w
Size: a a a
2020 November 07
w
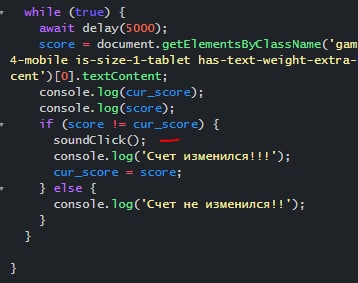
здесь false
w
не проходит а он все равно воиспрозводит ее
w
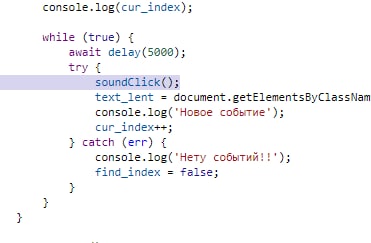
забыл сука как трай работает рот топтал блее
AG
Access to XMLHttpRequest at 'file:///D:/Java/test2/react.js' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https.
Как решить эту проблему?
a
Как решить эту проблему?
Поднять сервер на ноде и работать через него
AG
Поднять сервер на ноде и работать через него
Не я в html файл добавил cdn ссылки (я не создавал app)
E
Всем привет, сори если кого то отвлек.
Нам в команду требуется фронтэнд разработчик Vue.js для перпесктивного проекта сервера GTA 5.
Знания в HTML CSS JS.
Оплата по договорённости 😎
Нам в команду требуется фронтэнд разработчик Vue.js для перпесктивного проекта сервера GTA 5.
Знания в HTML CSS JS.
Оплата по договорённости 😎
В
<div class="alcategorys">
<a href="https://ya.ru" >Переход</a>
</div>
$('.alcategorys a').click(function(){
window.location.href = 'dlilb://vibration';
e.preventDefault();
});
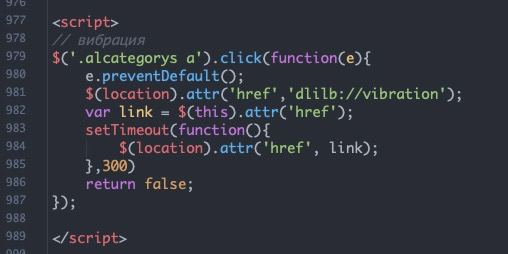
как сделать типо чтобы осуществить ПСЕВДО переход по скрипту и сразу же по основной ссылке
<a href="https://ya.ru" >Переход</a>
</div>
$('.alcategorys a').click(function(){
window.location.href = 'dlilb://vibration';
e.preventDefault();
});
как сделать типо чтобы осуществить ПСЕВДО переход по скрипту и сразу же по основной ссылке
М
<div class="alcategorys">
<a href="https://ya.ru" >Переход</a>
</div>
$('.alcategorys a').click(function(){
window.location.href = 'dlilb://vibration';
e.preventDefault();
});
как сделать типо чтобы осуществить ПСЕВДО переход по скрипту и сразу же по основной ссылке
<a href="https://ya.ru" >Переход</a>
</div>
$('.alcategorys a').click(function(){
window.location.href = 'dlilb://vibration';
e.preventDefault();
});
как сделать типо чтобы осуществить ПСЕВДО переход по скрипту и сразу же по основной ссылке
$('.alcategorys a').click(function (e) {
window.location.href = 'dlilb://vibration';
window.location.href = 'https://ya.ru';
e.preventDefault();
});?
В
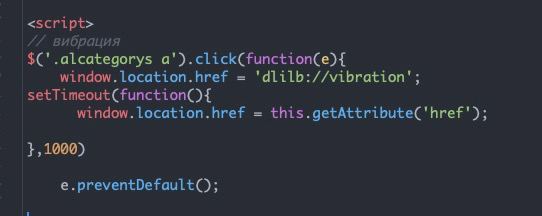
а можно второе не в скрипте а брать из атрибут?
М
window.location.href = this.getAttribute('href'); попробуйМ
Ну я не силён в JQ
В

вот так срабатывает только первое действие
TB
Есть тут, кто шарит в AST?
MY
Есть тут, кто шарит в AST?
-1001071397096
М
пробуй в новых вкладках открывать т.к. ты же по ссылке переходишь и скрипт по идее прекращает свою работу