DK
Size: a a a
2020 November 19
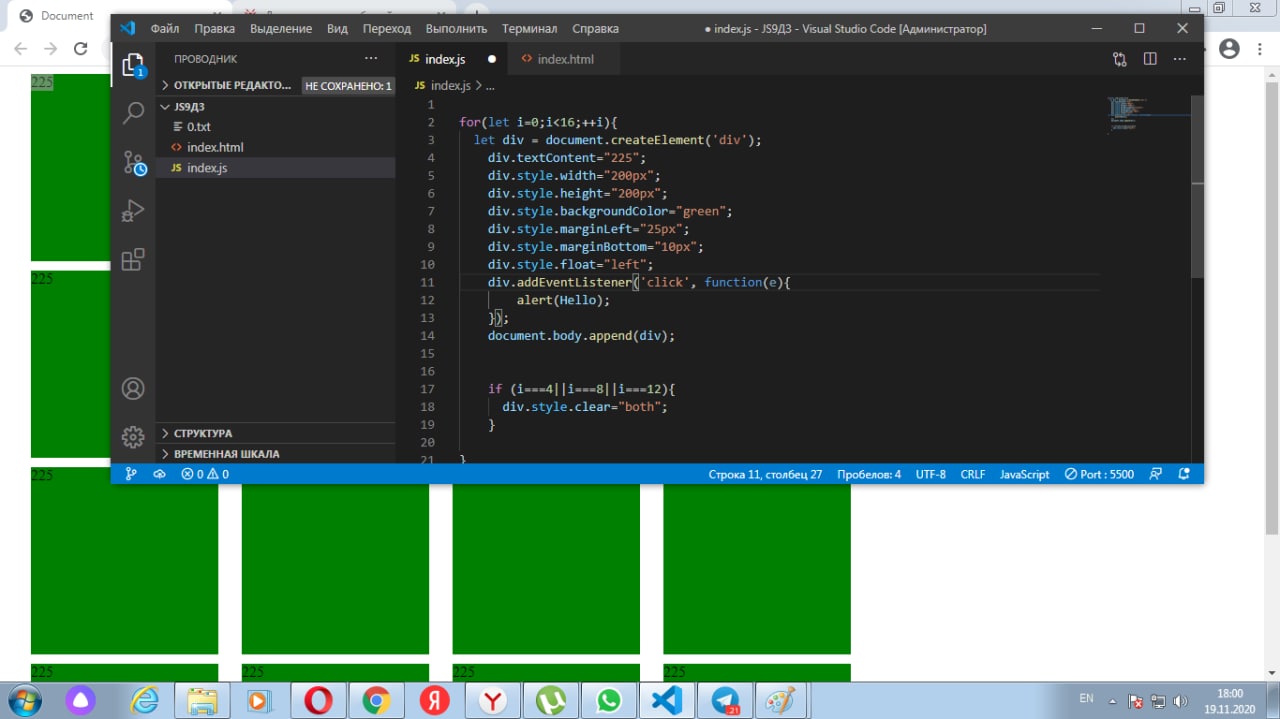
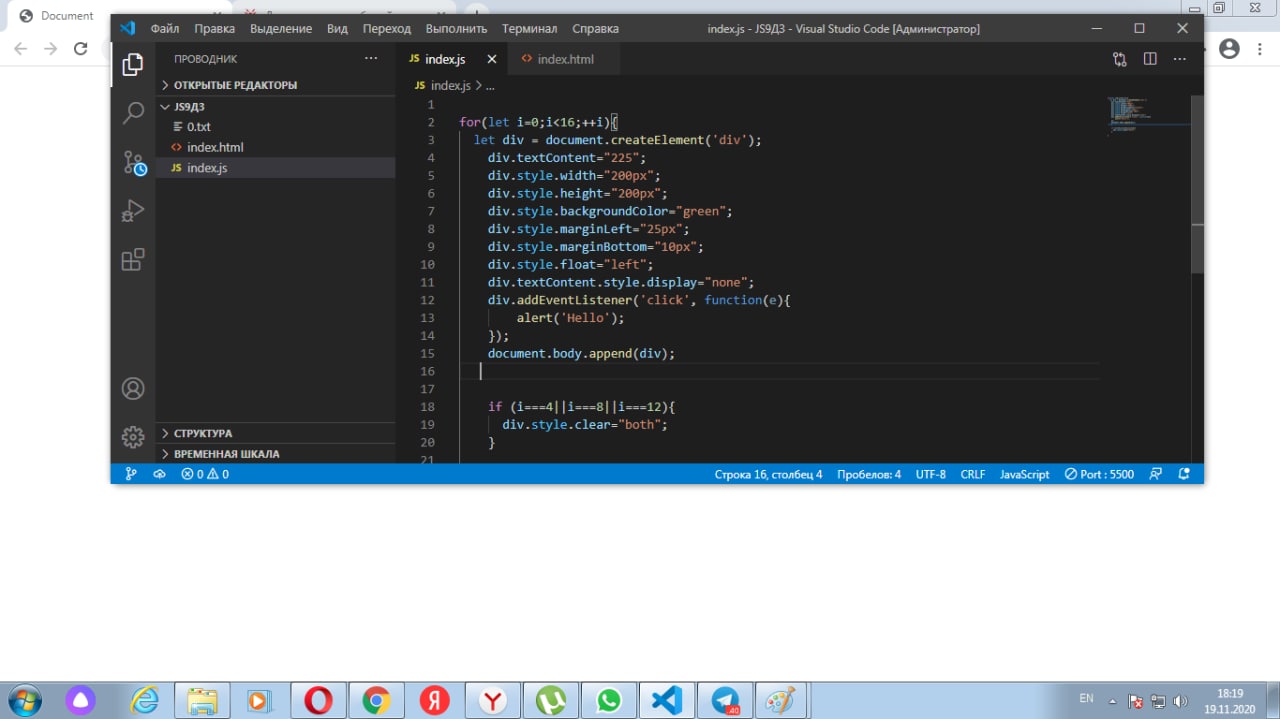
Упс, в ковычках 'Hello'
ВЛ
да заработало большое спасибо за помощь
AN
А можно как то понять в css — есть ли переполнение в блоке и показывать/не показывать следующую за ним кнопку?
K
А можно как то понять в css — есть ли переполнение в блоке и показывать/не показывать следующую за ним кнопку?
неа
AN
Эх. Значит JS.
ВЛ

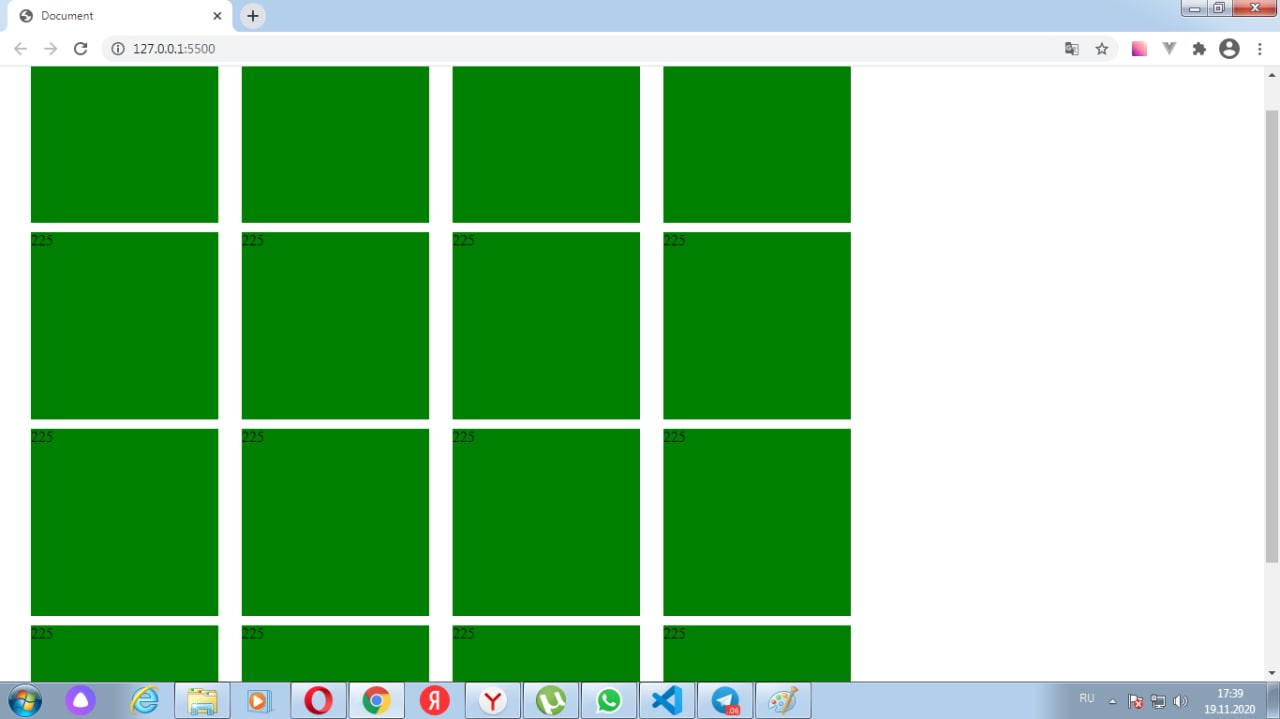
а как теперь сделать что бы изначально цифры на карточках были не видны а при клике на карточку видны если так то карточка полностью не видна
ВЛ

Почему так не работает?
ab
ab
На 11 строке: div.style.display = ‘none’
AK
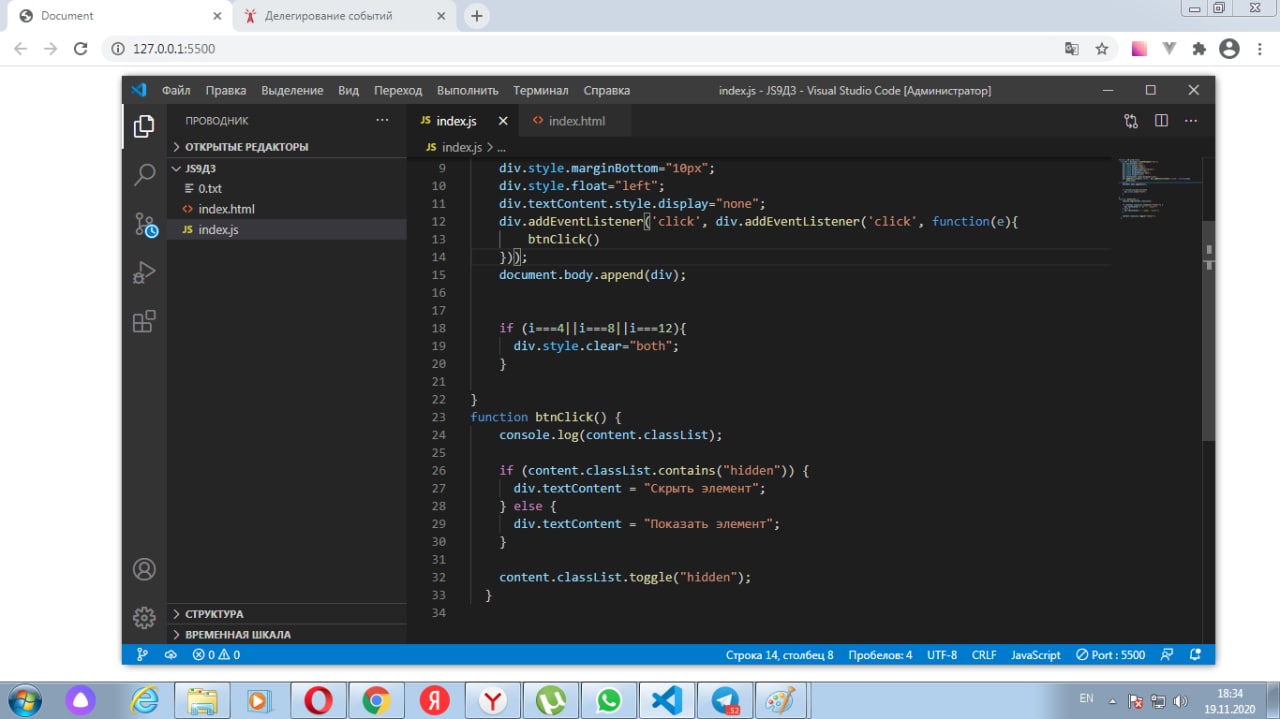
Зачем каждому?
ВЛ
потому что у каждой карточки своя цифра и при клике по каждой она должна показываться
AK
потому что у каждой карточки своя цифра и при клике по каждой она должна показываться
Достаточно одного обработчика на верхнем уровне, ИМХО
AK
Ивент сбаблится туда
AK
Там по таргету и разбирайся :)
AK
На 15 однотипных обработчиков меньше
AK
Но, можно, конечно и к каждому 🤷♂
IG
да, прикол в том, что оно присваивает внутри for, а если вызвать вне, то все пустота уже
IG
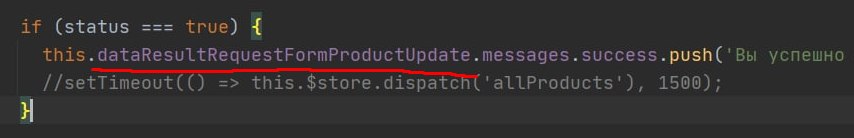
у меня есть вопрос на реализацию, сделал кастомный toast, выводит-то выводит, но как сделать по таймауту исчезновение? я так понимаю нужно ключ присвоить, записать это в массиве, и потом это спарсить и через for пройтись и удалить из массива ?
DK
Достаточно одного обработчика на верхнем уровне, ИМХО
У него лет внутри цикла. Ему по хорошему вообще константой сделать и все махинации кроме аппенда вынести за пределы фора. Но что копаться в белье, человек учит жс, до правильной структуры потом доберется