AS
Size: a a a
2021 June 10
ой, ховер то есть
AS
ок, вопрос снят)
AS

Вот убрал паддинги у списка, стрелка на подменю. Там чуть доработать по стилям и все ок
АМ
так не красиво когда все прижато
Я хотел второе подменю подвинуть чуть
Я хотел второе подменю подвинуть чуть
AS
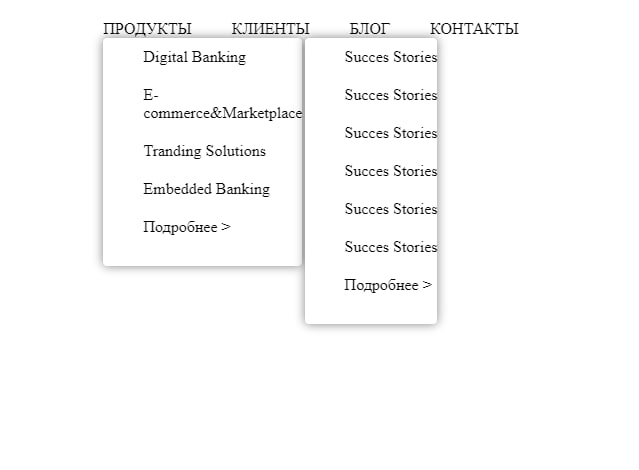
так двигай, но не так чтобы было пространство а на краю. и вообще было бы шикарно если еще сделаешь чтобы подменю открывалось у своего пункта основного меню, вернее начиналось оттуда
AS

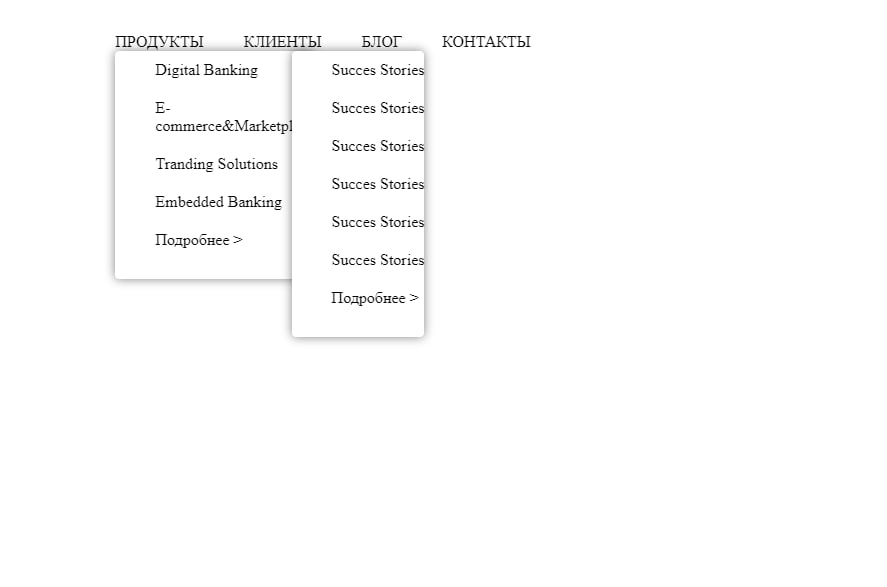
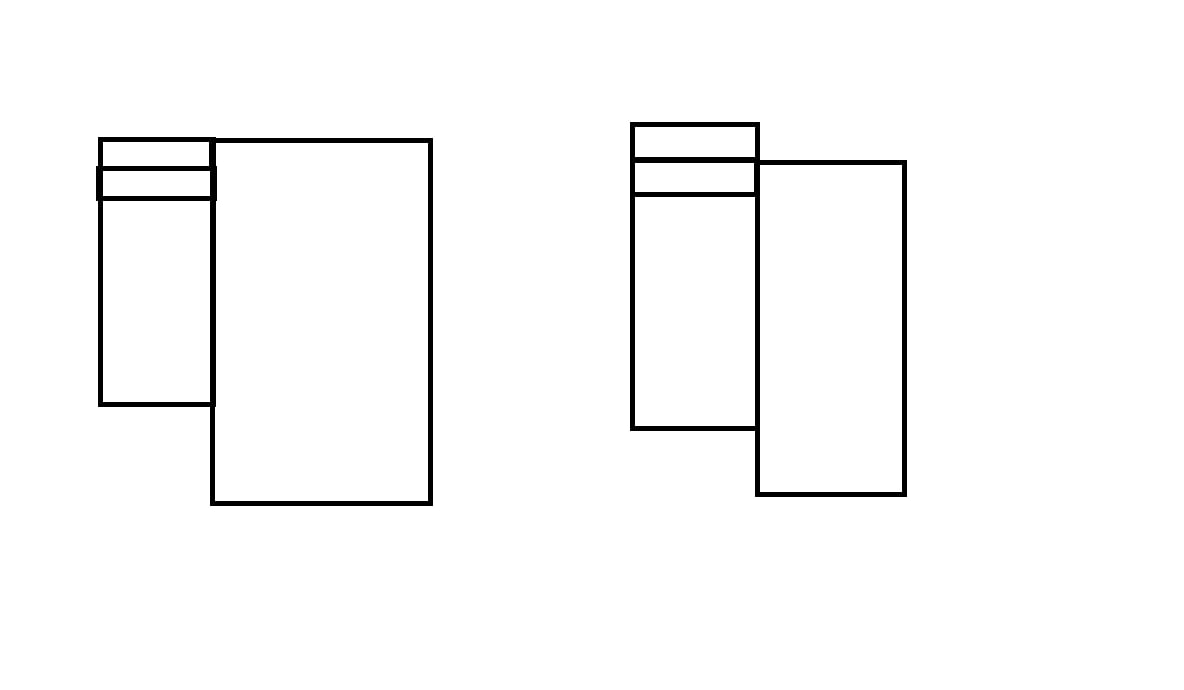
Вот отодвинул, они впритык но друг на друга не заходят и пространства между ними нет, чтобы юзер мог спокойно курсор передвигать а не как в *опу ужаленный резко туда. Лишние паддинги убери и готово
АМ
AS
а тебе это пространство нужно чтоли между ними?
AS

о нем толкую
AS
Просто так никто не делает и это странно - висят отдельно друг от друга
АМ
как то же делают, и не совсем красиво когда отступы со всех сторон, кроме правой
AS

что значит "отступы со всех сторон"? Вообще если такое делают то так, другие варианты я не наблюдал
AS
Может я ошибаюсь конечно....
I
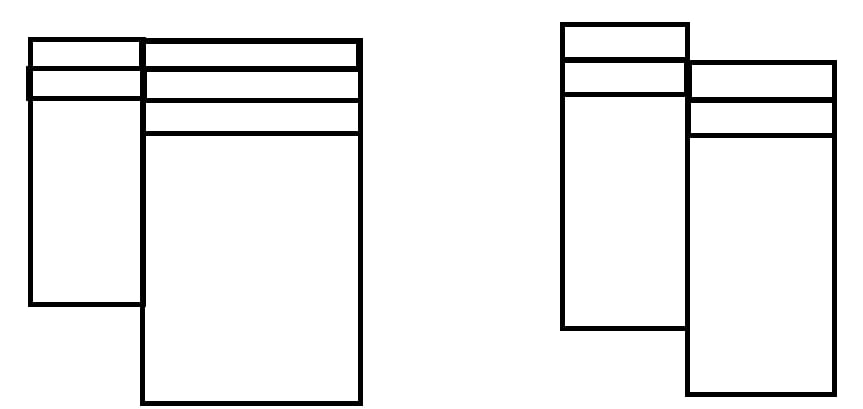
1) я же тебе сразу сказал гугли многоуровневое меню. в интернете куча примеров как это делают. везде без дырок
2) если не устраивают варианты из гугла значит у тебя уже есть дизайн или ты его придумываешь сам и хочешь не как у всех. покажи как тебе надо
2) если не устраивают варианты из гугла значит у тебя уже есть дизайн или ты его придумываешь сам и хочешь не как у всех. покажи как тебе надо
AS

вот более подробная картинка хз что не нравится
I
у товарища Smi указаны 2 варианта самых распространненных. второй вариант лесенка на мой взгляд не оч ибо если длинные списки то может случится казус )
AS
какой? я просто незнаком видимо
I
что какой?
AS
казус может возникать
I
ну если первая выпадашка длинная. наводишь на последний вариант, а в нем снова длинная выпадашка может уйти за пределы экрана. надо будет скролить можно неудобно проскролить и выпадашки закроются