E
Size: a a a
2020 July 22
как выучить d3? какая база нужна, какие знания, чтоб понять d3 и нормально писать на нём?
Геометрия, тригонометрия, чтобы что-то вменяемое делать, полагаю
E
А говорили в школе «зачем оно нам») Хотя сам в геймдев не попробовался в свое время из-за этого
OR
Геометрия, тригонометрия, чтобы что-то вменяемое делать, полагаю
мне кажется, там другое, я, например, с svg особо не работал.
OR
А говорили в школе «зачем оно нам») Хотя сам в геймдев не попробовался в свое время из-за этого
кстати, никогда не поздно начать/вспомнить.
E
мне кажется, там другое, я, например, с svg особо не работал.
Но и не без этого. Как минимум svg (в тч анимации) и canvas на ванилле потестить, чтобы понимать что и зачем. Но в свг все также по системе координат.
OR
Но и не без этого. Как минимум svg (в тч анимации) и canvas на ванилле потестить, чтобы понимать что и зачем. Но в свг все также по системе координат.
если с svg я хотя бы иконки вставлял, то с канвасом не работал совсем... штош...
E
если с svg я хотя бы иконки вставлял, то с канвасом не работал совсем... штош...
Я с канвасом не дошел только до обработки событий. Клики, наведения и прочее, думаю, там вариантов решений тоже несколько
D
На MDN есть статья где рассказывают как игру делать на канвасе, можно ознакомиться, или запилить свой урезанный аналог паинта. Таким образом можно быстро освоиться в канвасе
D
OR
На MDN есть статья где рассказывают как игру делать на канвасе, можно ознакомиться, или запилить свой урезанный аналог паинта. Таким образом можно быстро освоиться в канвасе
🤔 ty
OR
кто-то в курсе, как работают импорты в observablehq? в частности конструкция
import {} with {} from ''? на сайте нормального объяснения нет. это явно алиас для чего-то, но для чего - не понятно.λР
как я поняла, то что в with будет передано внутрь подключенного notebook как значения ячеек
ИМ

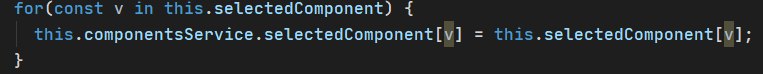
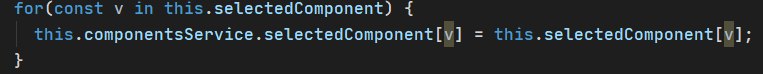
Есть функция для копирования значений из одного объекта в другой? аналог на скрине, без смены ссылки
D
Иван Мелентьев

Есть функция для копирования значений из одного объекта в другой? аналог на скрине, без смены ссылки
const duplicate = {...original}
ИМ
-> без смены ссылки
D
Object.assign()
ИМ
Object.assign()
спасибо, то что надо
AN
Привет ) кто планирует участвовать я хочу собрать команду) p.s. я по визуалу дизайнер и у меня в команде UX/UI и motion designer)
P.s. мы кроме хакатона в целом ищем в команду разработчика так как заказчики к нам иногда приходят и просят полный цикл разработки
P.s. мы кроме хакатона в целом ищем в команду разработчика так как заказчики к нам иногда приходят и просят полный цикл разработки
AN
#промо
SberCode – крутые задачи, 4 партнера (Sberbank ID, SberDevices, Sberbank Online и HR Sber) и 75 команд, которые в онлайне поборются за призовой фонд 1 250 000 рублей.
Заявки принимаются от команд и индивидуальных специалистов до 27 июля на сайте хакатона – sbercode.tech.
Задать все вопросы можно в чате @sbercode
#текстприслан
SberCode – крутые задачи, 4 партнера (Sberbank ID, SberDevices, Sberbank Online и HR Sber) и 75 команд, которые в онлайне поборются за призовой фонд 1 250 000 рублей.
Заявки принимаются от команд и индивидуальных специалистов до 27 июля на сайте хакатона – sbercode.tech.
Задать все вопросы можно в чате @sbercode
#текстприслан