Y
Size: a a a
2021 September 20
а как туда функцию можно передать?
A
А туда и не надо ничего передавать, весь следующий код будет выполнен после загрузки
T

уже все мозги сломал, что не так?
Ничего не возвращает, пустую строку в консоль
Ничего не возвращает, пустую строку в консоль
Y
IS
у вас там иде жалуется, нет проблем там?
MK
Ребят, помогите плз, у меня асинхронный запрос, после его завершения рендериться html внутри есть кнопка, как ей задать слушатель события. через then ?
T
Не, ошибок нету. Выяснил что даже в обработчик не заходит
A
Значит на верном пути, но почему ошибка возникает я не в курсе, не конвертировал канвас в base64
A
Есть вероятность, что размер слишком большой для ссылки в base64
Y
Да я тоже впервые таким занимаюсь))
IS
пример кода покажите
вы хотите в промисе повесить прослушу ивента или обернуть ивент в промис?
потому что второе не надо делать
вы хотите в промисе повесить прослушу ивента или обернуть ивент в промис?
потому что второе не надо делать
D
а есть вариант передать переменную из js в php? в данном случае у меня кнопка кнопка которая отправляет строку при событии onclick. вот мне нужно взять эту переменную в php. при чём без ajax и уж точно без перезагрузки страницы методами гет и пост. такое возможно?
IS
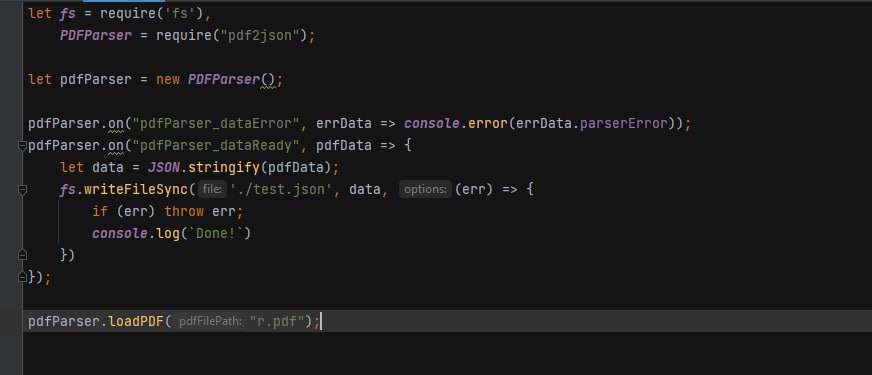
попробуйте для начала пример чисто копипаст с доки либы, чтобы убедиться, что оно само нормально все работает
Y
кстати, уже подумал об этом. попробовал в разных разрешениях картинку закинуть. Одна и та же ошибка
MK
Хочу кнопку сделать активной которая отрисовывается по завершению промиса, но вроде что то получилось
A
Боюсь вы не очень понимаете, как вообще работает PHP.
После того, как страница загрузилась, практически любой PHP скрипт завершён.
И куда вы ему собираетесь переменную передать?
После того, как страница загрузилась, практически любой PHP скрипт завершён.
И куда вы ему собираетесь переменную передать?
IS
ну у вас там работает, вроде
MK
Да вот тоже пока формулировал вопрос, пришёл ответ)) как говориться правильно сформулированный вопрос содержит 50% ответа))
IS
по мне так больше 50)