M
@font-face {
font-weight: normal;
font-family: "Oswald-Regular";
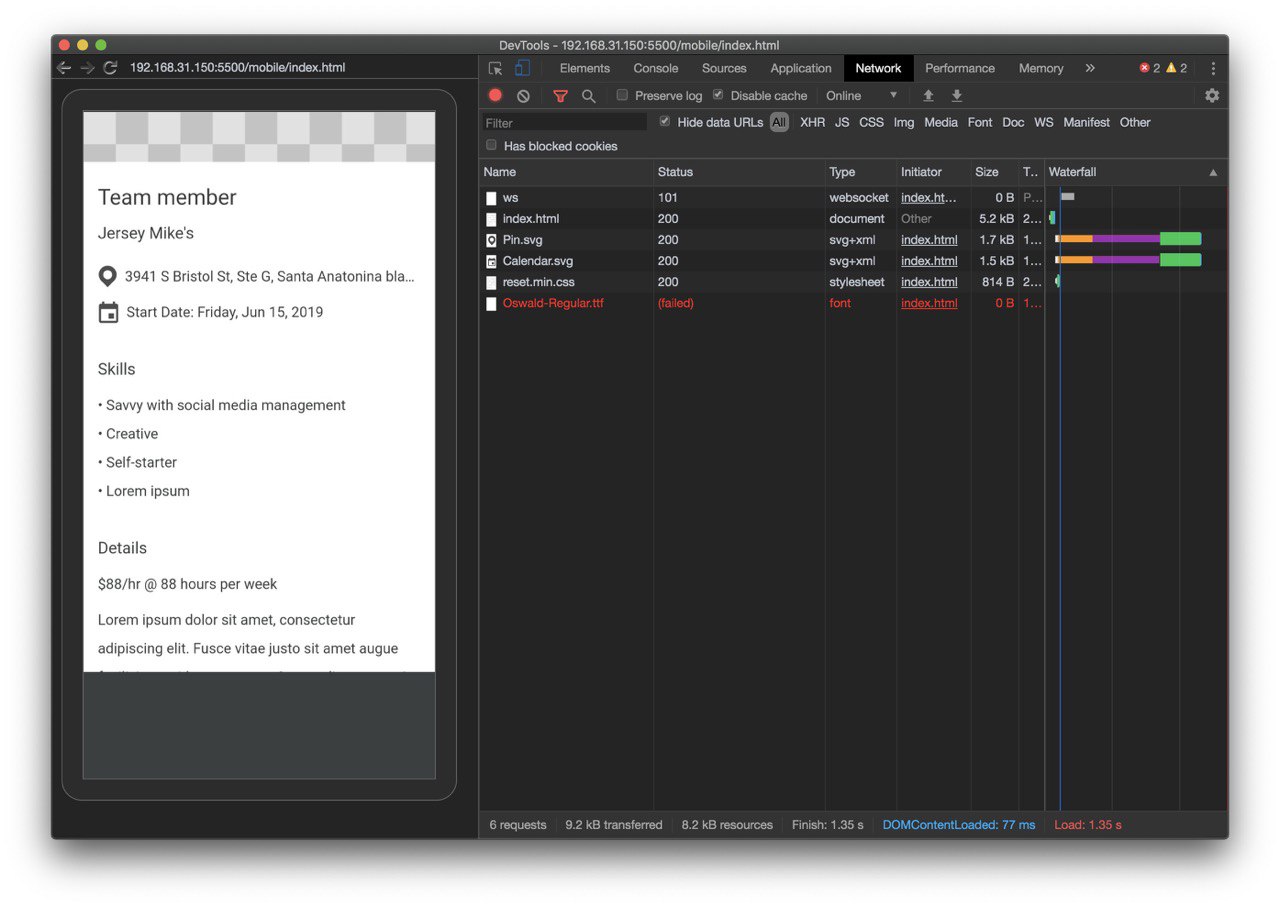
src: url(https://letapp-static.s3-us-west-1.amazonaws.com/deepviews/Oswald-Regular.ttf),
format("truetype");
font-display: swap;
}так його завантажую