💧
Size: a a a
2020 November 19
Л
Понятно, почему-то думал в нем встроены проверки
IG

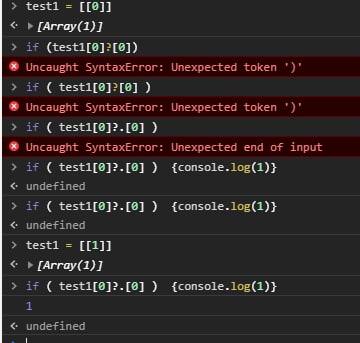
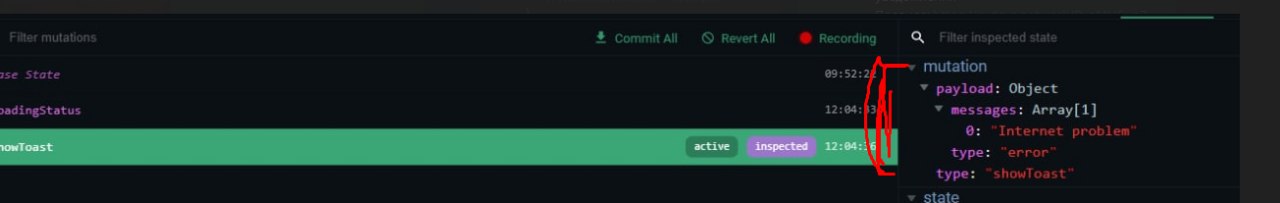
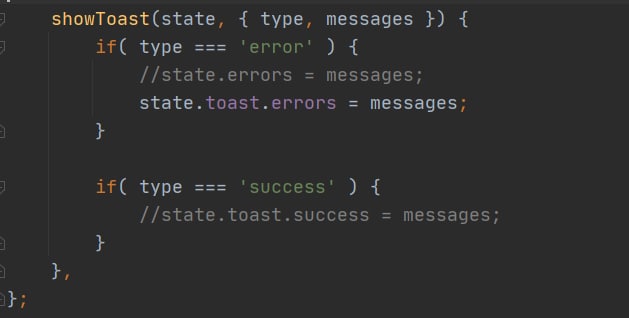
почему не присваивает объект?
L
IG
Присваивает
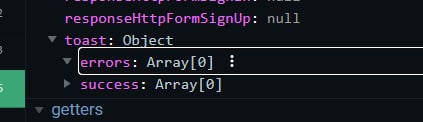
пишет array 0, это норма?
ab
пишет array 0, это норма?
Это пустой массив
IG
Это пустой массив
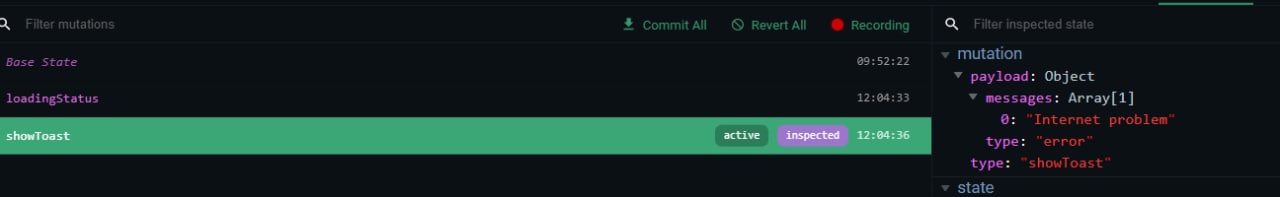
все равно, странно что в vue инспекторе не отображается этот массив, а выводит что он пустой
ab
все равно, странно что в vue инспекторе не отображается этот массив, а выводит что он пустой

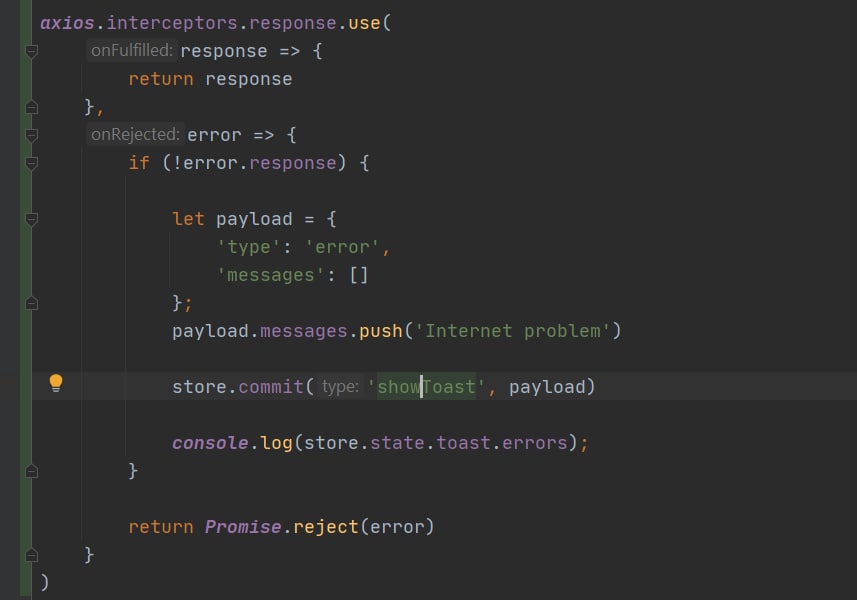
Законсоль вот сюда state.toast.errors
ab
Там может быть несколько ситуаций:
1. Vuex-devtools показывает неактуальные данные(я давно не писал на vue)
2. Где-то переопределяется состояние
1. Vuex-devtools показывает неактуальные данные(я давно не писал на vue)
2. Где-то переопределяется состояние
IG
ab
IG
Там может быть несколько ситуаций:
1. Vuex-devtools показывает неактуальные данные(я давно не писал на vue)
2. Где-то переопределяется состояние
1. Vuex-devtools показывает неактуальные данные(я давно не писал на vue)
2. Где-то переопределяется состояние
кстати, внутри dispath нельзя присваивать data внутри компонента?
ab
кстати, внутри dispath нельзя присваивать data внутри компонента?
Во Vuex'е action'ы нужны, чтобы эффекты обрабатывать, и внутри action'ов ты вроде вызываешь мутации
IG

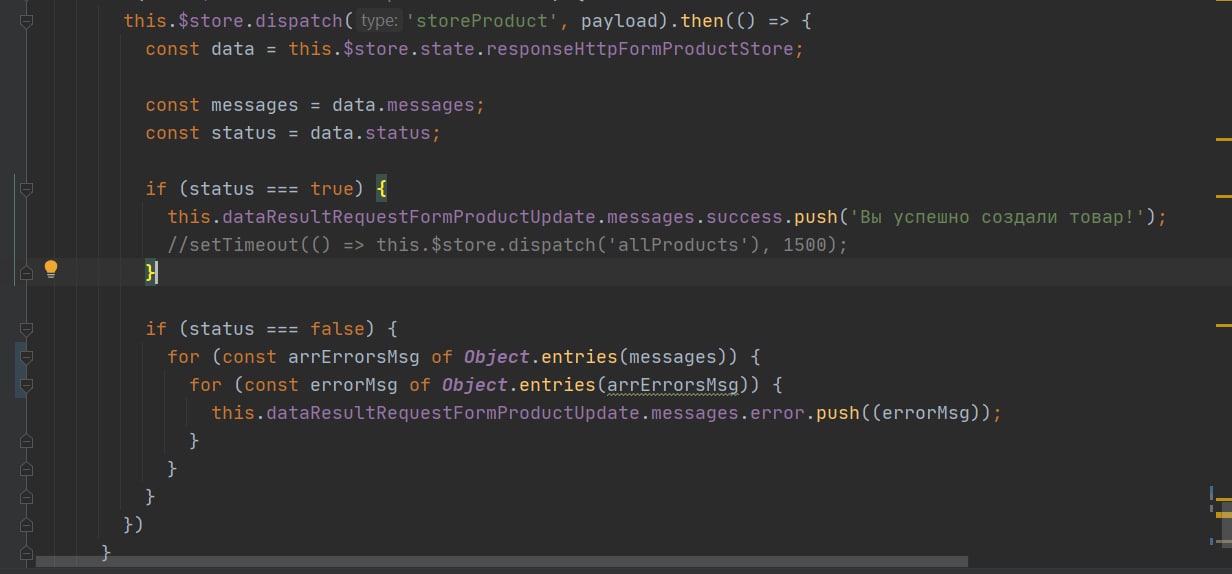
объект приходит, но потом не сохраняется почему то, я про
ujdjh.
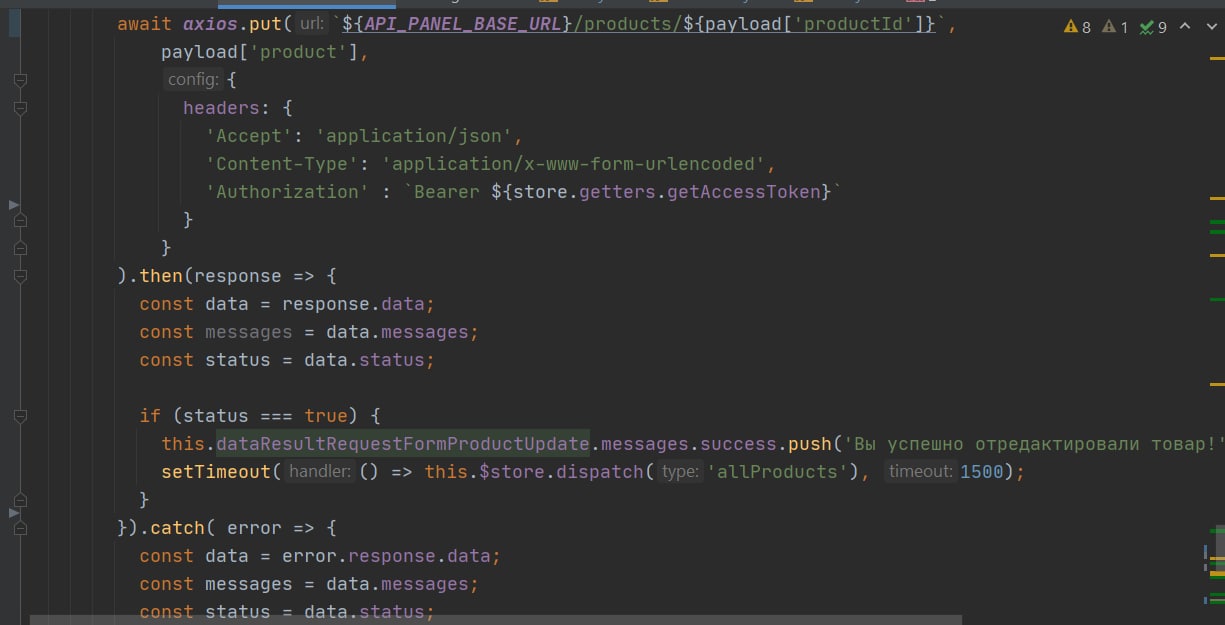
his.dataResultRequestFormProductUpdate.messages.error.push((errorMsg));
ujdjh.
ab
Которые, в свою очередь, меняют state
IG

пока что пофиксил это так, но не вариант(
IG
типа axios`ом вместо dispath
ab
Ну тут я пока не помогу)