S
Size: a a a
2020 July 23
Ну, прям все
АИ
Это как? Там все за эту либу топят
ну чёт никто не знает что за ошибки она кидает)
S
Там не нашлось юзающих))
Вчера обсуждали ее, поищи
АИ
Вчера обсуждали ее, поищи
я и обсуждал)))
L
Ну, прям все
Люблю преувеличивать
S
я и обсуждал)))
Не помогло мутировать Стейт?
АИ

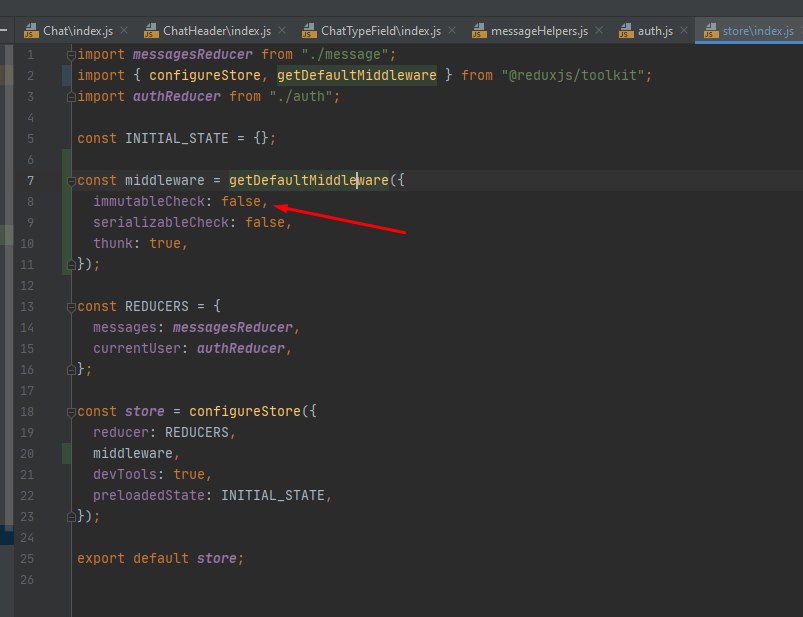
неа, он даже не доходит до reducer. По доке понял что есть мидлвеар который обрубает мне код, я его отрубил, но хотелось бы разобраться
АИ
Не помогло мутировать Стейт?
о блин, походу понял в чем причина была)) даже когда уже с стейта забрал массив с данными, его нужно сначала скопировать что бы можно было отсортировать так как массив с данными со стейта во frozen режиме находится, т.е. только читать могу
АИ
Это как-то не совсем очевидно...
ДК
Если переменая типа вар то она в глобальной видимости
у var 2 варианта видимости: глобальная или внутри функции
у let/const видимость блочная, т.е. внутри {} либо глобальная
у let/const видимость блочная, т.е. внутри {} либо глобальная
D
Всем привет , какую книгу по Js можете посоветовать? П.С я новичок
KS
Всем привет , какую книгу по Js можете посоветовать? П.С я новичок
---> @js_noobs_ru
AP
Можно использовать переменную объявленную как var вне 1) if, 2) функций? Почему вообще?
можно использовать внутри функции, в которой он объявлен
🐈
можно использовать внутри функции, в которой он объявлен
Вот так понятно)
А
Всем Привет. Помогите разобраться
Браузер : работает нормально
vs code : [Function: f] { toString: [Function (anonymous)] }
должен выводит время каждую секунду
class Clock {
constructor({ template }) {
this.template = template;
}
render() {
let date = new Date();
let hours = date.getHours();
if (hours < 10) hours = '0' + hours;
let mins = date.getMinutes();
if (mins < 10) mins = '0' + mins;
let secs = date.getSeconds();
if (secs < 10) secs = '0' + secs;
let output = this.template
.replace('h', hours)
.replace('m', mins)
.replace('s', secs);
console.log(output);
}
stop() {
clearInterval(this.timer);
}
start() {
this.render();
this.timer = setInterval(() => this.render(), 1000);
}
}
let clock = new Clock({template: 'h:m:s'});
clock.start();
На выводеБраузер : работает нормально
vs code : [Function: f] { toString: [Function (anonymous)] }
должен выводит время каждую секунду
АЗ
Всем Привет. Помогите разобраться
Браузер : работает нормально
vs code : [Function: f] { toString: [Function (anonymous)] }
должен выводит время каждую секунду
class Clock {
constructor({ template }) {
this.template = template;
}
render() {
let date = new Date();
let hours = date.getHours();
if (hours < 10) hours = '0' + hours;
let mins = date.getMinutes();
if (mins < 10) mins = '0' + mins;
let secs = date.getSeconds();
if (secs < 10) secs = '0' + secs;
let output = this.template
.replace('h', hours)
.replace('m', mins)
.replace('s', secs);
console.log(output);
}
stop() {
clearInterval(this.timer);
}
start() {
this.render();
this.timer = setInterval(() => this.render(), 1000);
}
}
let clock = new Clock({template: 'h:m:s'});
clock.start();
На выводеБраузер : работает нормально
vs code : [Function: f] { toString: [Function (anonymous)] }
должен выводит время каждую секунду
Что значит "vscode"? Это текстовый редактор, а не рантайм
А
node js, забыл дописать
АЗ
node js, забыл дописать
console.log в браузере и в ноде - разные вещи. Если хочешь выводить строку, то явно вызывай toString()
А
вроде понял, сейчас попробую исправить
А
console.log в браузере и в ноде - разные вещи. Если хочешь выводить строку, то явно вызывай toString()
а почему именно в классе не работает, а через функцию конструктор работает?



