ll
Size: a a a
2021 August 15
да, я видел в инете что надо вебпаком собирать, а так работаь не должно?
AP
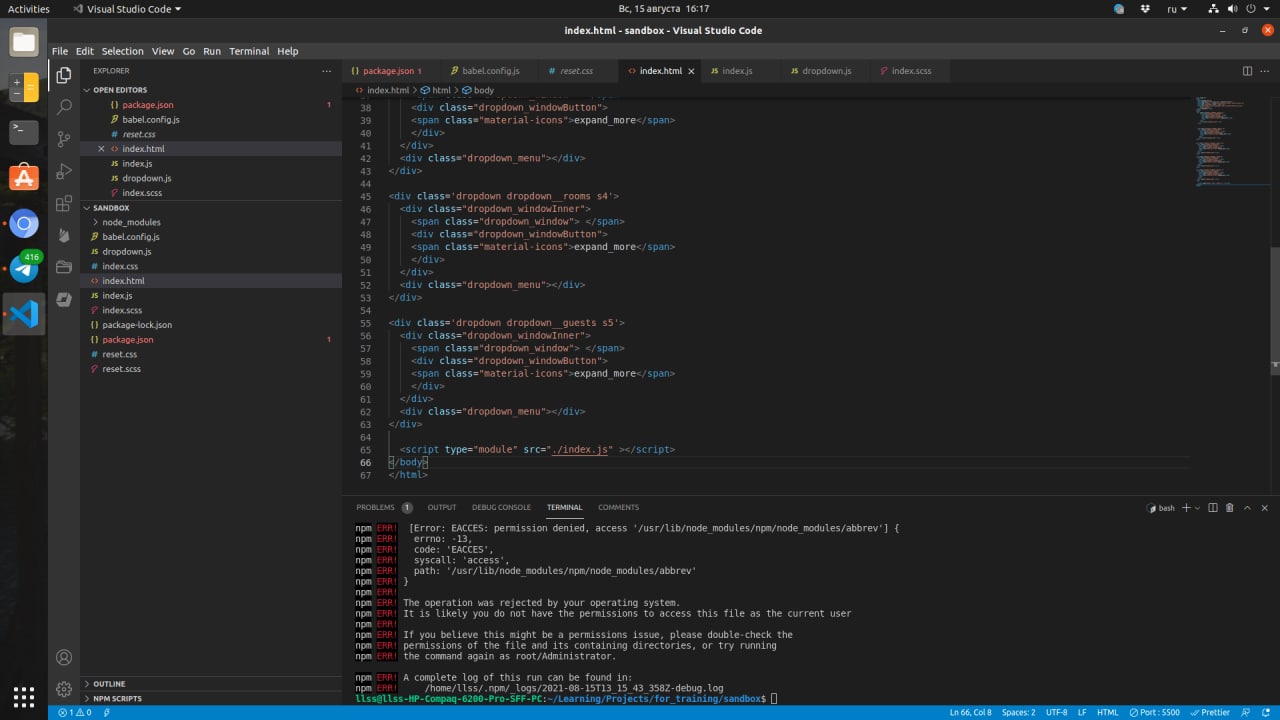
покажи как ты джс подключил в html
ll

ll
в package json указал \"main": "./index.js",
"type": "module",
"type": "module",
AP
я пока не нашел примеров, как подключать зависимости из нпм без сборки, видимо, пока что все еще проще добавить сборщик
AP
но вместо вебпака лучше попробуй parcel, он попроще
ll
ок, впринципе умею в него
ll
спасибо, кучу времени убил у всех разные проблемы, у кого в тестах валится, у кого еще с какими фрейморками или с тайпскриптом...настройка окружения еще тот дроч))
j
лучше вебпак изучать сразу зачем распыляться
j
он попроще только если проект простой
AP
я не учил и мне норм
j
не понял о чем ты
РВ
у меня есть самый обыкновенный секундомер
РВ
<div class="container">
<h1>Секундомер</h1>
<p id="circleLab"></p>
<p id="time">0</p>
<button id="start" class="btn">Старт</button>
<button id="stop" class="btn">Стоп</button>
<button id="reset" class="btn">Сброс</button>
<button id="circle">Круг</button>
</div>
<script>
const time = document.querySelector("#time");
const start = document.querySelector("#start");
const stop = document.querySelector("#stop");
const reset = document.querySelector("#reset");
const circle = document.querySelector("#circle");
const p = document.querySelector("circleLab");
let currentTime = 0;
time.innerHTML = currentTime;
let intervalId;
start.addEventListener("click", () => {
intervalId = setInterval(() => {
currentTime += 0.01;
start.innerText = "Продолжить";
time.innerHTML = currentTime.toFixed(2);
}, 10);
});
stop.addEventListener("click", () => {
clearInterval(intervalId);
});
circle.addEventListener("click", () => {
let newCircle = document.createElement("p");
newCircle.innerHTML = currentTime.toFixed(4);
document.body.insertBefore(newCircle, p);
});
reset.addEventListener("click", () => {
clearInterval(intervalId);
currentTime = 0;
time.innerHTML = 0;
start.innerHTML = "Старт"
});
<h1>Секундомер</h1>
<p id="circleLab"></p>
<p id="time">0</p>
<button id="start" class="btn">Старт</button>
<button id="stop" class="btn">Стоп</button>
<button id="reset" class="btn">Сброс</button>
<button id="circle">Круг</button>
</div>
<script>
const time = document.querySelector("#time");
const start = document.querySelector("#start");
const stop = document.querySelector("#stop");
const reset = document.querySelector("#reset");
const circle = document.querySelector("#circle");
const p = document.querySelector("circleLab");
let currentTime = 0;
time.innerHTML = currentTime;
let intervalId;
start.addEventListener("click", () => {
intervalId = setInterval(() => {
currentTime += 0.01;
start.innerText = "Продолжить";
time.innerHTML = currentTime.toFixed(2);
}, 10);
});
stop.addEventListener("click", () => {
clearInterval(intervalId);
});
circle.addEventListener("click", () => {
let newCircle = document.createElement("p");
newCircle.innerHTML = currentTime.toFixed(4);
document.body.insertBefore(newCircle, p);
});
reset.addEventListener("click", () => {
clearInterval(intervalId);
currentTime = 0;
time.innerHTML = 0;
start.innerHTML = "Старт"
});
РВ
но когда я жму сброс (reset) мне нужно чтоб и обнулялись все мои "круги"
РВ
РВ
но поскольку я круги создаю с помошью жаваскрипта то не получается!
РВ
если вы мне не поможете я сам решу!!!




