кликнули. И на оборот
понятно. было интересна финальная задача какая у тебя:)
ИП
Олег, как известно в колхозе больше всех работала лошадь, но председателем она так и не стала. Хорошего дня, Олег
QM
есть 2 кнопки. При клике у одной нужно забрать класс актив и присвоить той, которую кликнули. И на оборот
toggle на две кнопки
QM
При клике
Ю
toggle на две кнопки
можно пример? с querySelectorAll я ничего сделать не могу пока не переберу массив который мне возвращает этого говно
0
Если не ошибаюсь event target прогугли
QM
можно пример? с querySelectorAll я ничего сделать не могу пока не переберу массив который мне возвращает этого говно
if e.target.classList.contain('knopka')
knopka1.classList.toggle('knopka-active')
knopka2.classList.toggle('knopka-active')
knopka1.classList.toggle('knopka-active')
knopka2.classList.toggle('knopka-active')
D
можно пример? с querySelectorAll я ничего сделать не могу пока не переберу массив который мне возвращает этого говно
Тебе придётся его перебрать
L

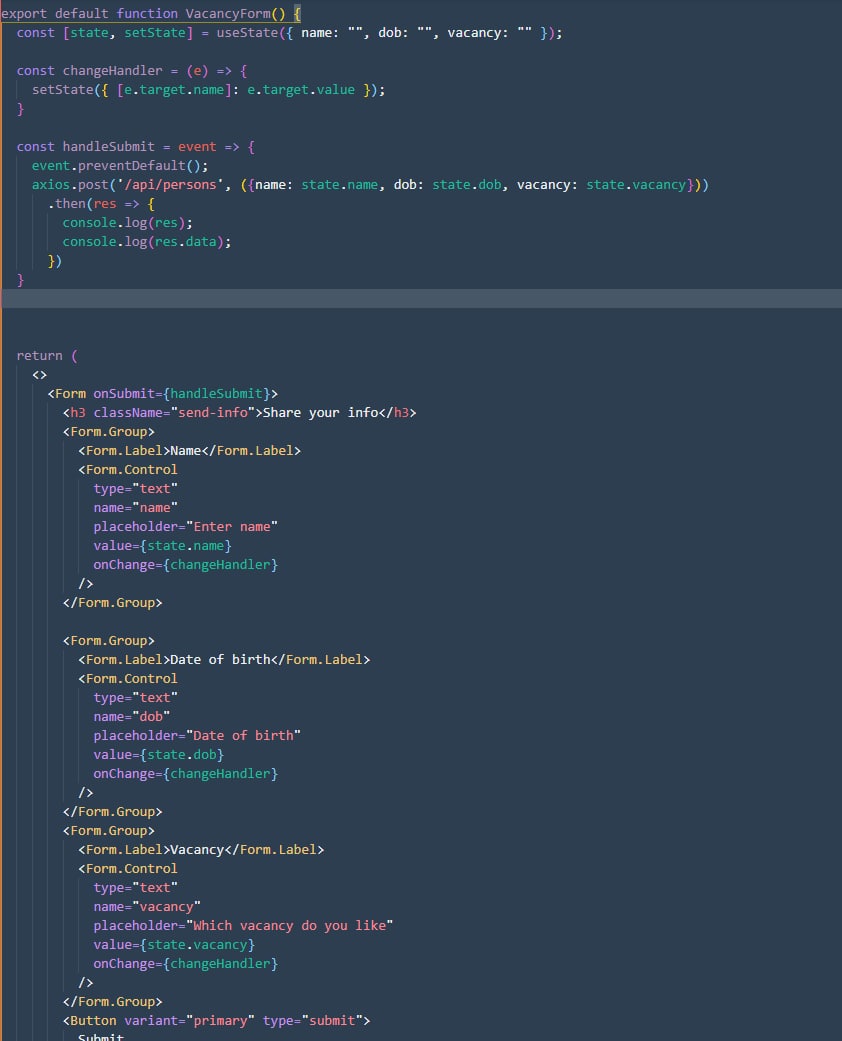
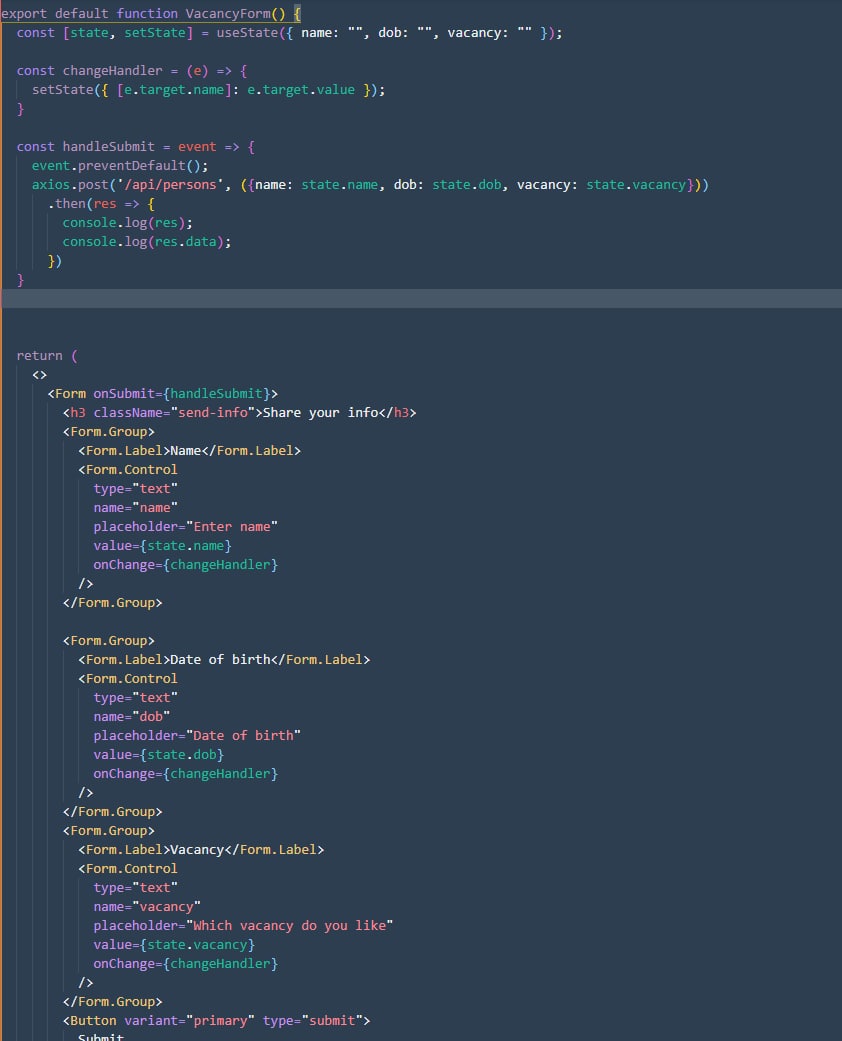
всем привет, подскажите пожалуйста, почему в /api/persons записывается содержимое только одного инпута, а остальные нет
DG

всем привет, подскажите пожалуйста, почему в /api/persons записывается содержимое только одного инпута, а остальные нет
потому что ты в функции changeHandler оставляешь только один проп в объекте. Нужно копировать предыдущий стейт
setState({ ...state, [e.target.name]: e.target.value })L
потому что ты в функции changeHandler оставляешь только один проп в объекте. Нужно копировать предыдущий стейт
setState({ ...state, [e.target.name]: e.target.value })спасибо большое!
К

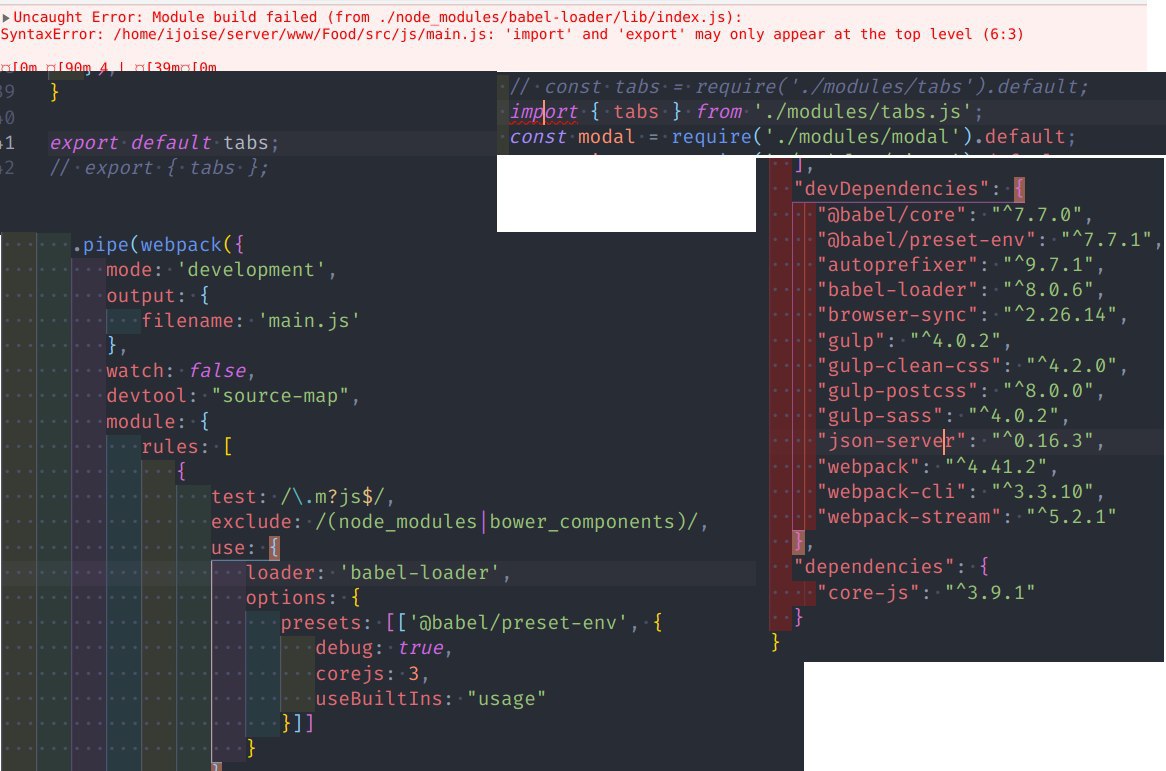
Ребят нужна помощь с webpack который работает через gulp
Только учусь делать модульную систему и не могу понять ошибку
через require всё работает, но хочу использовать современный синтаксис.
пробовал:
babel-plugin-dynamic-import-webpack --save-dev - проект вообще не запустился
создавал .babelrc (к сожалению настройки не запомнил т.к удалил, брал просто с инета, но даже с пустым не запускается) - то же не запустился
Варианты експортов пробовал разные.
Так же и импортов.
Только учусь делать модульную систему и не могу понять ошибку
через require всё работает, но хочу использовать современный синтаксис.
пробовал:
babel-plugin-dynamic-import-webpack --save-dev - проект вообще не запустился
создавал .babelrc (к сожалению настройки не запомнил т.к удалил, брал просто с инета, но даже с пустым не запускается) - то же не запустился
Варианты експортов пробовал разные.
Так же и импортов.
e
просто модуль вебпака в галп ставится



