DK
Size: a a a
2020 November 19
SS
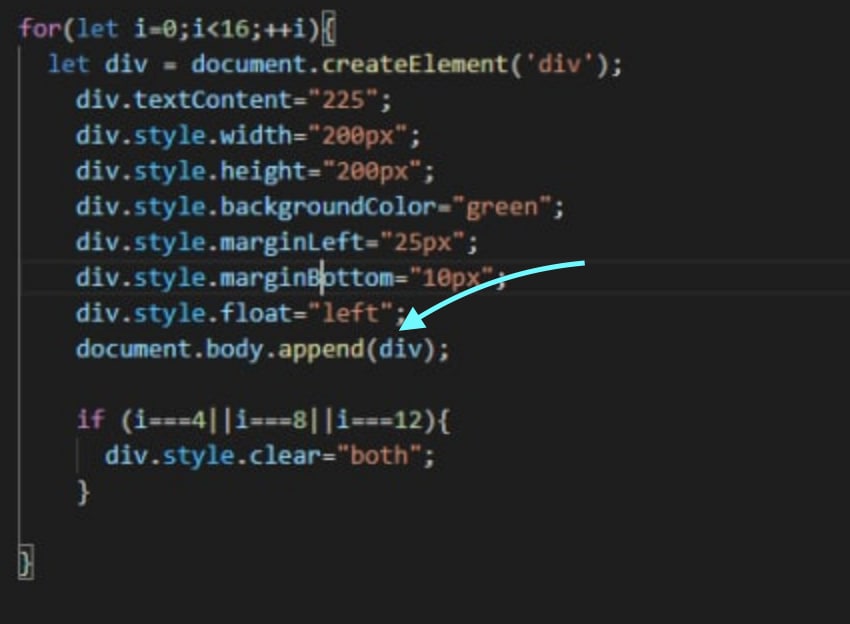
Задаешь ему заранее слушатель и потом создаешь сразу со слушателем
ему проще будет onclick прописать в виде текста
DK
Sergiy Shatunov
ему проще будет onclick прописать в виде текста
Кто вообще онкликом пользуется. Да и setAttribute('onclick', 'functionn(){}') не то чтобы лучше выглядит
ВЛ
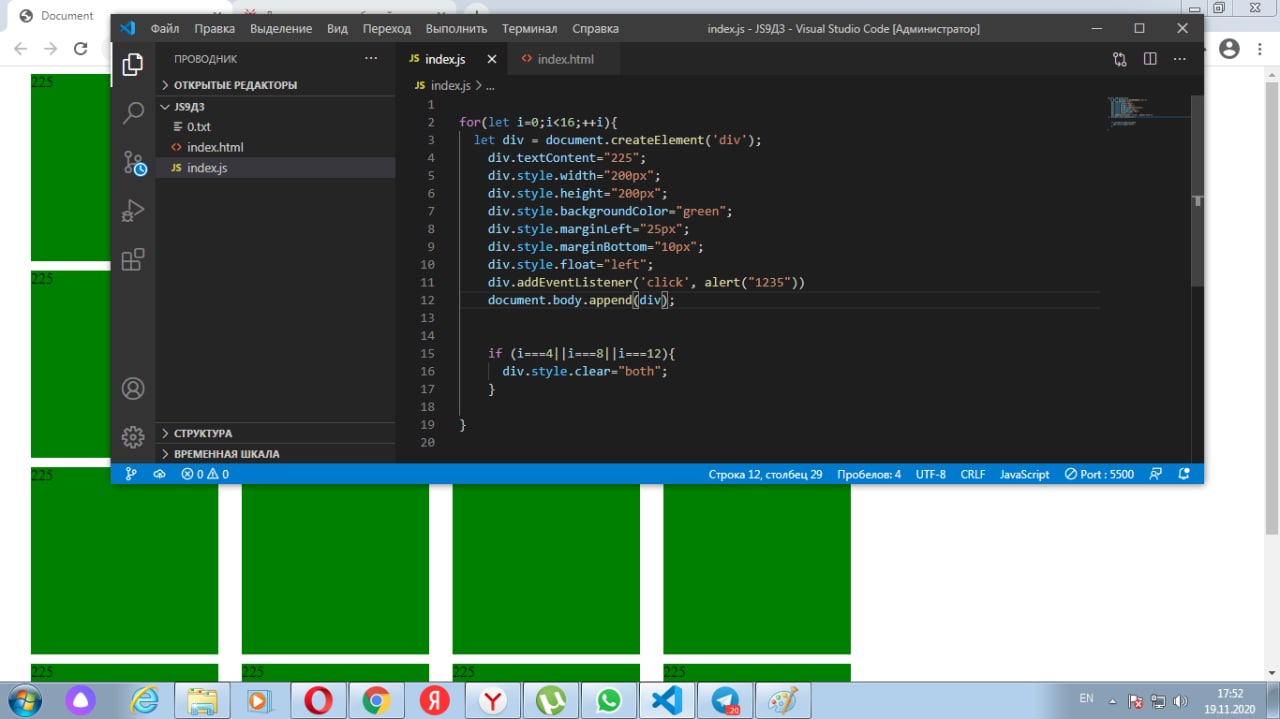
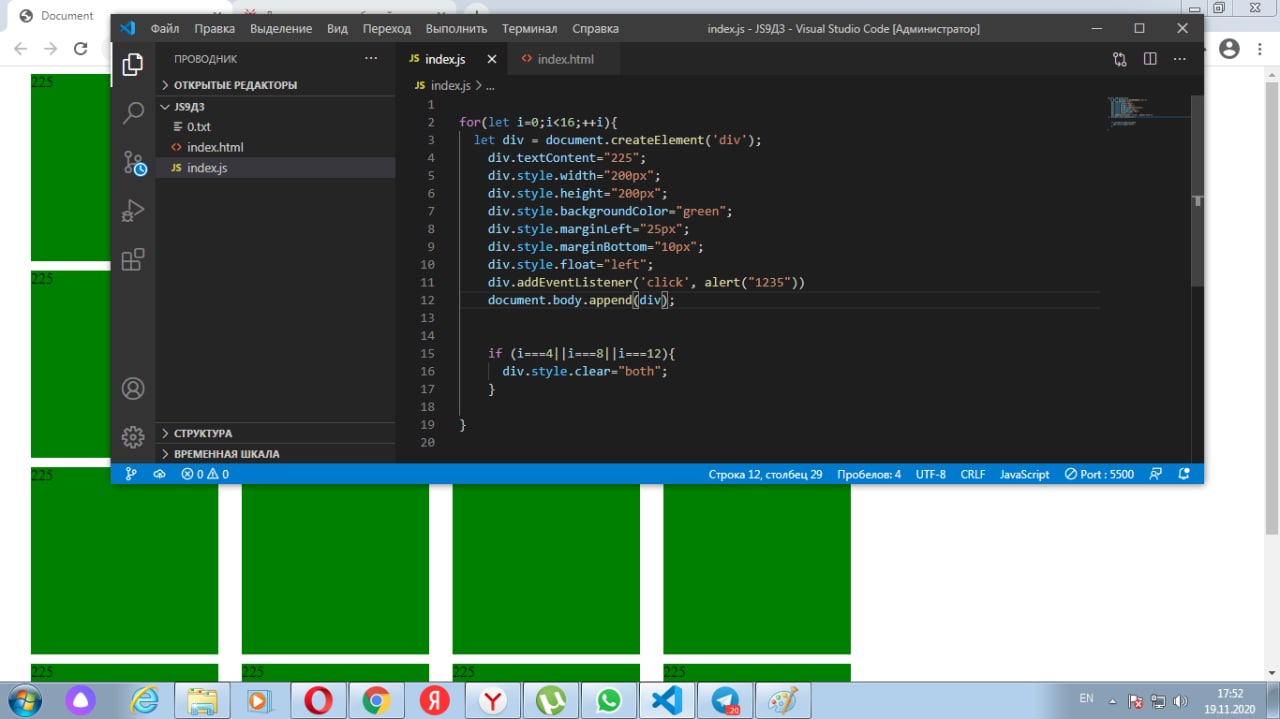
если так document.body.append( div.addEventListener('click', alert1(){})); прописать то вообще ничего не выводит
DK
Сюды имеется ввиду перед аппендом
A
Сюды имеется ввиду перед аппендом
Вам нужно добавить элемент в body
DK
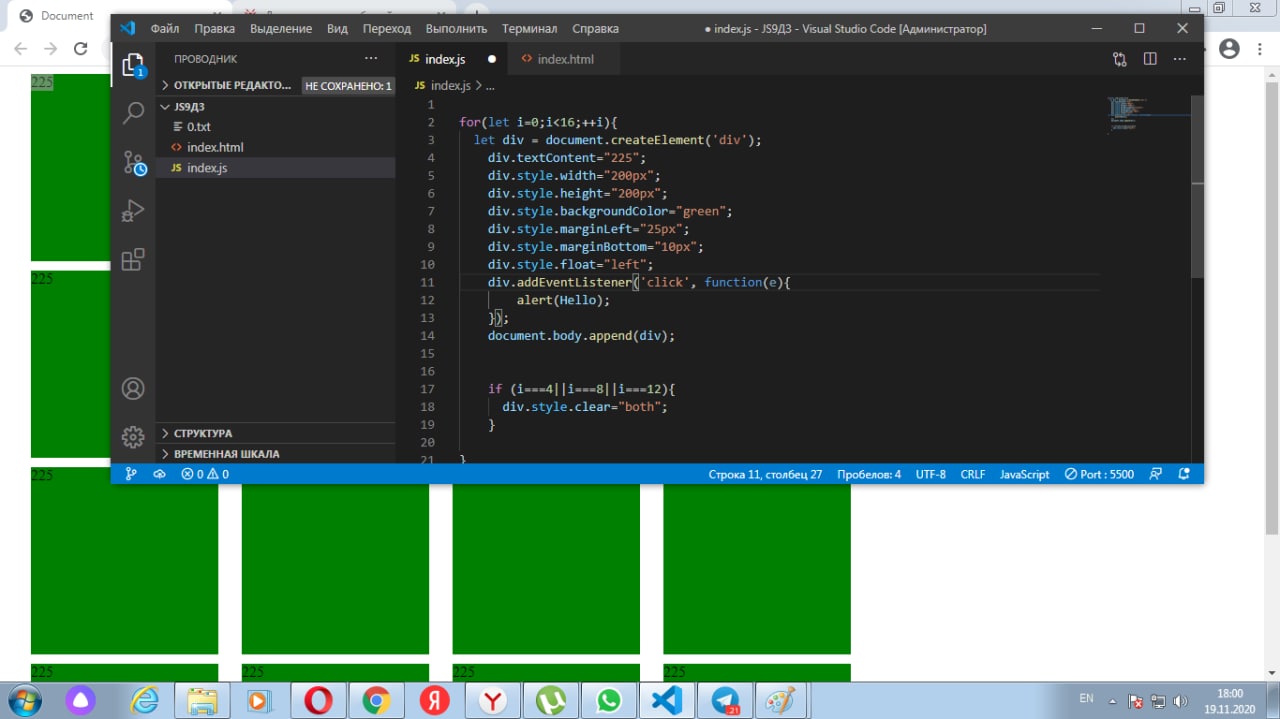
div.addEventListener('click', function(e){
alert(Hello)
}
alert(Hello)
}
A
Это почти правильно
SS
как из браузера пробиться к прокси? что-то браузеры меня туда не пущают
A
document.body.append('<div id=""></div>');
A
Вот так должно быть
DK
document.body.append('<div id=""></div>');
Че, зачем? Он же его уже создал выше
DK
let div = document.createElement('div')
A
Sergiy Shatunov
ему проще будет onclick прописать в виде текста
++
A
И в стилях прописать стиль
ВЛ

если так то функция вызывается при загрузке страницы а мне надо что бы при клике на карточку
DK

если так то функция вызывается при загрузке страницы а мне надо что бы при клике на карточку
Потому что ты вызываешь алерт
SS
И в стилях прописать стиль
чем проще, тем лучше, после него же код всёравно никто дописывать не будет
DK
div.addEventListener('click', function(e){
alert(Hello)
}
alert(Hello)
}
.
ВЛ

так alert не работает