M
Size: a a a
2020 April 07
Сделай menu-item отдельными компонентами, а у них свой стейт visibility
ок, тоесть по сути разделить на компоненты и продублировать функционал в каждом?
AK
ок, тоесть по сути разделить на компоненты и продублировать функционал в каждом?
Почему продублировать, у тебя будет один компонент menu-item
AK
Который ты уже внутри menu продублируешь
M
Который ты уже внутри menu продублируешь
ок, пасиб, ща попытаюсь
I
Ребят, задеплоил на gh-pages реакт-апликуху, но при переходе на другую страничку и ее перезагрузке выбивает 404, кто-то сталкивался с похожей проблемой?
Вт
Ребят, задеплоил на gh-pages реакт-апликуху, но при переходе на другую страничку и ее перезагрузке выбивает 404, кто-то сталкивался с похожей проблемой?
тебе надо бекенд роутинг и gh pages не поддерживает динамический роутинг как мне кажется
I
Спасибо!
AK
Ребят, задеплоил на gh-pages реакт-апликуху, но при переходе на другую страничку и ее перезагрузке выбивает 404, кто-то сталкивался с похожей проблемой?
если ты используешь маршрутизацию в своей апке, нужно юзать HashRouter вместо BrowserRouter
AK
если это на gh-pages*
I
если ты используешь маршрутизацию в своей апке, нужно юзать HashRouter вместо BrowserRouter
При использовании basename и редирект скрипта , все сработало, хотя теперь понимаю что в моей случае нужно юзать hash,
2020 April 08
TS
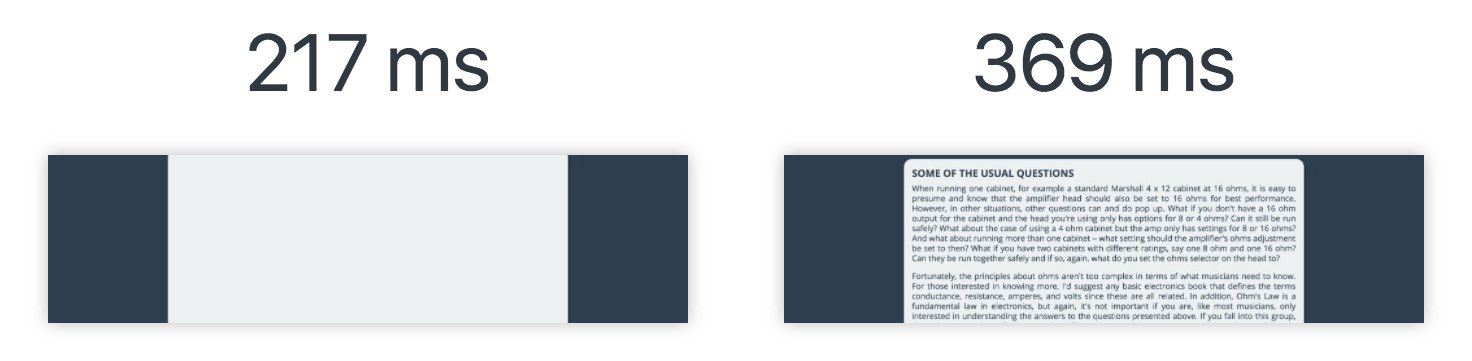
може хтось кинути посиланням як пофіксити те, що кастумні шрифти нічого не рендерять до того, як завантажились? але без js
AS
може хтось кинути посиланням як пофіксити те, що кастумні шрифти нічого не рендерять до того, як завантажились? але без js
TS
TS
а це нормально, що хром інколи просто ігнорує шрифт, завантажений через font-face?
TS
@font-face {
font-weight: normal;
font-family: "Oswald-Regular";
src: url(https://letapp-static.s3-us-west-1.amazonaws.com/deepviews/Oswald-Regular.ttf),
format("truetype");
font-display: swap;
}так його завантажую
VS
не нормально
VS
але опиши детальніше що ти маєш на увазі)
TS
до того видавав помилку в network, що не може його завантажити. Safari як на симуляторі так і десктопний — все ок.
зараз помилки немає і завантажує без проблем (після багатьох релоадів), на телефоні (хром на андроїдіі) досі не грузить
зараз помилки немає і завантажує без проблем (після багатьох релоадів), на телефоні (хром на андроїдіі) досі не грузить