РД
Size: a a a
2020 April 02
Спасибо
AK
Спасибо
Есть ещё aria-label и aria-labelledby
RV
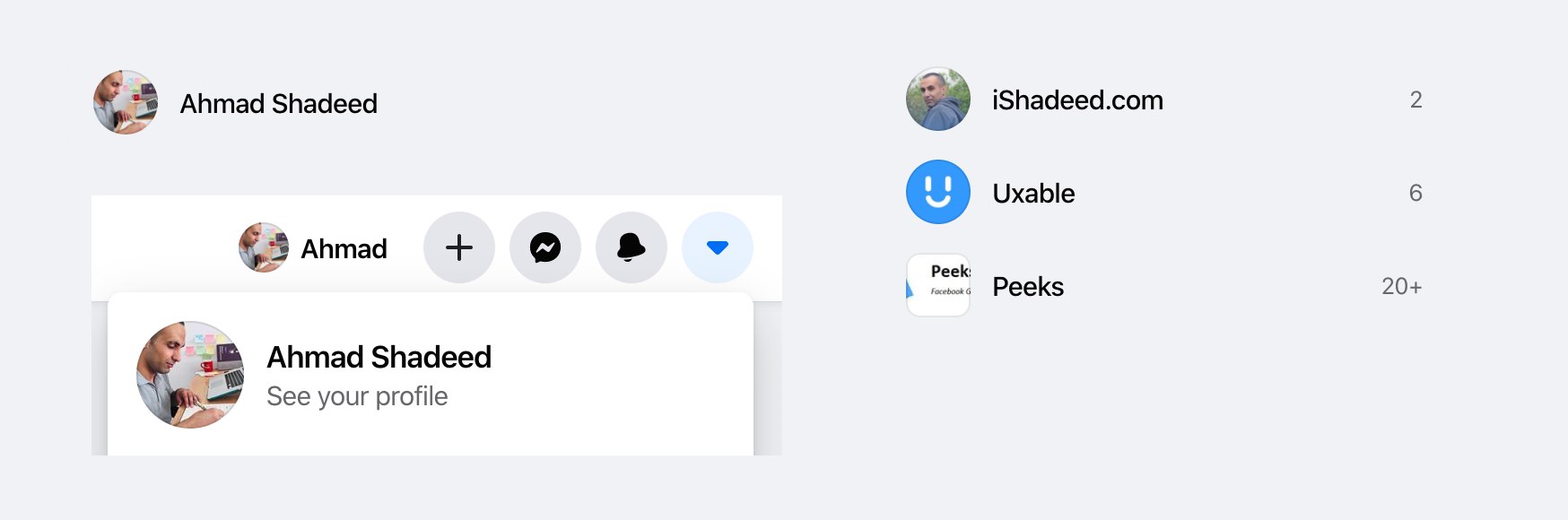
Все завист от того, что означает эта картинка, если нужна только для красоты, то ей можно установить alt="" или же role="presentation" (у этого поддержка хуже), тогда скрин ридеры будут ее игнорировать. Чтобы не заморачиваться с этим по возможности всякие иконки лучше делать CSSом, типа бекграунда.
Если картинка несет смысловую нагрузку, то у нее должен быть alt, чтобы скрин ридер мог прочитать пользователю что это за изображение. Например в статье есть картинка, alt должно отображать что на ней нарисовано. Для логотипа alt можно сделать просто название сайта, например.
Можно попробовать включить Voice Over или NVDA Sreeen Reader и проверить что получилось на странице.
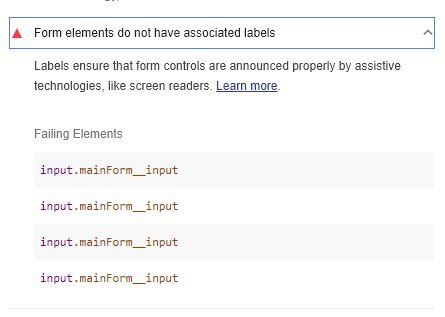
Так же поля на которые жалуется валидатор можно проверить этими инструментами, например если поле не имеет ссылки на лейбл, то это зрячему пользователю понятно что в это поле надо вводить свой емайл, а незрячий пользователь будет слышать только что-то в духе "поле ввода. пусто". Что туда вводить, зачем оно нужно, непонятно. И будут тихо вас ненавидеть)
Если картинка несет смысловую нагрузку, то у нее должен быть alt, чтобы скрин ридер мог прочитать пользователю что это за изображение. Например в статье есть картинка, alt должно отображать что на ней нарисовано. Для логотипа alt можно сделать просто название сайта, например.
Можно попробовать включить Voice Over или NVDA Sreeen Reader и проверить что получилось на странице.
Так же поля на которые жалуется валидатор можно проверить этими инструментами, например если поле не имеет ссылки на лейбл, то это зрячему пользователю понятно что в это поле надо вводить свой емайл, а незрячий пользователь будет слышать только что-то в духе "поле ввода. пусто". Что туда вводить, зачем оно нужно, непонятно. И будут тихо вас ненавидеть)
DB
Все завист от того, что означает эта картинка, если нужна только для красоты, то ей можно установить alt="" или же role="presentation" (у этого поддержка хуже), тогда скрин ридеры будут ее игнорировать. Чтобы не заморачиваться с этим по возможности всякие иконки лучше делать CSSом, типа бекграунда.
Если картинка несет смысловую нагрузку, то у нее должен быть alt, чтобы скрин ридер мог прочитать пользователю что это за изображение. Например в статье есть картинка, alt должно отображать что на ней нарисовано. Для логотипа alt можно сделать просто название сайта, например.
Можно попробовать включить Voice Over или NVDA Sreeen Reader и проверить что получилось на странице.
Так же поля на которые жалуется валидатор можно проверить этими инструментами, например если поле не имеет ссылки на лейбл, то это зрячему пользователю понятно что в это поле надо вводить свой емайл, а незрячий пользователь будет слышать только что-то в духе "поле ввода. пусто". Что туда вводить, зачем оно нужно, непонятно. И будут тихо вас ненавидеть)
Если картинка несет смысловую нагрузку, то у нее должен быть alt, чтобы скрин ридер мог прочитать пользователю что это за изображение. Например в статье есть картинка, alt должно отображать что на ней нарисовано. Для логотипа alt можно сделать просто название сайта, например.
Можно попробовать включить Voice Over или NVDA Sreeen Reader и проверить что получилось на странице.
Так же поля на которые жалуется валидатор можно проверить этими инструментами, например если поле не имеет ссылки на лейбл, то это зрячему пользователю понятно что в это поле надо вводить свой емайл, а незрячий пользователь будет слышать только что-то в духе "поле ввода. пусто". Что туда вводить, зачем оно нужно, непонятно. И будут тихо вас ненавидеть)
это всё так, но на скрине варнинг про инпут
RV
это всё так, но на скрине варнинг про инпут
Ну извините, я не знаю как процитировать сразу два сообщения 🤷
DB
Ну извините, я не знаю как процитировать сразу два сообщения 🤷
А, я до этого сообщения не читал))
2020 April 03
A
Привет, можете подсказть почему хром мне возращает 500 а мозила ничего
A

A
один и тот же запрос но на хроме 500 а на мозиле просто ничего
DK
Привет, можете подсказть почему хром мне возращает 500 а мозила ничего
если 500 то это ошибка сервера
DK
значит таки не полностью идентичные запросы
A
да, когда вырубаю интернет, и делаю запросс оно ждет ждет и 500
A
а на мозиле просто дальше ждет
A
в этом и суть когда этот запрос фейлится то нужно что-то делать а он по сути в режими ожидания
A
или мозила по другому себя видет при обрыве конекшина
DK
или мозила по другому себя видет при обрыве конекшина
вот это наиболее вероятно
KY
в этом и суть когда этот запрос фейлится то нужно что-то делать а он по сути в режими ожидания
а как запрос делаешь?
A
post
KY
xhr/fetch?