Д
Size: a a a
2021 September 20
в какую песочницу можна закинуть несколько файлов ?)
IS
codesandbox
1
Переслано от 15.30

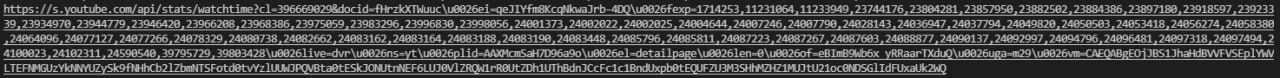
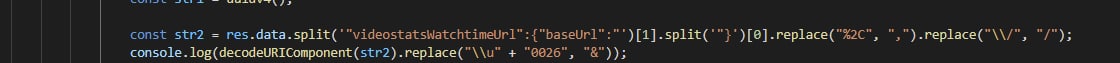
а, теперь понял. спасибо. я вообще этот пример набросал чтобы более сложную проблему решить, но теперь все равно не понял в чем дело, у меня есть конструкция на первом скрине, она должна заменять в строке что на втором скрине те же самые символы (но первоначально они в формате юникода), и тут то же самое
1
1
Переслано от 15.30
т. е. та строка на втором скрине - это результат уже обработанный функцией replace, и при этом никакие из символов не заменились
1
Переслано от 15.30
на первом ряду строки там есть один такой символ
1
Здравствуйте, можете помочь с примером выше пжл
j
Ок, запустил. И что ты хочешь сделать, нарисовать фон а потом сверху аватарку обрезанную по rect?
F
repalce только один раз меняет, используй replaceAll
s
фон готов
s
просто надо аватарку по обрезанную ректу нанести
Д

не получается мне туда все накинуть, попробую пока сам, спасибо
j
Можешь рисовать канвас на канвасе или продолжить свой код вот так
ctx.globalCompositeOperation = 'source-in'
ctx.drawImage(img, 0, 0)
ctx.globalCompositeOperation = 'destination-over'
ctx.drawImage(bg, 0, 0)
s
bg это что?
j
Это твой фон. Ты же говоришь он у тебя есть.
s
теперь вот так становиться
s
без обреза