В
Size: a a a
2020 November 07
всё вот так получилось
И
Наливкина в президенты
A
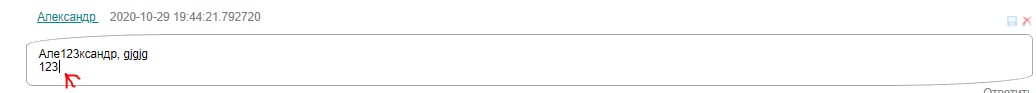
Ребят, как нормально можно организовать подмену вставляемого контента из буфера?
S🛸
Наливкина в президенты
В какой стране?
И
В какой стране?
В этой
М
Alexander
Ребят, как нормально можно организовать подмену вставляемого контента из буфера?
A
Alexander
Ребят, как нормально можно организовать подмену вставляемого контента из буфера?
Если кратко, то у меня есть div с
contenteditable=true, я хочу при вставке вырезать определенный (не текстовой) контент. Перехватывающие событие paste. В event есть объект clipboardData, оттуда я могу получить текст через e.clipboardData.getData('text/plain'). Тут возникает проблема № 1, я просто не понимаю, как вставить это содержимое на место каретки.... let data = e.clipboardData.getData('text/plain');
let selectionStart = window.getSelection().anchorOffset;
commentValue.innerText =
commentValue.innerText.slice(0, selectionStart) +
data +
commentValue.innerText.slice(selectionStart);//*/ window.getSelection().anchorOffset мне возвращает индекс каретки в строке. И данные вставляются не на то место, куда мне нужноA
Alexander
Если кратко, то у меня есть div с
contenteditable=true, я хочу при вставке вырезать определенный (не текстовой) контент. Перехватывающие событие paste. В event есть объект clipboardData, оттуда я могу получить текст через e.clipboardData.getData('text/plain'). Тут возникает проблема № 1, я просто не понимаю, как вставить это содержимое на место каретки.... let data = e.clipboardData.getData('text/plain');
let selectionStart = window.getSelection().anchorOffset;
commentValue.innerText =
commentValue.innerText.slice(0, selectionStart) +
data +
commentValue.innerText.slice(selectionStart);//*/ window.getSelection().anchorOffset мне возвращает индекс каретки в строке. И данные вставляются не на то место, куда мне нужно
то есть вставляется всегда в первую строку
И
Всем привет, кто ни-будь юзал библы для распознавания текста с картинки? Tesseract.js и тд., насколько это сложная задача?
И
Всем привет, кто ни-будь юзал библы для распознавания текста с картинки? Tesseract.js и тд., насколько это сложная задача?
ну на жс это как-то странно делать
И
ну на жс это как-то странно делать
На пхп у меня что то не получилось... тут http://helpexe.ru/programmirovanie/kak-konvertirovat-izobrazhenija-v-tekst-s вроде пишут что не сложно, щас попробую по юзать
CF
Всем привет, кто ни-будь юзал библы для распознавания текста с картинки? Tesseract.js и тд., насколько это сложная задача?
Велком ту зе клаб
И
Велком ту зе клаб
сенькью
A

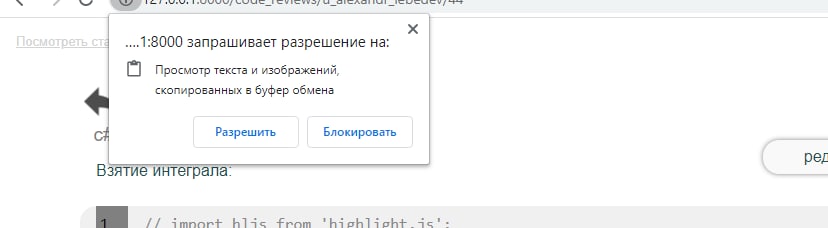
эта штука требудет дополнительных разрешений
TL
😁😁😁👍
S
Вопрос про 2д на канвасе
Мне нужно сделать сетку например как в Miro, я делаю рендер квадратов konva.js в зависимости от размеров экрана. На маленьких размерах окна все плавно, в fullhd уже начинает подвисать, рендерит примерно 1к квадратов. Это конва непроизводительная или мой способ рендера? Пробовал вместо квадратов линии, также лагает
https://codesandbox.io/s/react-konva-infinite-grid-forked-n51g4?file=/src/index.tsx
Мне нужно сделать сетку например как в Miro, я делаю рендер квадратов konva.js в зависимости от размеров экрана. На маленьких размерах окна все плавно, в fullhd уже начинает подвисать, рендерит примерно 1к квадратов. Это конва непроизводительная или мой способ рендера? Пробовал вместо квадратов линии, также лагает
https://codesandbox.io/s/react-konva-infinite-grid-forked-n51g4?file=/src/index.tsx
ВЛ
Всем привет!У меня вопрос по реакт а есть папка проекта в ней папка src в ней файл generics.ts Вопрос как запустить этот файл в WebStorm?
И
ну на жс это как-то странно делать
В общем получилось реализовать, только данные(текст) из картинки сейчас получаю не совсем валидный, если интересно могу скинуть картинку и текст который из нее вытаскивает либа
И
Нужно на сайте реализовать опросник. 4 вопроса (всё должно быть в модальном окне и отправлять ответы на почту.) Кто возьмётся за такой заказ ?



