S
Size: a a a
2020 October 06
Тень и обводка не очень :(
⠀
Привет всем
У меня проблема
Мне нужно как-то выделить белый блок от белого фона на сайте
У меня проблема
Мне нужно как-то выделить белый блок от белого фона на сайте
Других вариантов нет, разве что сделать один из блоков немного темнее
S
Хорошо)
S
Цветом я тоже пробывал
E
Ребята, а может кто посоветовать хорошие каналы о UX UI на youtube и в телеграм.
RD
Uprock
N🦊

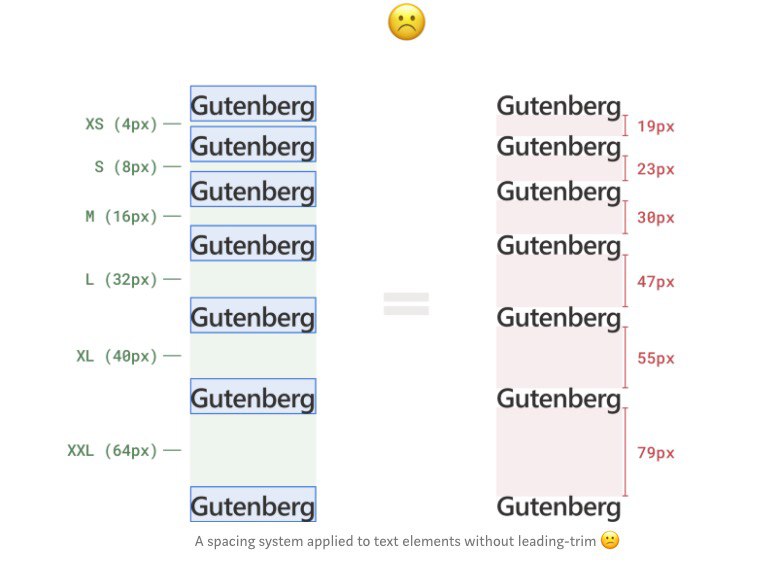
о каких сетках и модульных расстояних можно говорить?
ситуация усугубляется тем, что текстовые фреймы меняются с размером шрифта. мало того 8px это не 8px, так это еще не постоянная величина.
ситуация усугубляется тем, что текстовые фреймы меняются с размером шрифта. мало того 8px это не 8px, так это еще не постоянная величина.
Давно уже забил на это все и спокойно живу
N🦊
Какие сетки, какие пиксели, бейзлайны... тут работы без них валом
НМ
Тоже не понимаю зачем всё это) Извиняюсь за французский, но это мозгодрочерство. Никто этого не увидит, кроме дизайнера, который зайдёт в Фигме и зажмёт альт)
НМ
Конечно же имеет место быть здравый подход, что бы визуально ритмы сохранялись. Конечно же желательно выравнивать по фреймам со определенным заданым шагом (сеткой). Но бейз-лайн, который не стакается с фреймом — уже через чур) так и кукухой поехать можно
N🦊
Тоже не понимаю зачем всё это) Извиняюсь за французский, но это мозгодрочерство. Никто этого не увидит, кроме дизайнера, который зайдёт в Фигме и зажмёт альт)
Дроча пиксели можно заработать окр и походы к психиатру, расстраиваясь тем, что не можешь поделить на две ровные колонки экран на 375 пх
A
Присоединяюсь к вышесказанному. Нужно упрощать а не усложнять. Главное, чтобы была понятная и простая система отступов и размеры, кратные 8
НМ
Присоединяюсь к вышесказанному. Нужно упрощать а не усложнять. Главное, чтобы была понятная и простая система отступов и размеры, кратные 8
если будет кратно 10, то никто не умрёт)
N🦊
Присоединяюсь к вышесказанному. Нужно упрощать а не усложнять. Главное, чтобы была понятная и простая система отступов и размеры, кратные 8
Работаю как с 5, так и с 8-ми пиксельной. В последнее время 8-ми. Лень переключатся на другой шаг))
A
если будет кратно 10, то никто не умрёт)
Главное, чтобы тогда все размеры были кратными 10
N🦊
Главное, чтобы тогда все размеры были кратными 10
Не факт, что даже кратность определенному шагу строит визуальную иерархию. Привет от оптической компенсации и контраста)
N🦊
Стараюсь доверять глазу больше, чем цифрам
N🦊
В потом еще смачно фронт перелопатит дизайн) и на выходе не то вообще
A
Не факт, что даже кратность определенному шагу строит визуальную иерархию. Привет от оптической компенсации и контраста)
Согласен, но лучше быть в 1 системе, чтобы не путаться. Я наоборот, просчитываю отступы и размеры, и придерживаюсь их в процессе работы
НМ
Не факт, что даже кратность определенному шагу строит визуальную иерархию. Привет от оптической компенсации и контраста)
Я редко работаю на подряде, но тут был оч крупный клиент. Хотел по работать.
Мне дали такого задрота проджекта, который требовал 8 пиксельную сетку и так далее.
Но я то не такой задрот) Много использовал оптической компенсации, где отступ "должен" был быть одинаковый, но у меня по факту был 1 к 1.6 примерно. И даже проджект задрот этого не увидел) о чем говорить, когда это смотрит обычный рядовой пользователь
Мне дали такого задрота проджекта, который требовал 8 пиксельную сетку и так далее.
Но я то не такой задрот) Много использовал оптической компенсации, где отступ "должен" был быть одинаковый, но у меня по факту был 1 к 1.6 примерно. И даже проджект задрот этого не увидел) о чем говорить, когда это смотрит обычный рядовой пользователь



