Илья
Горизонтальные направляющие сетки нужны именно для работы в графическом редакторе, и мы ставим шрифты по базовой линии чисто чтобы спозиционировать элемент.
Получившийся отступ от соседних элементов — вот эта информация важна для верстки, и указывая именно его в css не возникает необходимости в вышеописанных костылях.
Одно время фигма как раз вводила изменится в отображение размеров текстовых элементов, чтобы они соответствовали тем что в реальной верстке будут
Сетка метод сделать макет менее шумным, чем меньше случайных элементов: цветов, шрифтов, расстояний, тем чище воспринимается дизайн.
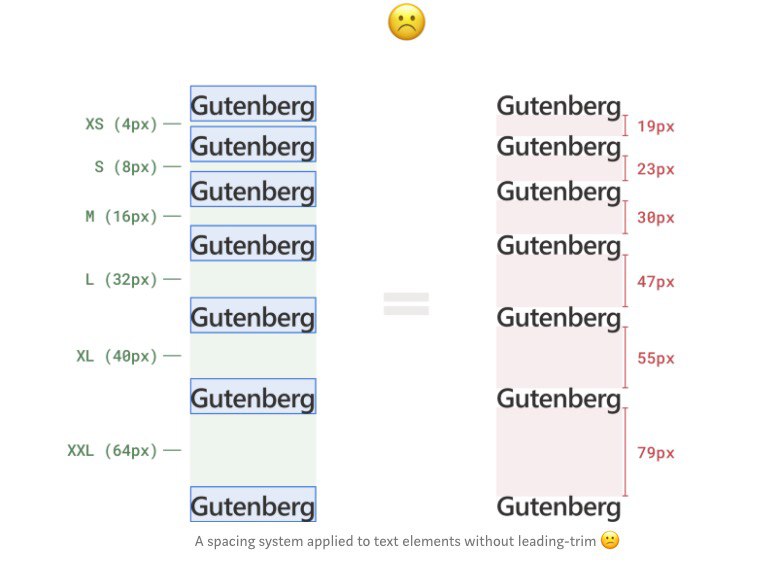
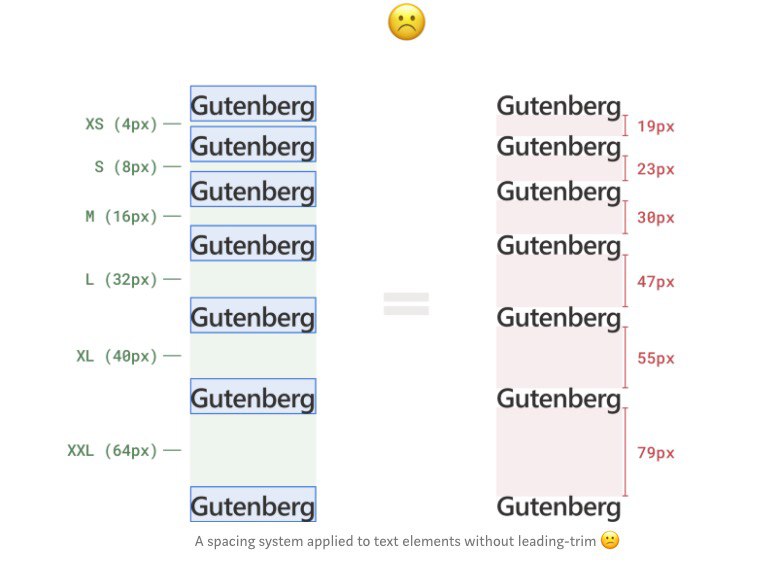
Вот этот текстовый фрейм (который больше размера буквы), который вносил свое собсвтенное расстояние в мир цифрового дизана — наследие свинцовой площадки докмопьютерной эры. От него давно было пора избавиться.
Костыль это когда приходится отмерять расстояние не до того, как это будет на экрана у пользователя, а неким виртуальным величинам несуществующего прошлого.