YL
Size: a a a
2021 August 15
Ещё как будет
РВ
я так пытался сделать
РВ
нажимая ресет и чтоб он задал innerHTML = ""
РВ
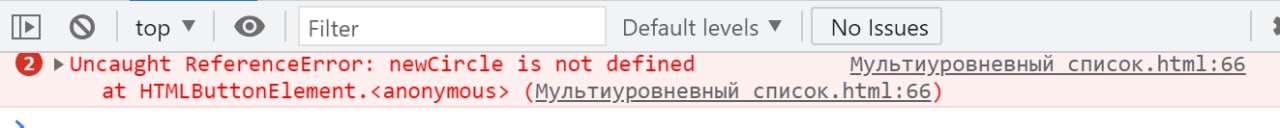
но поскольку я создал свой newCircle чуть выше в коде он не получаеться короче
YL
Создаешь div, в который записываешь свои "круги"
Когда нужно всё удалить : div.innerHTML = '';
Когда нужно всё удалить : div.innerHTML = '';
РВ
circle.addEventListener("click", () => {
let newCircle = document.createElement("p");
newCircle.innerHTML = currentTime.toFixed(4);
document.body.insertBefore(newCircle, p);
});
reset.addEventListener("click", () => {
clearInterval(intervalId);
currentTime = 0;
time.innerHTML = 0;
start.innerHTML = "Старт"
newCircle.innerHTML = ""
});
let newCircle = document.createElement("p");
newCircle.innerHTML = currentTime.toFixed(4);
document.body.insertBefore(newCircle, p);
});
reset.addEventListener("click", () => {
clearInterval(intervalId);
currentTime = 0;
time.innerHTML = 0;
start.innerHTML = "Старт"
newCircle.innerHTML = ""
});
РВ
Ааа ну вот это другой разговор
РВ
ща попробую
YL
❗️HELP❗️
У меня с бекенда приходит обьект с картинками, которые я вставляю в шаблон. Т.е. есть UL и в каждый li отрисовывается шаблон.
Есть пагинация.
Как мне с помощью document.querySelectorAll('LI') получать эти лишки, если они рендерятся динамически???
Использовал window.onload, но так работает только для первой страницы.
Как мне получать все динамические LI с каждой страницы?
У меня с бекенда приходит обьект с картинками, которые я вставляю в шаблон. Т.е. есть UL и в каждый li отрисовывается шаблон.
Есть пагинация.
Как мне с помощью document.querySelectorAll('LI') получать эти лишки, если они рендерятся динамически???
Использовал window.onload, но так работает только для первой страницы.
Как мне получать все динамические LI с каждой страницы?
МК
Всем привет, можно ли как-то сделать перевод страницы без её перезагрузки?
j
разные страницы разный document, никак не можешь
YL
Ну как разные. Это SPA. Переходов на другую страницу нет. Просто отрисовуются динамически следующие 20 карточек.
j
честно хз, ты ж с бека берешь определенное количество элементов, даже хызе такой задачи не было
ДС
Недавно видел это, но по мне удобнее 10e6
MU
тоже да, выглядит очень практично
j
попробуй написать функцию которая стучит в бд с просьбой подать все элементы
YL
Уже понял, куда копать. Нужно к пагинации привязываться. Каждый раз получать только те LI, которые сейчас отрисованы.
SW
Серьезный вопрос ребят
SW
У меня есть путь /backend/modules/module/ui/src/style.scss