Д

console.log(formData)
Это вроде не окей ?) где искать значения ?
Size: a a a
Д

IS
LS
s
Д
s
s

s
s
s
s
s
IS
Д
Д
j
s
import { createCanvas, loadImage } from "canvas"
import { join as pathjoin } from "path"
const canvas = createCanvas(550, 890)
const ctx = canvas.getContext("2d")
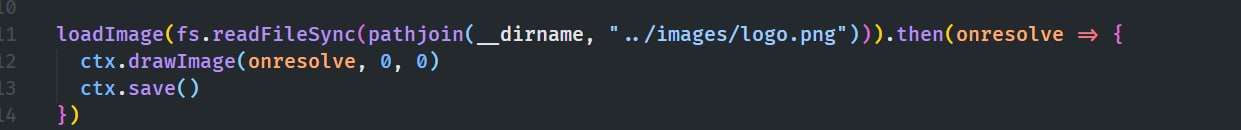
loadImage(pathjoin(__dirname, "../images/logo.png")).then(onresolve => {
ctx.drawImage(onresolve, 0, 0)
// ctx.save()
})
const [{ photo_200 }] = await vk.api.users.get({ user_id: context.senderId, fields: ["photo_200"] })
const img = await loadImage(photo_200)
const fillTextWidth = img.width + 10
ctx.beginPath()
ctx.rect(30, 30, img.width - 60, img.height - 60)
ctx.lineJoin = "round"
ctx.lineWidth = 40
ctx.stroke()
ctx.closePath()
ctx.fill()
ctx.globalCompositeOperation = "source-in"
ctx.drawImage(img, 0, 0)IS
Д
IS