EO
Size: a a a
2020 April 04
Нет и язык здесь не при делах
AS
добавить /u флаг регулярке
2020 April 05
AK
У кого-то есть на примете хорошая библиотека для автодополнения с поддержкой TypeScript? Было бы идеально ещё и для Vue
IL
У кого-то есть на примете хорошая библиотека для автодополнения с поддержкой TypeScript? Было бы идеально ещё и для Vue
Не знаю как там для вью, но для реакта и ангуляра есть материал библиотека и там есть компонент инпута с автокомплитом :)
AR
для реакта я бы лучше взял combobox из reach-ui. материал это как-то слишком много
YT
Ребята, почему TS не может сделать импорт модуля
icon.svg?inline? Ругается, что в модуле нет дефолтного экспорта. Хотя заголовочный файл добавлен:declare module '*.svg?inline' {
import Vue, { VueConstructor } from 'vue'
const content: VueConstructor<Vue>
export default content
}2020 April 06
LH
Привіт народ! Комусь доводилось в електрон апці на декілька браузерних вікон (https://www.electronjs.org/docs/api/window-open) шерити один редакс стор? Чи є якісь норм практики в цьому? і чи це взагалі можливо, без всратих костилів?
AG
Guys, я впервые ковыряюсь с React Native. Как быть если какого-нибудь компонента нет в опен-сорсе и я не бум-бум в разработке этих компонентов? Есть ли смысл писать кастомный компонент на базе WebView или это тупо из-за низкой производительности? Или для простых приложений - норм?
TS
Andrey Gubanov
Guys, я впервые ковыряюсь с React Native. Как быть если какого-нибудь компонента нет в опен-сорсе и я не бум-бум в разработке этих компонентов? Есть ли смысл писать кастомный компонент на базе WebView или это тупо из-за низкой производительности? Или для простых приложений - норм?
WebView – це в останньому випадку
TS
прям якшо дійсно вже немає виходу іншого
AG
из-за соображений элегантности или это прям очень плохо для перформанса?
AG
насколько я помню, Phonegap - это не самая быстрая штука была, но очень многие ее использовали и для простых приложений точно норм было
AG
а тут как бы "простой" компонент, а не целое приложение в веб вьюхе
TS
- спілкуватись з webview з апки складно і асинхронно
- перформанс буде гірше ніж на жс в рн
- по CPU та оперативці буде бити, звісно
- розробка таких штук буде дуже болючою, так як немає норм механізму інджекту такого коду
- завантаження асинхронне, тому будуть відчутні затримки при рендері
- перформанс буде гірше ніж на жс в рн
- по CPU та оперативці буде бити, звісно
- розробка таких штук буде дуже болючою, так як немає норм механізму інджекту такого коду
- завантаження асинхронне, тому будуть відчутні затримки при рендері
TS
в нас єдиний був кейс: rich text editor, який вже був написаний в вебі, і треба було такий самий в РН. і то це на окремому скріні рендерилось і замовнику було ок, що ввоно ще до 1с підгружається, після того як знавігував на екран
TS
Andrey Gubanov
а тут как бы "простой" компонент, а не целое приложение в веб вьюхе
суть в тому, що кожна вебв’ю — це окремий фонгап, а не просто статичний рендер
AG
Понял, спасибо
2020 April 07
M

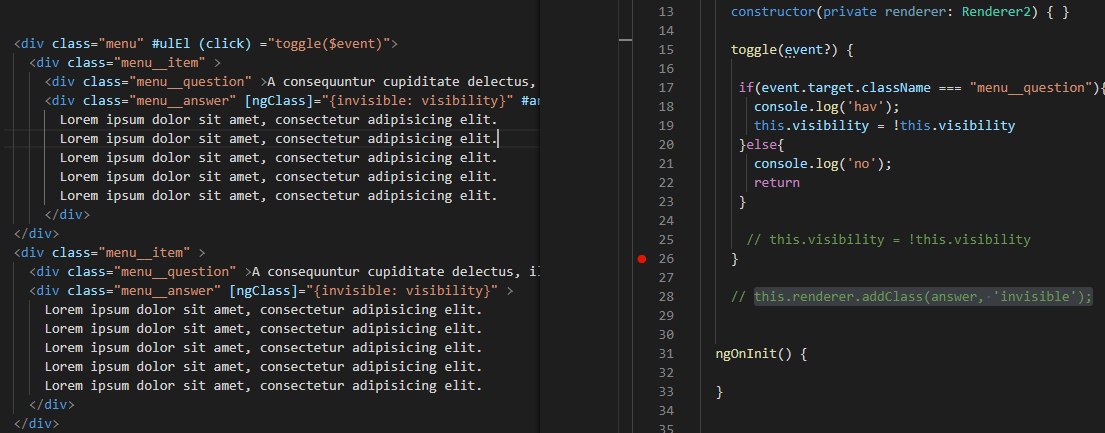
при нажатии открываются 2 блока одновременно, что в принципе логично, как правильнее пердать индекс или чот похожее сделать чтоб на одному ток работало?
KY
лучше делать menu-item отдельными компонетами и на них вешать клик. и тогда все будет работать отдельно, с тем же кодом