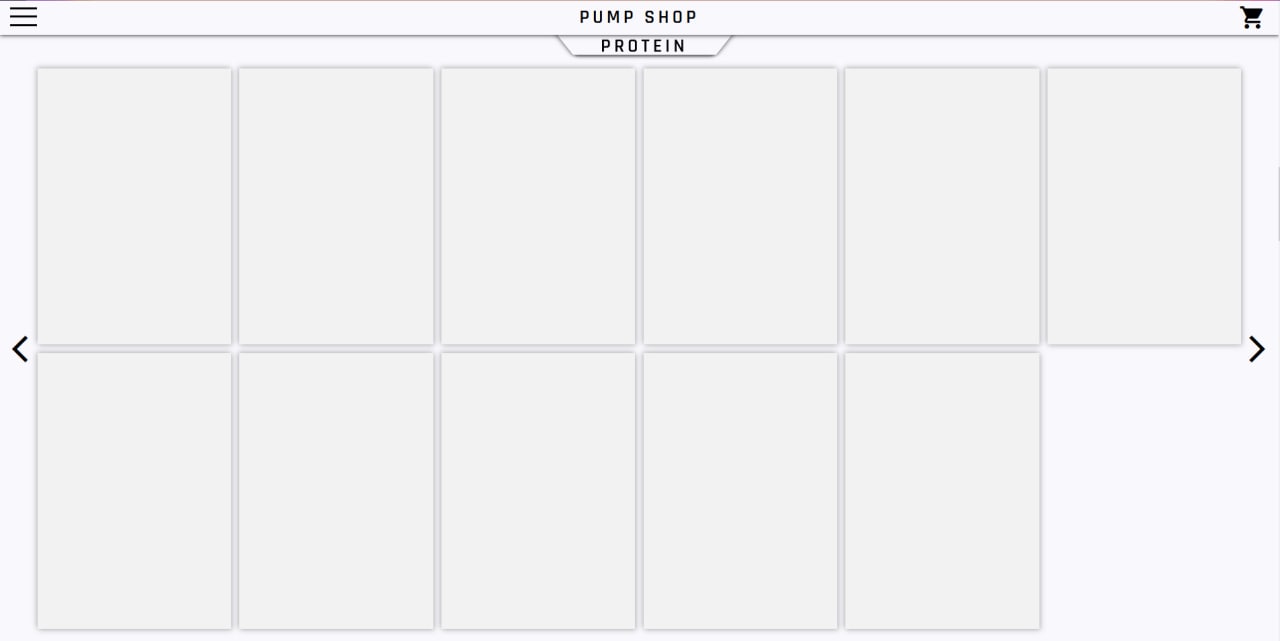
Всем доброго дня! Помогите пожалуйста, у меня есть грид сетка с карточками, реализована с помощью grid-auto-flow: row, по идее при добавлении новой карточки, она должна встраиваться в линию. На странице может размещаться 12 карточек, как сделать так, чтобы при добавлении более 12 карточек появлялся такой же грид справа и так далее при добавлении количества карточек кратных 12, при этом при нажатии на эти стрелки перелитывались на следующую часть с карточками?