æ
Size: a a a
2020 October 06
так если задать Line Height 24рх для шрифта в 14рх либо загнать его во фрейм (это если текст в 1 строку)
это интерлиньяж, расстояние между строками. речь вообще о другом
И
во-первых, ты не знаешь насколько он делится, во-вторых, размеры все время разные
Не важно знать на сколько он делится, важно знать значение микромодуля
Y
это интерлиньяж, расстояние между строками. речь вообще о другом

либо вот так - задать размер самого слоя текстового
æ

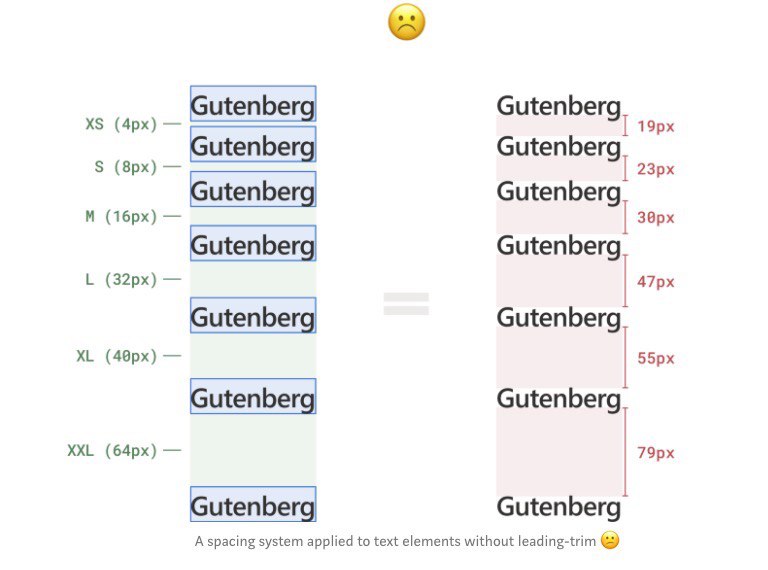
Друзя, посмотрите еще раз на эту картинку. А лучше прочитайте статью.
Обращаю ваше внимание на то, что здесь этот винегрет в расстояниях происходит со шрифтом одного размера. А что будет если их будет много.
Обращаю ваше внимание на то, что здесь этот винегрет в расстояниях происходит со шрифтом одного размера. А что будет если их будет много.
æ
И всегда центровать? Если выравнивать по нижнему и верхнему краю, то это не решит проблему.
Y
так а что лучше?) как тогда оптимизировать работу верстальщика чтоб не было этих 19-23-30-47рх
И
так а что лучше?) как тогда оптимизировать работу верстальщика чтоб не было этих 19-23-30-47рх
Эх, это палка о двух концах) делать тексты компонентами и задать отступы, но тут дизайнерам работы прибавляется
æ
так а что лучше?) как тогда оптимизировать работу верстальщика чтоб не было этих 19-23-30-47рх
Что лучше? как я писал выше, каждый решает сам, но справа не 8px система, хотя задумывалась она.
Y
Илья
Эх, это палка о двух концах) делать тексты компонентами и задать отступы, но тут дизайнерам работы прибавляется
или ... ? оставить те отступы 9-23-30-47рх такими как и есть
больше решений не вижу
больше решений не вижу
æ
так а что лучше?) как тогда оптимизировать работу верстальщика чтоб не было этих 19-23-30-47рх
Чтобы не было: 19-23, используйте свойство trim, описанное в статье
И
Чтобы не было: 19-23, используйте свойство trim, описанное в статье
Так то про макеты речь)
æ
Илья
Так то про макеты речь)
Про вёрстку
æ
Если использовать трим, то как дизайнер спроектировал, так пользователь увидел. WYSIWYG)
æ
Илья
Так то про макеты речь)
В графредакторе можно по сетке отрисовать.
И
Ладно, пора спать! Спасибо за дискуссию, было интересно
æ
СН
CW
Сложна
æ
Перевод что ли сделать?
AP
Приветствую, мне могут помочь с выполнением задания в Figma, мы делаем на курсах лендинг и сейчас я на стадии прототипа, задание «Показать прототип минимум трём разным людям и послушать фидбек(отзыв, замечание и т.д)» если это возможно конечно)
S
Привет всем
У меня проблема
Мне нужно как-то выделить белый блок от белого фона на сайте
У меня проблема
Мне нужно как-то выделить белый блок от белого фона на сайте



